API:document.elementFromPoint var element = document.elementFromPoint(x, y);
- JavaScript
- 2023-03-06
公众号页面已经对接jssdk , 并且签名验证成功,控制台分享打印正常 ,开发工具上分享正常,但是一到真机测试分享出来只有一个链接而不是分享卡片。 因为微信近年调整了规则,该项目必...
- JavaScript
- 2023-03-06
str = "1234(45413)9*5001" if(str.indexOf("(") != -1&&str.indexOf(")") != -1){ let ...
- JavaScript
- 2023-03-06
str = "12345789*501" if(str.indexOf("*") != -1){ //如果字符转包含了*符号 console.log(str.split("*")[...
- JavaScript
- 2023-03-06
$(function () { //触发弹窗底部页面禁止滑动 function fixed() { var scrollTop = document.body.scrollTop;...
- JavaScript
- 2023-03-06
let str = "0123"; //要替换的字串 let letter= "ABCD"; //目的字符表 let num= "0123"; //原始字符表 for (let i...
- JavaScript
- 2023-03-06
var records = res.data.data.records; for (var i = 0; i < records.length; i++) { records...
- JavaScript
- 2023-03-06
remove: function (array, val) { for (var i = 0; i < array.length; i++) { ...
- JavaScript
- 2023-03-06
html <div class="xcs-log"></div> css .xcs-log { text-align: center; /* padding...
- JavaScript
- 2023-03-06
function msg() { $.ajax({ url: "http://www.lingbiao.net:8082/message/querymessage", dataTy...
- JavaScript
- 2023-03-06
如何实现JavaScript中new、apply、call、bind的底层逻辑
new原理介绍 new 关键词的主要作用就是指向一个构造函数,返回一个实例对象。 实现思路 1、创建一个新对象 2、将构…
- JavaScript
- 2023-03-06
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> &...
- JavaScript
- 2023-03-06
You may need an appropriate loader to handle this file type, currently no loaders are configured to
代码从git仓库拉的最新代码,下载node_module依赖包无法运行,以前已经下载的依赖包可以运行。 原因: “@vu…
- JavaScript
- 2023-03-06
el-select 再添加 filterable属性支持输入搜索时,在ios上无法拉起键盘 解决 <el-select ref="selectRef" v-model="it...
- JavaScript
- 2023-03-06
ios 文件上传失败,安卓可以上传,ios手机 无法上传文件,在使用axios进行上传文件的坑
错误 在进行文件上传后台报错 在使用axios进行文件上传时,后台 报500 :org.springframework.…
- JavaScript
- 2023-03-06
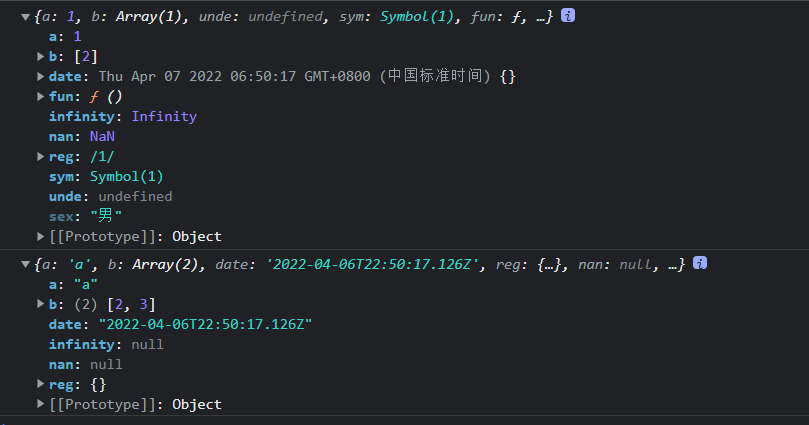
JS 的数据类型 基本数据类型 存储在栈中 无共享概念,赋值后毫无相关 引用数据类型 数据存储在堆中,对象的引用地址存放在栈中 存在数据共享,赋值的对象的地址,一个改变另外一个也随...
- JavaScript
- 2023-03-06
VUE后台管理中使用富文本编辑器导入word 文档进行编辑
VUE后台管理中使用富文本编辑器导入word 文档进行编辑 前言 最近因业务需求在项目中嵌入了tinymce这个编辑器,…
- JavaScript
- 2023-03-06