JavaScript 学习路线图
基础阶段
主要内容:
掌握 JavaScript 的基本语法,如变量、数据类型(字符串、数字、布尔、对象、数组等)、运算符等。
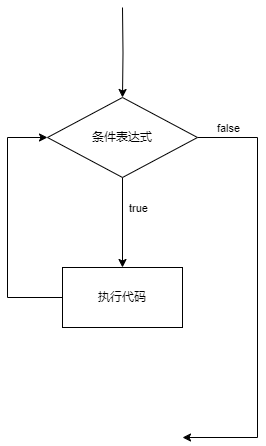
理解程序的控制流,包括条件语句(如 if-else)、循环语句(如 for、while)。
学会使用函数来封装代码,理解函数的参数、返回值以及作用域等概念。
学习网站:
W3Schools:https://www.w3schools.com/js/ 。该网站提供了大量的 JavaScript 基础教程,每一部分都有代码示例和在线编辑器,方便学习者即时实践和查看效果,非常适合初学者快速入门。
菜鸟教程:https://www.runoob.com/js/js-tutorial.html 。教程内容详细、通俗易懂,对 JavaScript 的基础知识点讲解细致,并且有很多简单的示例帮助理解。
进阶阶段
主要内容:
深入学习 JavaScript 的对象和数组操作,包括对象的属性和方法、数组的各种方法(如 push、pop、map、filter 等),以及如何使用它们来处理数据。
掌握 DOM(文档对象模型)操作,能够通过 JavaScript 来获取、修改和操作网页中的元素,实现页面的动态效果和交互。
学习事件处理,理解如何监听用户的操作(如点击、鼠标移动、键盘输入等),并编写相应的事件处理函数来响应这些操作。
了解 Ajax 技术,学会使用 JavaScript 发送异步请求,与服务器进行数据交互,实现局部页面更新。
学习网站:
MDN Web Docs:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 。Mozilla 开发者网络提供的 JavaScript 文档非常权威,对每个知识点都有详细的解释和示例,还有很多高级的主题和最佳实践,适合深入学习。
JS Bin:https://jsbin.com/ 。这是一个在线的 JavaScript 代码调试工具,你可以在上面编写和测试 JavaScript 代码,并且可以与他人分享你的代码,方便交流和学习。
高级阶段
主要内容:
学习 ES6 及以上的新特性,如箭头函数、模板字符串、解构赋值、类、模块等,这些新特性使 JavaScript 代码更加简洁、高效和易于维护。
深入理解 JavaScript 的原型和继承机制,掌握面向对象编程的思想和方法,能够创建复杂的 JavaScript 应用程序。
学习异步编程,掌握 Promise、async/await 等技术,更好地处理异步操作,提高代码的可读性和可维护性。
了解性能优化的方法,如减少 DOM 操作、避免内存泄漏、优化代码结构等,提高 JavaScript 程序的运行效率。
学习网站:
阮一峰的 ES6 教程:https://es6.ruanyifeng.com/ 。阮一峰老师的教程对 ES6 的新特性讲解得非常详细,有很多示例和代码片段,有助于学习者快速掌握 ES6 的知识。
Stack Overflow:https://stackoverflow.com/ 。这是一个开发者社区,你可以在上面搜索和提问关于 JavaScript 的问题,会有很多经验丰富的开发者为你解答。这里也是学习 JavaScript 高级技巧和解决疑难问题的好地方。
框架和库的学习阶段
主要内容:
学习流行的 JavaScript 框架和库,如 React、Vue、Angular 等,选择其中一个或多个进行深入学习,掌握其基本原理和使用方法,能够使用框架开发复杂的单页应用程序。
学习一些常用的 JavaScript 库,如 jQuery、Lodash 等,它们提供了很多便捷的方法和工具,能够提高开发效率。
学习网站:
React 官方文档:https://reactjs.org/ 。提供了全面的 React 学习资料,包括教程、示例、API 文档等,是学习 React 的权威来源。
Vue.js 官方文档:https://v3.vuejs.org/ 。Vue.js 的官方网站,有详细的文档和教程,适合初学者和有一定经验的开发者学习。
jQuery 官方文档:https://jquery.com/ 。可以学习到 jQuery 的各种方法和插件的使用,以及如何使用 jQuery 简化 DOM 操作和事件处理。




![[JS] ES Modules的运作原理](https://fox-blog-image-1312870245.cos.ap-guangzhou.myqcloud.com/202409151737738.png)