介绍
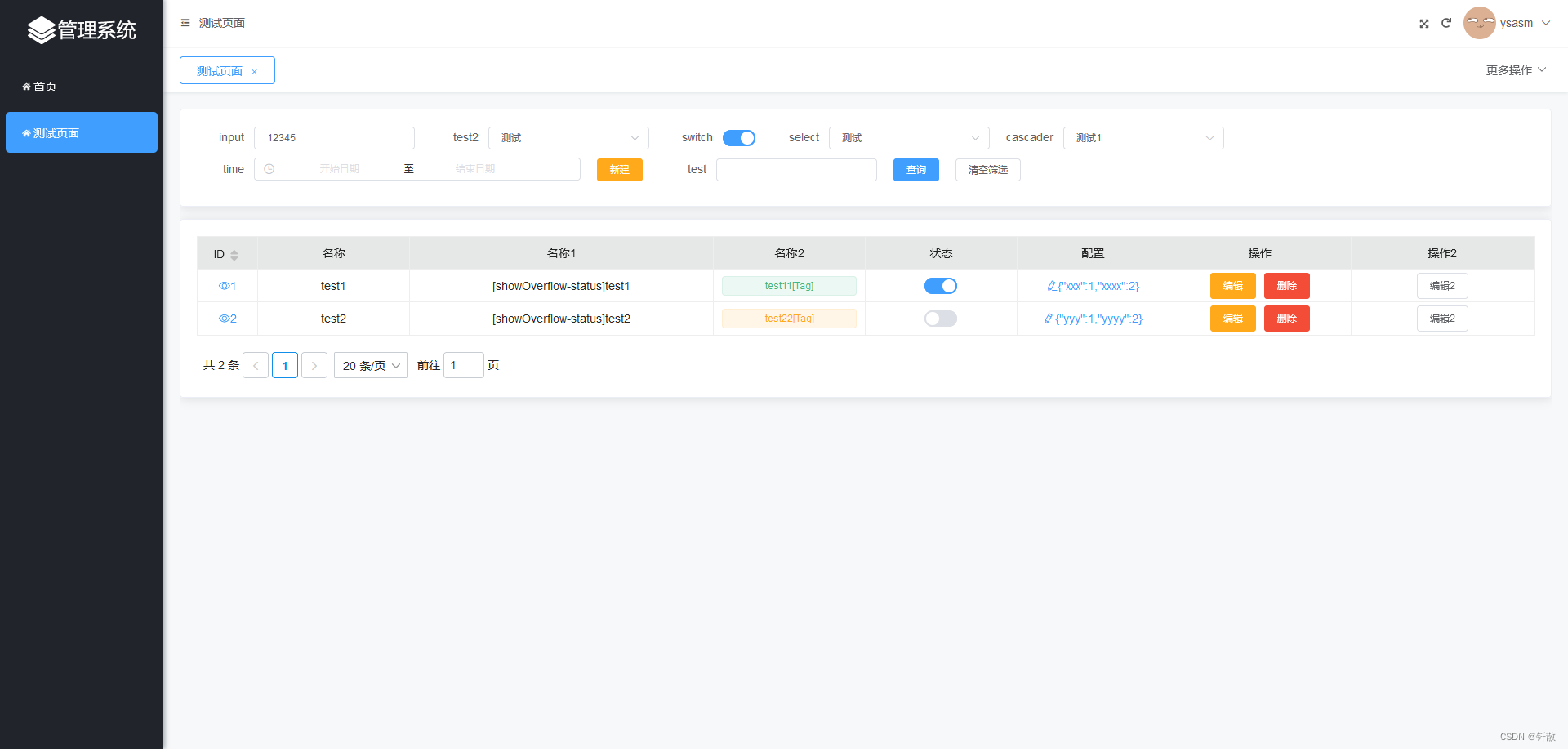
实践
基础用法
.html
<div *ngFor="let item of items">{{item.name}}</div>
获取循环下标
<div *ngFor="let item of items; let i=index">{{i + 1}} - {{item.name}}</div>
trackBy跟踪条目
通过跟踪对条目列表的更改,可以减少应用程序对服务器的调用次数。使用 *ngFor 的 trackBy 属性,Angular 只能更改和重新渲染已更改的条目,而不必重新加载整个条目列表。
.ts
trackByItems(index: number, item: Item): number {
return item.id;
}
.html
<div *ngFor="let item of items; trackBy: trackByItems">
({{item.id}}) {{item.name}}
</div>