
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>时间间隔访问URL地址</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
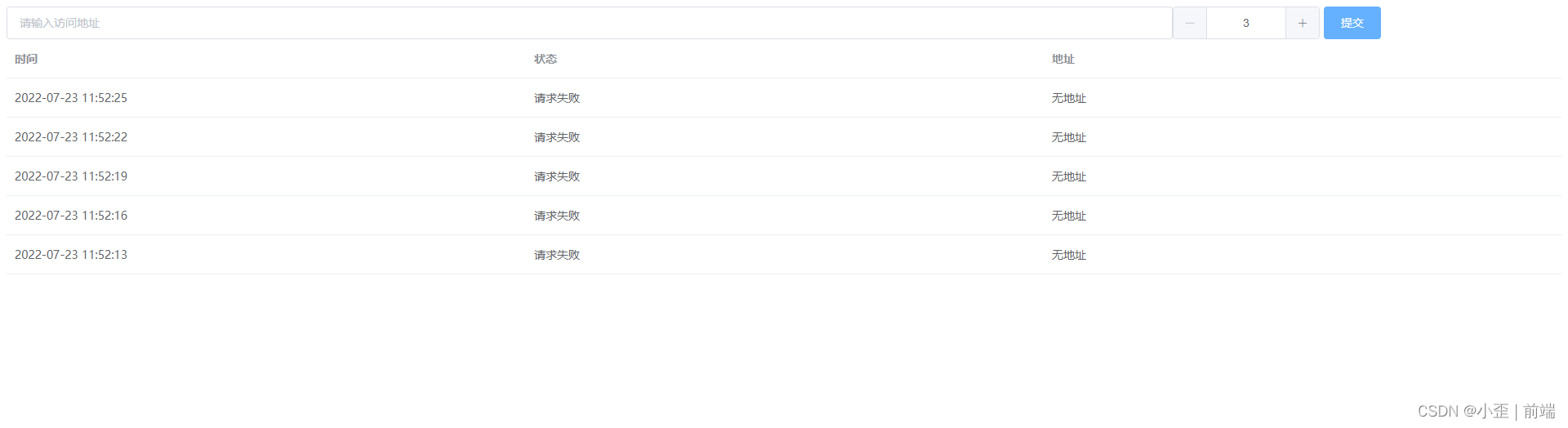
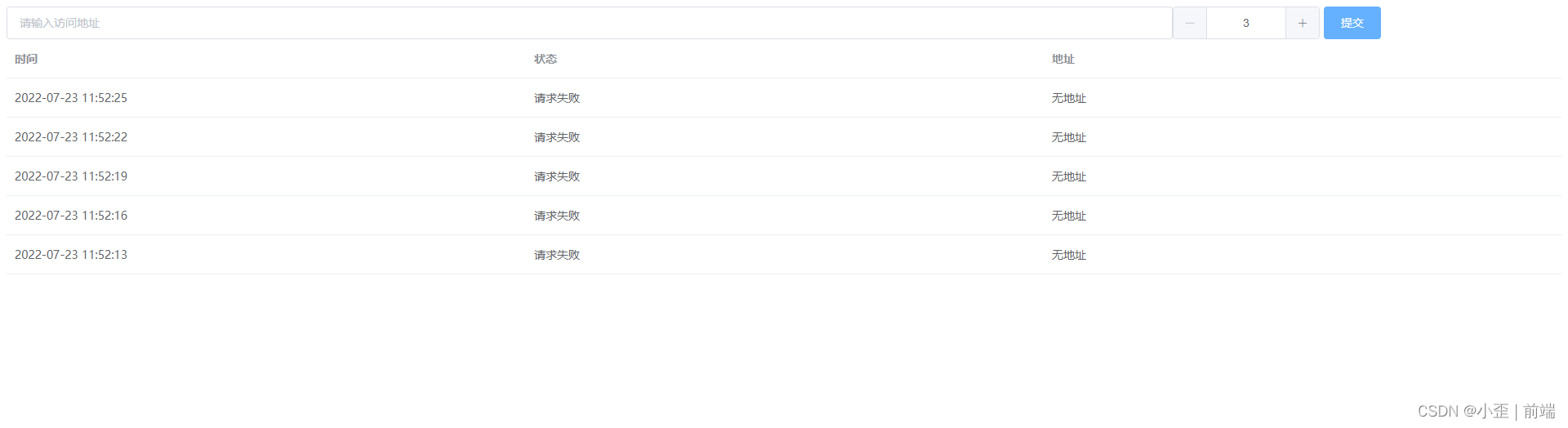
<div id="app">
<el-row>
<el-col :span="18">
<el-input v-model="address" placeholder="请输入访问地址"></el-input>
</el-col>
<el-col :span="6">
<el-input-number v-model="timeNum" :min="3" :max="100" label="间隔时间"></el-input-number>
<el-button type="primary" @click="funClick">提交</el-button>
</el-col>
</el-row>
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="时间">
</el-table-column>
<el-table-column prop="title" label="状态">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</template>
</div>
</body>
</html>
<script>
Date.prototype.format = function(format) {
var args = {
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"h+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"q+": Math.floor((this.getMonth() + 3) / 3),
"S": this.getMilliseconds()
};
if (/(y+)/.test(format))
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var i in args) {
var n = args[i];
if (new RegExp("(" + i + ")").test(format))
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? n : ("00" + n).substr(("" + n).length));
}
return format;
};
var app = new Vue({
el: '#app',
data: {
timeNum: 3,
address: '',
tableData: [],
timeC: null
},
mounted() {
},
methods: {
funClick() {
clearInterval(this.timeC)
this.fun()
this.timeC = setInterval(() => {
this.fun()
}, Number(this.timeNum) * 1000)
},
fun() {
let time = new Date().format("yyyy-MM-dd hh:mm:ss")
axios({
method: 'get',
url: this.address,
}).then(res => {
let data = res.data
this.tableData.unshift({
date: time,
title: data.msg,
address: this.address || '无地址'
})
}).catch(err => {
this.tableData.unshift({
date: time,
title: '请求失败',
address: this.address || '无地址'
})
})
}
}
})
</script>