UNI-APP_开发小程序调用第三方地图app导航
// 没有在登录的时候获取自己的定位 而是点击事件 调用viewMapLocation()这个方法时获取了自己的定位 /…
- uni-app
- 2023-03-06
解决方法 在页面加载时先调用一次uni.login 然后在用户点击微信授权登录时再调用这个方法拿到新的code传给后端就可以解决了 data() { return {} }, cr...
- uni-app
- 2023-03-06
需要使用自定义模板的场景,通常有以下几种情况: 调整页面 head 中的 meta 配置 补充 SEO 相关的一些配置(仅首页) 加入百度统计等三方js 使用自定义模板时,1. 工...
- uni-app
- 2023-03-06
1、npm 安装或者更新uViewUI 安装 npm install uview-ui 更新 npm update uview-ui 查看版本号 console.log(this....
- uni-app
- 2023-03-06
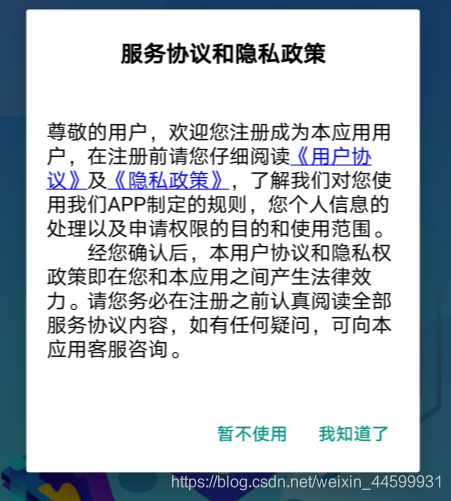
UNI-APP_uniapp安卓包app上架的时候,审核上架需要隐私政策,用户协议,下载安装第一次打开弹出,的解决方法
配置 uniapp自带了这个方法直接在manifest.json这个文件里的源码视图里配置就好了 a标签里写网址就可以了…
- uni-app
- 2023-03-06
打开外链网址 <template> <view> <web-view src="https://uniapp.dcloud.io/static/web...
- uni-app
- 2023-03-06
一、引进js http://res2.wx.qq.com/open/js/jweixin-1.6.0.js import wx from "jweixin-module"; let...
- uni-app
- 2023-03-06
// 微信 wxPay() { let me = this uni.getProvider({ service: 'payment', success: res => { i...
- uni-app
- 2023-03-06
因为vue的获取方式在uniapp里面不生效,只能另想方法 <view class="cityStyle" v-for="(item, index) in cityaddre...
- uni-app
- 2023-03-06
//按钮获取用户信息已经在2021-4-18被禁用,之前的老方法只能得到空白头像和微信用户 现在用以下方法获取 <text @click="onGotUserInfo" cl...
- uni-app
- 2023-03-06
//带参跳转页面 getNew(index){ let me = this let tbid = me.wacthLists[index].tbid //因为跳转的非tabbar页...
- uni-app
- 2023-03-06
<view :class="[showTab?'':'endFixd','end-title']"> </view> //end-title 公共类 dat...
- uni-app
- 2023-03-06
注意,如果需要兼容微信小程序,最好通过setRules方法设置rules规则 onReady() { // 如果需要兼容微信小程序,并且校验规则中含有方法等,只能通过setRule...
- uni-app
- 2023-03-06
uniapp 对富文本中的图片预览及长按图片识别二维码/保存图片 富文本一定要使用uniapp提供的<rich-text>标签,不要使用 v-html 因为<ri...
- uni-app
- 2023-03-06
uniapp 使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期(onReachBottom)等方法
uniapp 使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期方法(onReachBottom…
- uni-app
- 2023-03-06
uniapp 打包后的App使用 new Date().toLocaleDateString() 无法获取 2021/10/29 格式的时间
使用手机模拟器和真机调试,均能通过new Date().toLocaleDateString()获取到2021/10/2…
- uni-app
- 2023-03-06











![[Love] VSCODE 调试 LOVE 引擎游戏](https://linxiaoxu.oss-cn-hangzhou.aliyuncs.com/static/pic/2023/08/20230824010502_image-20230824010439451.png)