
方法:
1.使用 display: none; 或 visibility: hidden; 隐藏input上传按钮
2.input上传按钮放入label容器
<label>
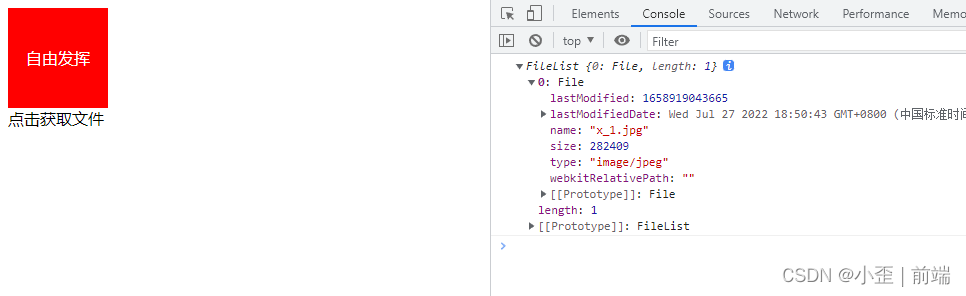
<div class="div">自由发挥</div>
<input type="file" id="file" style="display: none;"></input>
</label>
<div onclick="getFile()">点击获取文件</div>
function getFile() {
let file = document.getElementById('file')
console.log(file.files);
}
document.getElementById('file').addEventListener('change', (e) => {
console.log(e.target.files);
})
.div {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background: red;
color: #fff;
}







![[Python急救站]学生管理系统链接数据库](https://img2024.cnblogs.com/blog/3304175/202401/3304175-20240114024315776-1982860519.png)