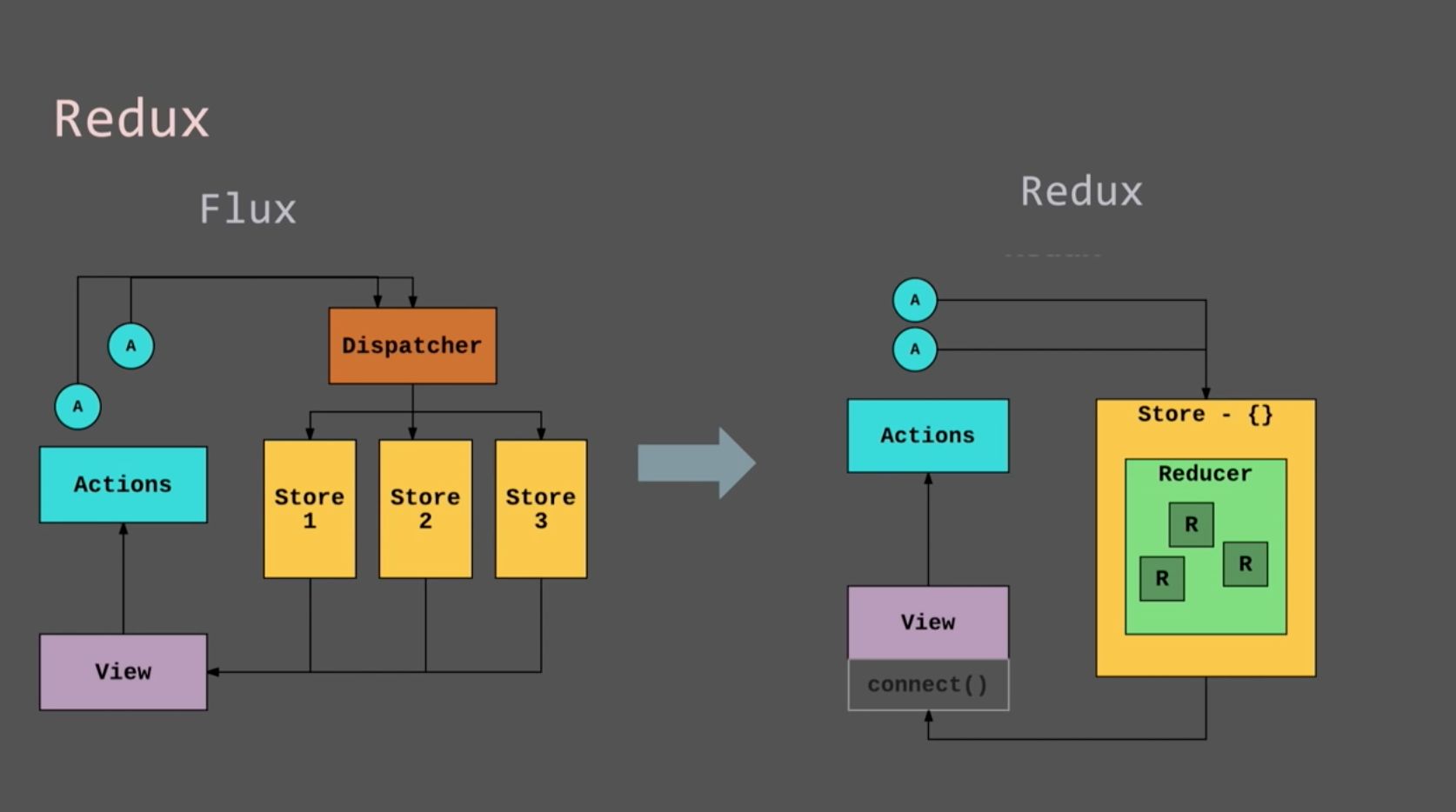
Redux(mvc、flux、react-redux)
其他章节请看: react实战 系列 Redux 关于状态管理,在 Vue 中我们已经使用过 Vuex,在 spug 项…
- 转载文章
- 2023-01-13
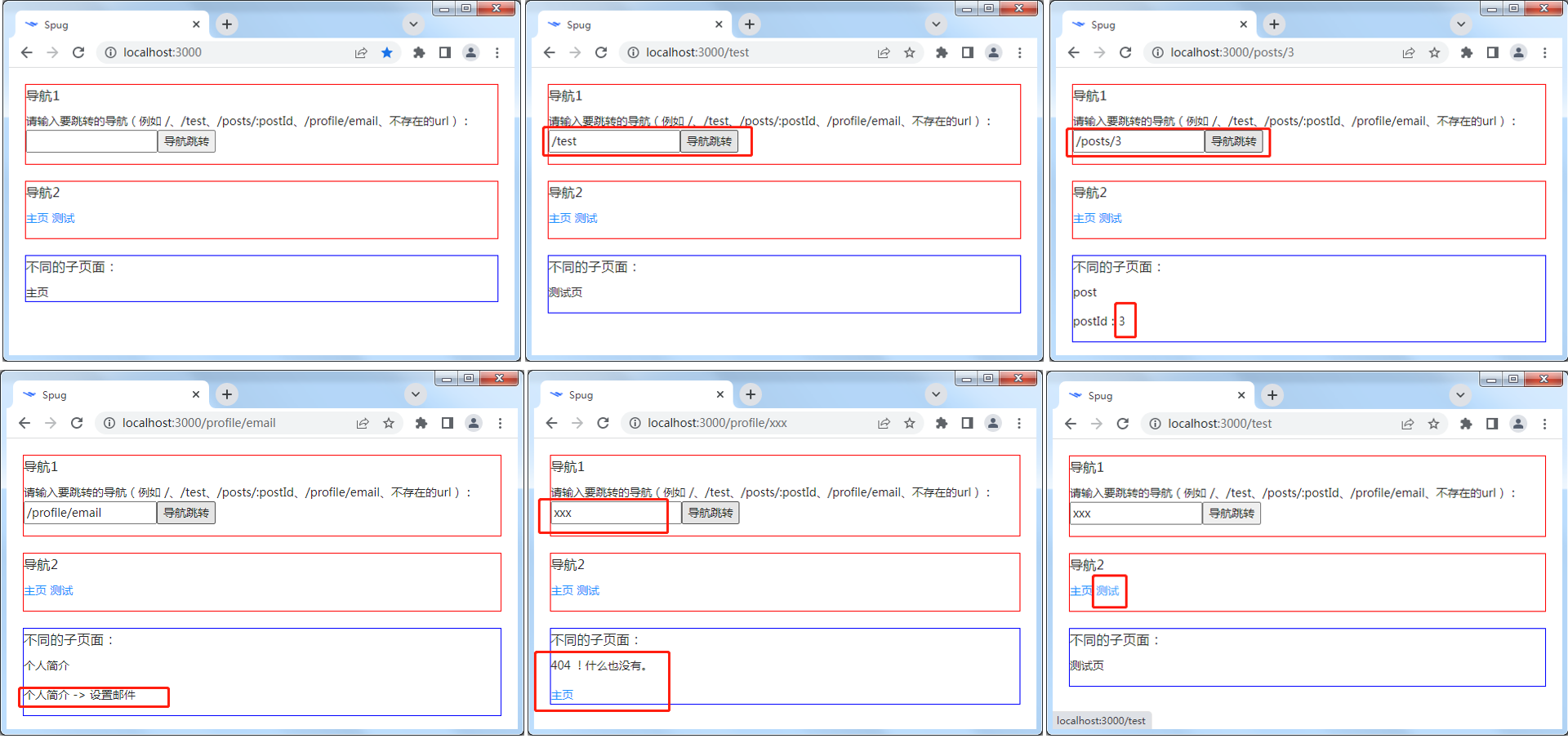
react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受…
- 转载文章
- 2023-01-13
其他章节请看: react实战 系列 数据流和生命周期 如何处理 React 中的数据,组件之间如何通信,数据在 React 中如何流动? 常用的 React 生命周期方法以及开源...
- 转载文章
- 2023-01-13
Hooks与普通函数的区别 在这里的Hooks具体指的是自定义Hooks,自定义的Hooks与我们定义的普通函数类似,都可以封装逻辑,以实现逻辑的复用。Hooks实际上是一种特殊的...
- 转载文章
- 2023-01-09
Context与Reducer Context是React提供的一种跨组件的通信方案,useContext与useReducer是在React 16.8之后提供的Hooks API...
- 转载文章
- 2023-01-09
Mobx与Redux的异同 Mobx与Redux都是用来管理JavaScript应用的状态的解决方案,用以提供在某个地方保存状态、修改状态和更新状态,使我们的应用在状态与组件上解耦...
- 转载文章
- 2023-01-09
一、前言 组件通信是React中的一个重要的知识点,下面列举一下 react hooks中常用的父子、跨组件通信的方法 二、父子组件通信 1)父组件传值给子组件 子组件代码: pa...
- 转载文章
- 2022-08-06