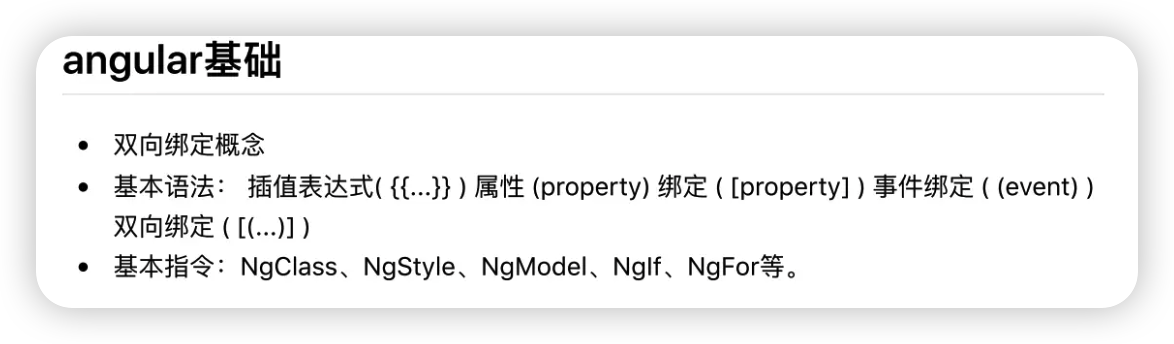
作用
NgClass —— 添加和删除一组 CSS 类。
NgStyle —— 添加和删除一组 HTML 样式。
NgStyle—adds and removes a set of HTML styles.
NgModel —— 将数据双向绑定添加到 HTML 表单元素。
实践1
app.component.html
<img [ngStyle]="{width: '30px', height: '40px'}">
带三元运算符
[ngStyle]="{'padding-top': crumbData.length == 0 ? '0' : '24px'}"
实践2
根据不同值设定不同样式
<button nz-button
nzType="primary"
[ngStyle]="{'backgroundColor': getColor(num)}">{{num}}
</button>
getColor(num: any) {
if (num == 1){
return "red"
}
if(num == 2){
return "green"
}
return "orange"
}