把Code Review变成一种开发文化而不仅仅是一种制度
把Code Review 作为开发流程的必选项后,不代表Code Review这件事就可以执行的很好,因为Code Review 的执行,很大部分程度上依赖于审查者的认真审查,以及被审查者的积极配合,两者缺一不可!
如果仅仅只是当作一个流程制度,那么就可能会流于形式。最终结果就是看起来有Code Review,但没有人认真审查,随便看下就通过了,或者发现问题也不愿意修改。
真要把Code Review这件事做好,必须让Code Review变成团队的一种文化,开发人员从心底接受这件事,并认真执行这件事。
要形成这样的文化,不那么容易,也没有想象的那么难,比如这些方面可以参考:
- 首先,得让开发人员认识到Code Review这件事为自己、为团队带来的好处
- 然后,得要有几个人做好表率作用,榜样的力量很重要
- 还有,对于管理者来说,你激励什么,往往就会得到什么
- 最后,像写自动化测试一样,把Code Review要作为开发任务的一部分,给审查者和被审查者都留出专门的时间去做这件事,不能光想着马儿跑得快又舍不得给马儿吃草
如何形成这样的文化,有心的话,还有很多方法可以尝试。只有真正让大家都认同和践行,才可能去做好Code Review这件事。
自动化工具及规则
前端代码规范
- eslint config
- coding里增加eslint的扫描
扫出来问题很多:后端也在改,每个迭代修改几类。这个需要大家看看是否参考后端的方式,定期梳理一批
提交MR前的必要条件
- 先设计再编码
建议大家在做复杂功能设计之前可以内部先简单进行一轮头脑碰撞,看一下是否思路可行,或者大家可以一起看一下是否有更好的实现方案。否则review的时候大部分逻辑都写完了,如果有更好的方案,不一定能在review的时候再提出修改了,就算提出了,也可能会涉及大量代码的重写,最终耽误工期。
- 本地代码通过eslint审查
在提交代码前,请确保error、warning都已处理完毕。有必要忽略eslint校验时可以考虑使用
/* eslint-disable */
/* eslint-disable no-param-reassign */
// eslint-disable-next-line,
否则肉眼的力量是有限的
- PR要小
在做Code Review的时候,如果有大量的文件修改,那么Review起来是很困难的,但如果PR比较小,相对就比较容易Review,也容易发现代码中可能存在的问题。
有必要的话,可以拆分功能点,分阶段提交MR,提交的时候标注仅review还是review+merge
- 开发要预留时间,你的Reviewer也要提前周知预留时间
如何review
对评论进行分级
在做Code Review时,需要针对审查出有问题的代码行添加评论,如果只是评论,有时候对于被审查者比较难甄别评论所代表的含义,是不是必须要修改。
建议可以对Review的评论进行分级,不同级别的结果可以打上不同的Tag,比如说:
- [blocker]在评论前面加上一个blocker标记,表示这个代码行的问题必须要修改
- [optional]:在评论前面加上一个[optional]标记,表示这个代码行的问题可改可不改
- [question]:在评论前面加上一个[question]标记,表示对这个代码行不理解,有问题需要问,被审查者需要针对问题进行回复澄清
类似这样的分级可以帮助被审查者直观了解Review结果,提高Review效率。
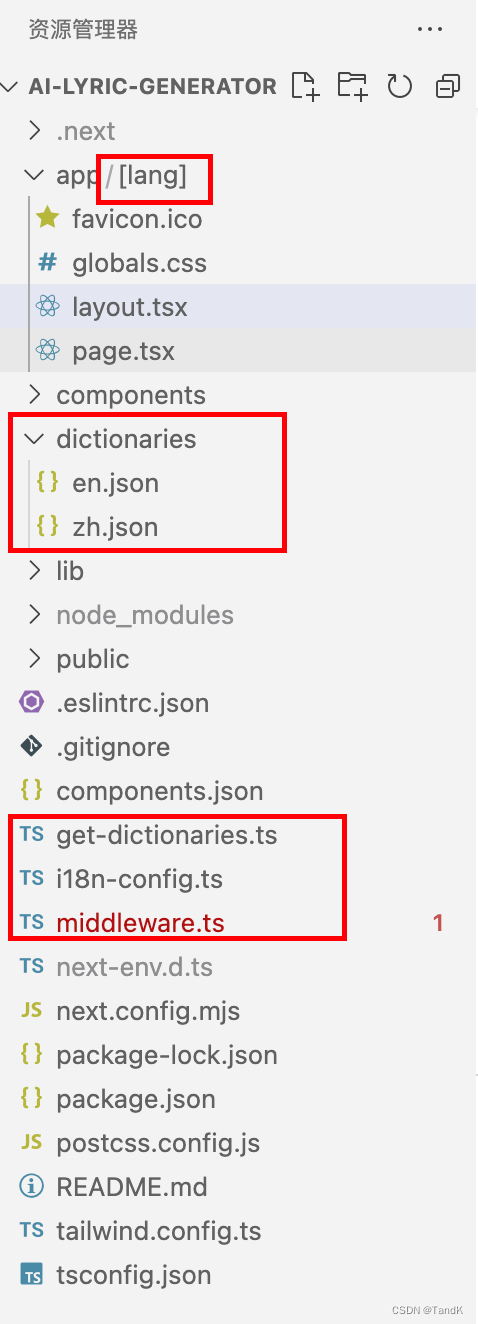
文件结构的检查
- 是否符合代码工程目前形成的常用文件结构
- 文件命名规范
- 文件放置的位置是否合理(比如demand的组件不能放到teamspace下)
书写风格
变量
驼峰式命名
let cardList;
let cardListButton;
function getCardList(){}
常量
全部大写,使用下划线来分割单词
const TIMEOUT = 10000;
const MAX_LENGHT = 10;
Function
对应的方法应该使用对应的动词,例如:
get/set, add/remove, create/destroy, start/stop, insert/delete, begin/end;
驼峰式命名;
构造函数的函数名,采用首字母大写(InitialCap);其他函数名,一律首字母小写。
css规范
命名规范:BEM+ Utility-first