问题现象
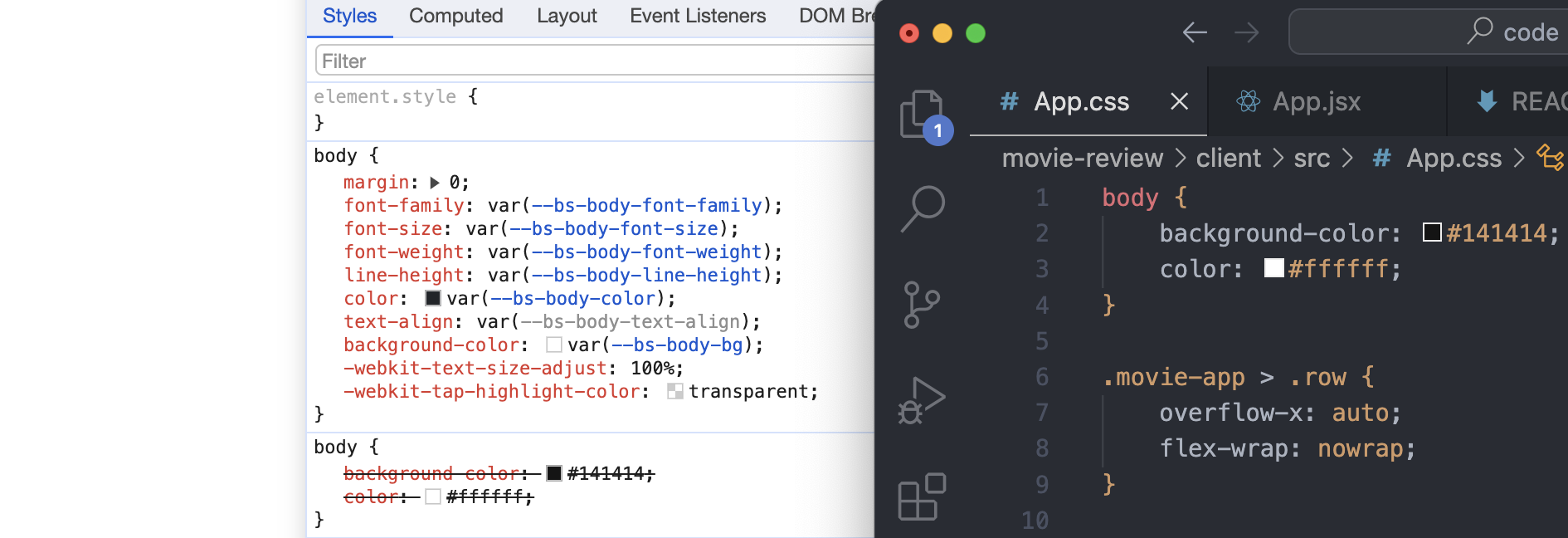
在App.jsx同路径下的App.css定义中的style不显示,被上面的样式覆盖了。(使用vite创建的REACT app)

分析

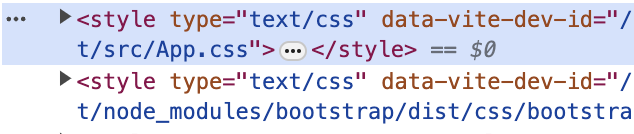
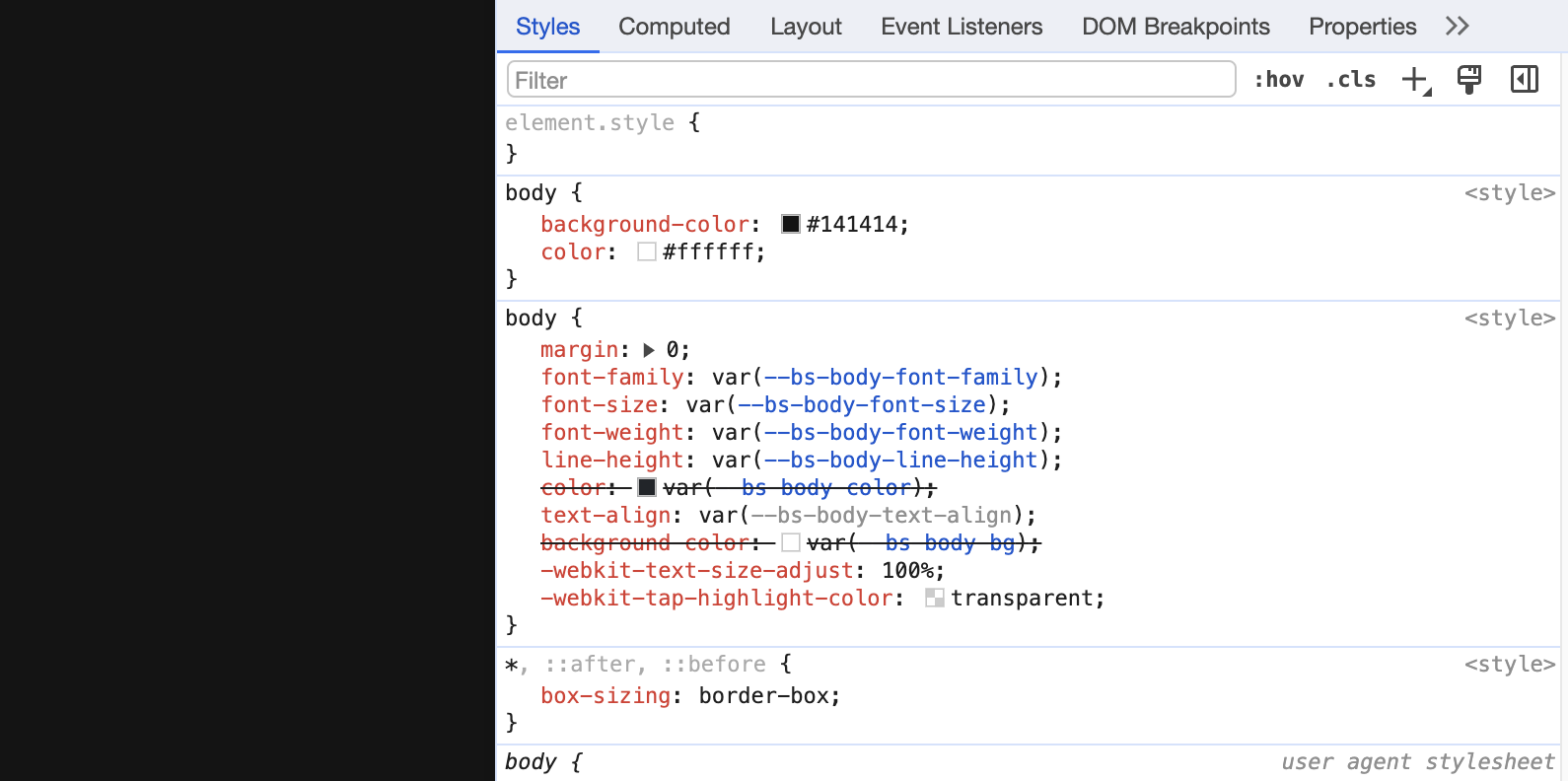
点击目前应用的样式右上角的style图标定位到,现在的样式是由引入的bootstrap.css定义的,可看到网页html中自定义css在bootstrap.css上面。由于javascript是从上到下编译的,如果自定义css放前面,那么就会被后面的bootstrap覆盖。
解决方法
As shown in the code above, we’ve imported both Bootstrap CSS and its associated JavaScript file. We’ve also made sure to import Bootstrap before our main CSS file index.css so as to make it easier to alter Bootstrap’s default styling with this file as desired. ---- from a blog
当同时import了自定义css和bootstrap.css时,把bootstrap放前面,这样可以更容易修改bootstrap默认的样式。
在App.jsx中修改成如下import顺序之后,网页成功改成了黑色背景
import "bootstrap/dist/css/bootstrap.min.css";
import "./App.css";

参考
https://blog.logrocket.com/using-bootstrap-react-tutorial-examples/
https://stackoverflow.com/questions/69225789/react-bootstrap-css-overriding-custom-css