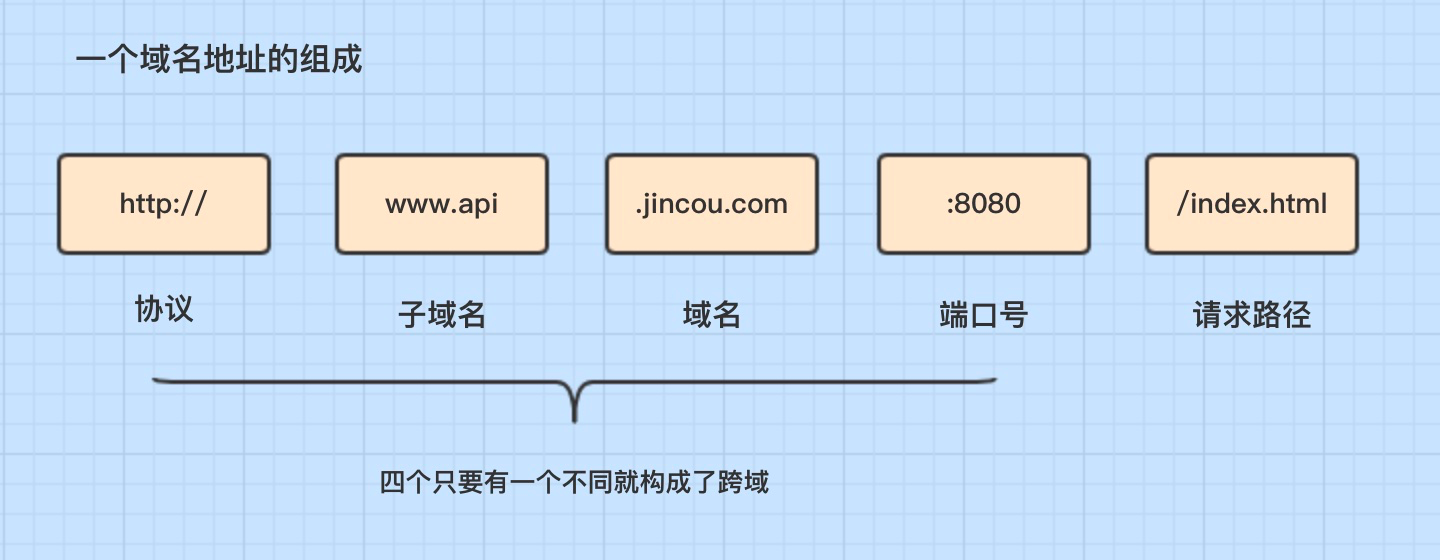
本篇文章主要介绍了,如何通过Nginx配置跨域,并覆盖后端服务跨域配置。
先看下后端代码跨域配置:
主要的目标是:不修改后端跨域配置代码,来实现Nginx跨域指定域名。
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();
final CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.setAllowCredentials(true);
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
urlBasedCorsConfigurationSource.registerCorsConfiguration("/**",
corsConfiguration);
log.info("跨域已启动");
return new CorsFilter(urlBasedCorsConfigurationSource);
}
@Bean
public RestTemplate restTemplate() {
return new RestTemplate();
}
}
Nginx覆盖后端代理服务的header,有两种实现方式
- 使用 proxy_hide_header 方式实现。
- 使用more_set_headers 'Access-Control-Allow-Origin: 指定域名';
使用 proxy_hide_header 方式实现:
server {
listen 7077;
server_name localhost;
add_header Access-Control-Allow-Headers "*";
add_header Access-Control-Allow-Methods "POST, GET, PUT, PATCH, OPTIONS";
#隐藏后端服务响应中的 Access-Control-Allow-Origin 标头
proxy_hide_header 'Access-Control-Allow-Origin';
# 隐藏后再次添加 Access-Control-Allow-Origin 标头。只允许8091域下访问
add_header 'Access-Control-Allow-Origin' 'http://192.0.0.1:8091';
location /xxx/pc {
proxy_pass http://192.0.0.1:7077;
}
}
使用more_set_headers方式实现:
more方式需要安装nginx模块。模块安装可以参考:more安装步骤
server {
listen 7077;
server_name localhost;
add_header Access-Control-Allow-Headers "*";
add_header Access-Control-Allow-Methods "POST, GET, PUT, PATCH, OPTIONS";
#直接设置后端服务响应中的 Access-Control-Allow-Origin 标头内容。
more_set_headers 'Access-Control-Allow-Origin: http://192.0.0.1:8091'
location /xxx/pc {
proxy_pass http://192.0.0.1:7077;
}
}












![[译]深入了解现代web浏览器(三)](https://img2022.cnblogs.com/blog/841228/202207/841228-20220708181749217-2023625180.avif)










