目录
昨日回顾
# 1 vue3
-性能提升,源码的修改,删除了一些不用的代码
-组合式api,配置项api
# 2 vue3项目的创建
-vue-cli:编译工具
-vite:编译工具
-两种:最新和低一些的版本
-浏览器识别不了 vue-cli:基于webpack
bable
xx.vue 浏览器识别不了
js高级语法
improt xx from ’axios‘
css
less..
typescript
# 3 setup:写组合式api的地方
必须return {},在模板中才能使用
定义的变量:响应式
# 4 ref和reactive
# 5 监听属性,计算属性
let a=computed(()=>{
return xx
})
watch(name,()=>{
})
WatchEffact(()=>{
})
# 6 声明周期
onUpdate(()=>{})
# 7 hooks
# toRefs
# 新增组件
# 技术类博客
-cnblogs
-csdn (不推荐)
-掘金
-思否
# 找工作
-boos直聘
-拉钩
-智联
-猎聘
-脉脉:职场交流
-部门内推,领导
1 企业项目类型
# 1 面向互联网用户:商城类项目
-微信小程序商城
# 2 面向互联网用户:二手交易类的
-咸鱼
-转转
# 交友类app:
-陌陌
-探探
-soul
# 3 公司内部项目:python写的重点
-oa系统 人员管理系统
-打卡系统工资核算系统
-第三方公司做的:
-给医院 互联网、内部的项目
-银行 内部系统
-政府
-钢材市场,商户
-微信小程序订餐
-二维火 餐饮行业
-零售行业
-问卷网
-考试系统
-django+simpleui:二次定制
# 4 个人博客
# 5 内容收费站
-掘金
# 6 房屋租赁
-青客
-蛋壳
-自如
2 企业项目开发流程
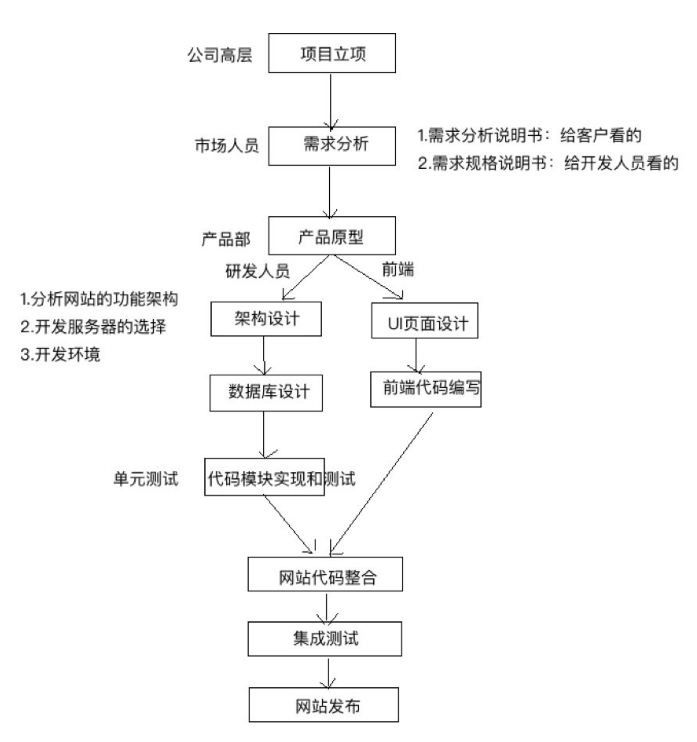
开发流程
-立项 确定公司要开发这个软件 公司高层
-软件来源
# 互联网项目
-需求调研和分析:产品经理设计出来的
# 传统软件
-用户(医院,政府部门,企业)
-需求调研和分析:市场人员跟客户对接
-需求分析
-开发人员跟客户对接,生成需求文档
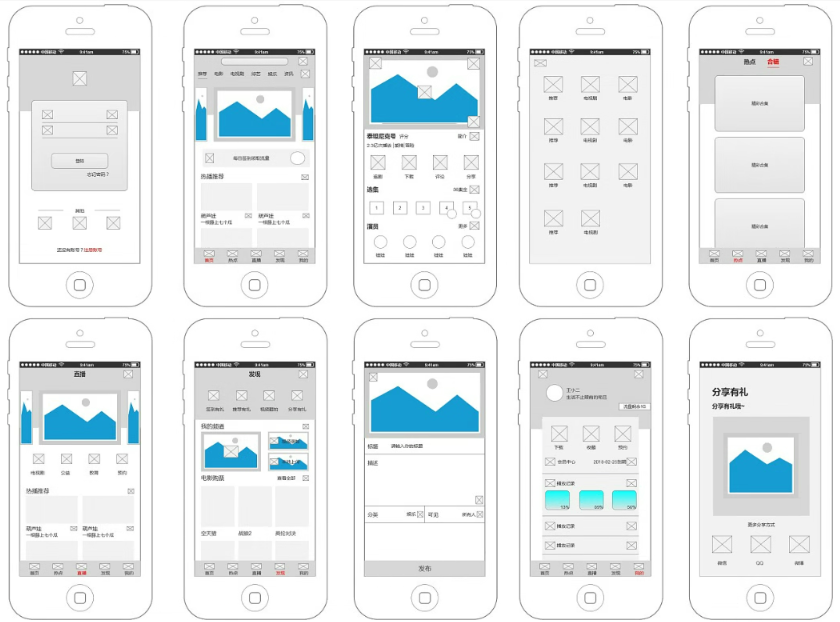
-原型设计:产品经理
-画出原型图:app 网页 墨刀
-懂业务
-分任务开发
-UI设计
-根据原型图设计 切图
-前端团队
-前端拿着切图写代码(pc,小程序,移动端)
-mock数据:搞假数据,先把功能开发出来(使用mock插件)
-后端团队
-组里开会,需求文档和原型图,设计后台
-架构,数据库设计
-分任务开发:用户,商品板块 --->
-测试(质量控制部)
-普通功能测试
-接口测试
-压力测试(自动生成测试文档、jmeter)
-自动化测试
-联调测试
-项目上线(运维)
-持续维护项目
-老项目一直维护 一到两周发一个新版本(改bug)
-新项目继续开发
# 你在公司开发流程是什么?
-开新项目,先开会,设计技术选型,数据库设计
-产品,原型图做好了
-老大在项目管理平台(禅道)分配任务给我
-进入到管理平台就能看到任务,相关功能的原型图
-需求,原型图,实现的效果
-开发---有不明白的需求,找产品对接----》自测
-提交到版本仓库(git,svn)
-管理平台点击完成
-所有都开发完了,分支合并
-跟前端联调
-发版:
-如果是老项目
-老大在项目管理平台(禅道)分配任务给我
-进入到管理平台就能看到任务,相关功能的原型图
-需求,原型图,实现的效果
-嘿,新了一个程序员,把活给他!
-开发---有不明白的需求,找产品对接(不懂业务)----》自测
-提交到版本仓库(git,svn)
-所有都开发完了,分支合并
-跟前端联调
-发版:
项目开发流程:

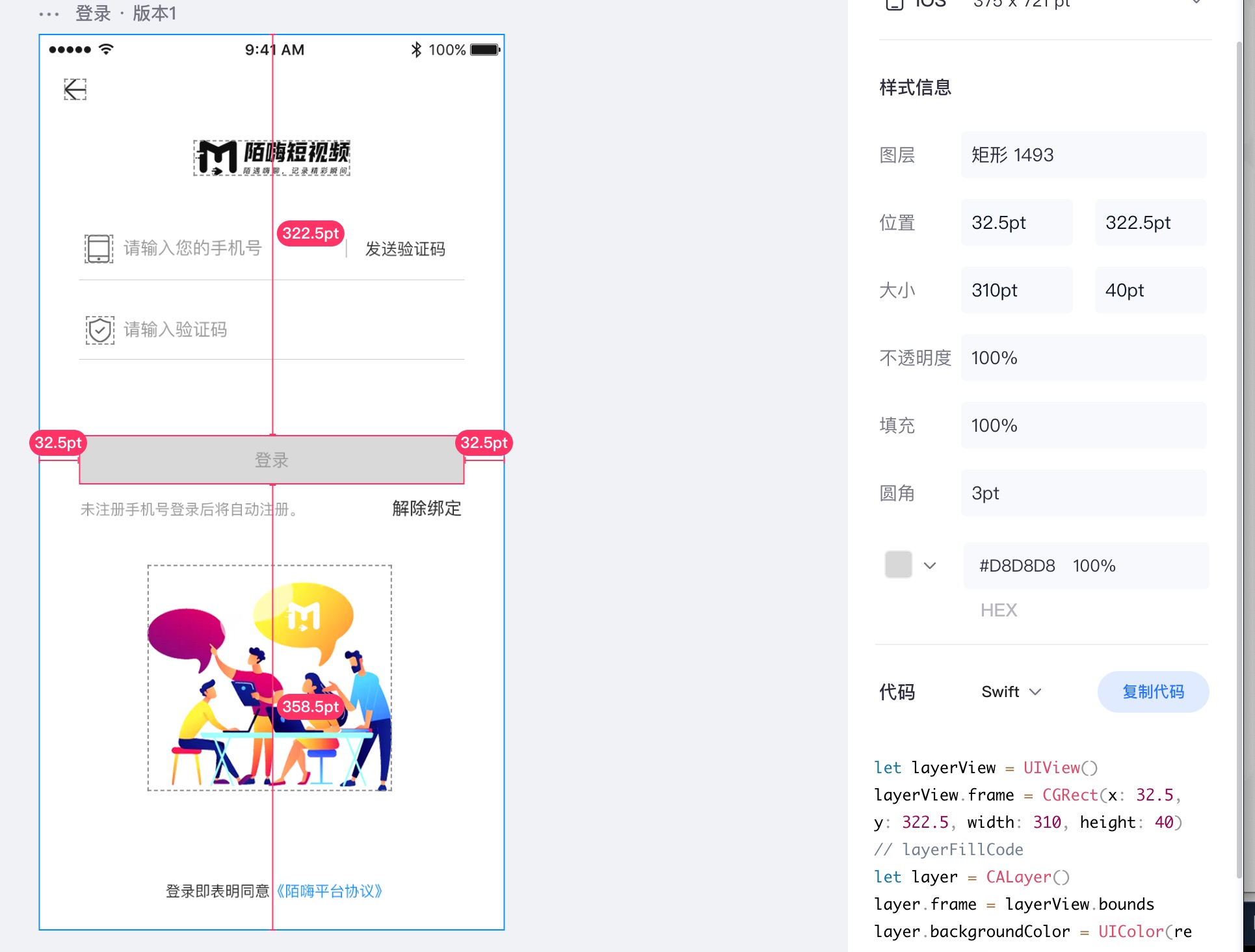
原型图:

ui切图:

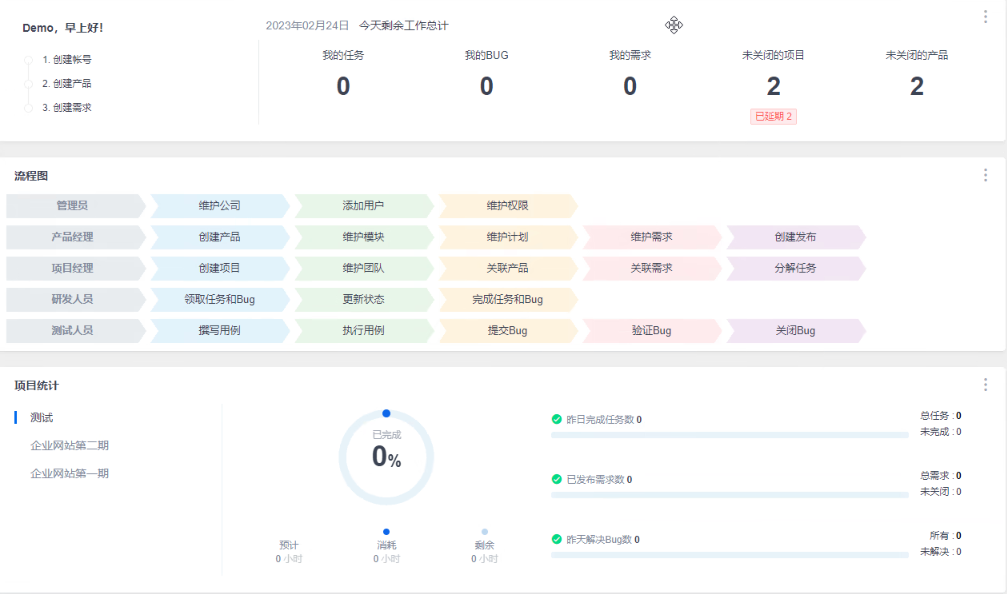
禅道:

3 路飞项目需求
# 线上销售课程的
-商城
-知识付费类
-前后端分离
-主站Vue
-后台simpleui
# 需求
-首页功能
-轮播图接口
-推荐课程接口(无)
-用户功能
-用户名密码登录
-手机号验证码登录
-发送手机验证码
-验证手机号是否注册过
-注册接口
-查看用户信息(无)
-修改用户信息(无)
-课程列表功能
-课程列表接口,课程列表展示
-排序,过滤,分页
-课程详情
-课程详情接口
-视频播放功能
-视频托管(第三方,自己平台)文件托管
-下单功能
-支付宝支付:生成支付链接,付款,回调修改订单状态
-购买成功功能
4 pip永久换源
# pip3 install django
-第三方开发者,开发了第三方模块,把模块打包传到了pypi上
-根据名字,把这个打包好的模块下载下来了
-以下在公司中出现的情况
-公司不能上外网
-xx.whl 文件提交下好,再安装----》pip install 路径/xx.whl
-已经有项目,模块装完了,想把这个项目所有的模块导出---》导入到别的项目
-可以顺利上外网
下载会很慢,因为在国外
国内有些镜像站:建议用阿里云
# python中下载第三方模块:
pip3 install django -i 源地址
# 永久换源
pip3 install django # 就会取配好的国内镜像下载
1、文件管理器文件路径地址栏敲:%APPDATA% 回车,快速进入 C:\Users\电脑用户\AppData\Roaming 文件夹中(C:\Users\oldboy\AppData\Roaming)
2、新建 pip 文件夹并在文件夹中新建 pip.ini 配置文件
3、新增 pip.ini 配置文件内容
[global]
index-url = https://mirrors.aliyun.com/pypi/simple
[install]
use-mirrors =true
mirrors =https://mirrors.aliyun.com/pypi/simple
trusted-host =mirrors.aliyun.com
# 自己写个模块,就叫你的名字 ,注册pypi账号,打包好 setup.py 传到 pypi上,以后别人
pip install 你的模块 就可以下载
如果有兴趣,可以把自己写的模块,传上去
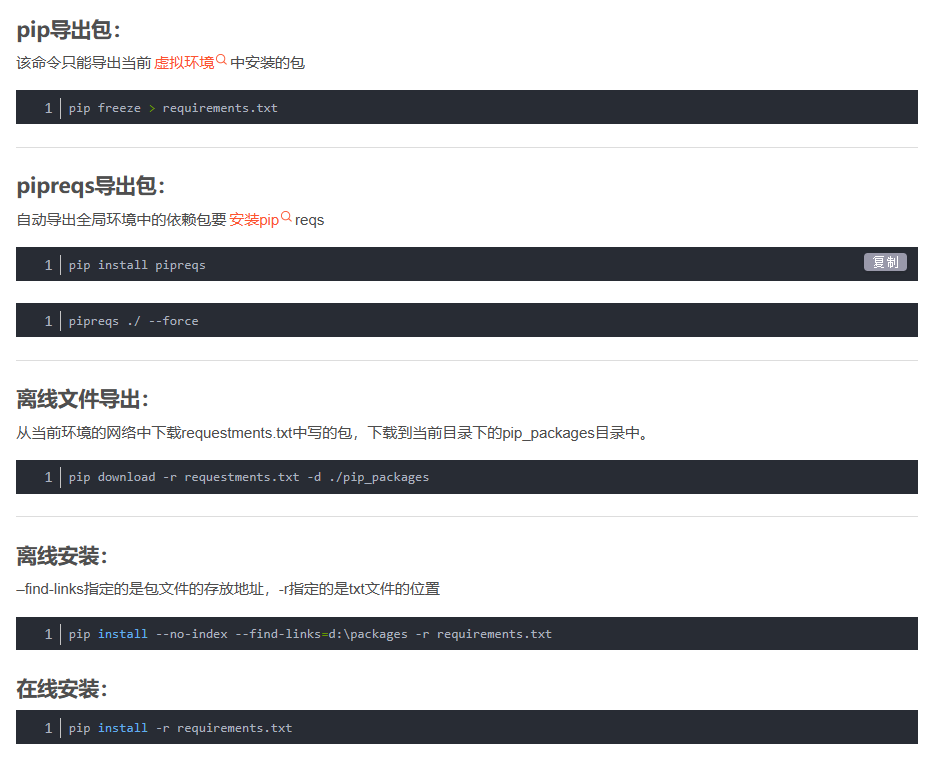
(44条消息) Python使用pip、pipreqs导出包并离线安装_pip 导出request_Van_Schrodinger的博客-CSDN博客

5 虚拟环境搭建
# 什么是虚拟环境,为什么要有它?它解决了什么问题
-有个系统环境 安装的python3.8 ,装模块,都装在 解释器文件夹的Lib\site-packages
-现在有两个django项目,一个基于django3 写的,一个基于django2 写的
-把两个项目都打开,同时开发
-每个项目都用自己独立的环境,装的模块相互不影响
-两种解决方案:
Virtualenv
pipenv
5.1 使用pycharm创建虚拟环境

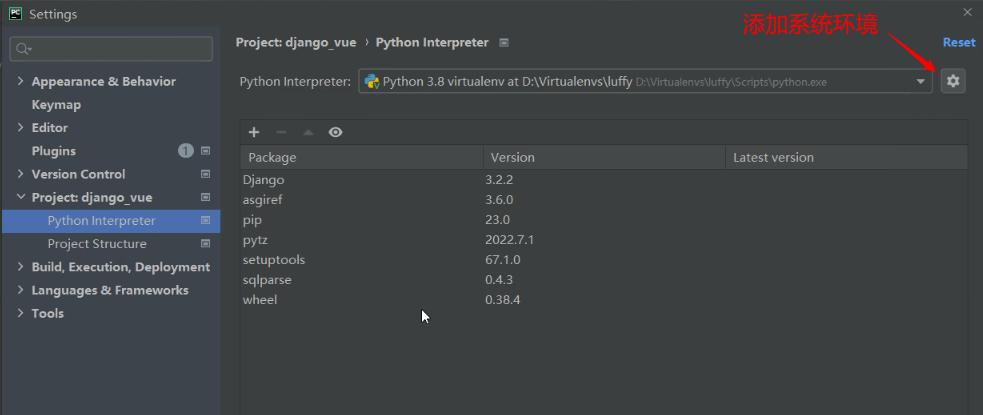
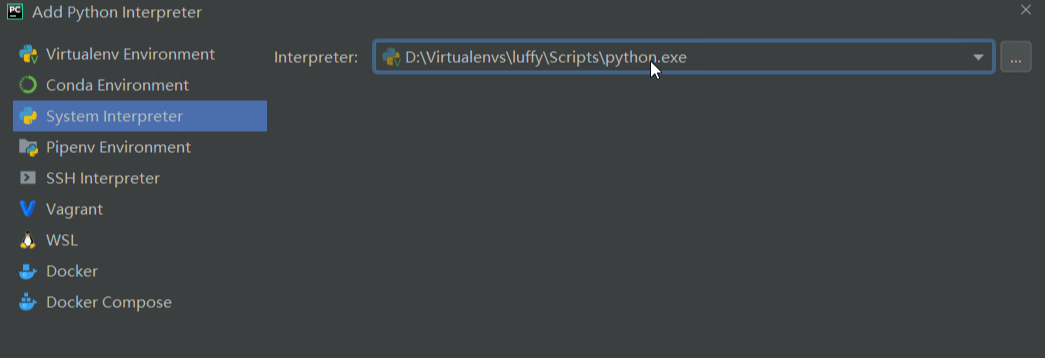
pycharm使用本地虚拟环境:

添加系统本地的虚拟环境:
5.2 通用方案创建虚拟环境
# 1 装两个模块
pip3 install virtualenv
pip3 install virtualenvwrapper-win # win装它,linux和mac装virtualenvwrapper 对虚拟环境的加强版本,以后只需要简单的命令就可以使用和创建虚拟环境
一个是shell脚本 一个是VBS写的
# 2 配置环境变量
-1 配置虚拟环境管理器工作目录
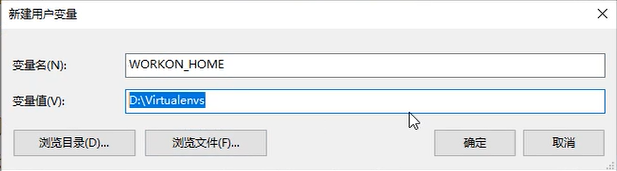
控制面板 => 系统和安全 => 系统 => 高级系统设置 => 环境变量 => 系统变量 => 点击新建 => 填入变量名与值
变量名:WORKON_HOME 变量值:自定义存放虚拟环境的绝对路径
eg: WORKON_HOME: D:\Virtualenvs
-2 同步配置信息:
bat只是win的批处理文件,在linux和mac下是.sh文件
去向Python3的安装目录 => Scripts文件夹 => virtualenvwrapper.bat => 双击
### 环境变量
-作用?一个可执行文件的路径如果加入到环境变量,以后再任意路径敲这个命令都能找到
-系统环境变量和用户环境变量
-操作系统多用户
-如果设置成系统环境变量,所有用户都能用到这个配置
-设置成用户环境变量,只针对与当前用户(咱么设这个即可)
# 3 使用虚拟环境:以后敲pip 确认好,装再了哪个解释器下
# 1、创建虚拟环境到配置的WORKON_HOME路径下
# 选取默认Python环境创建虚拟环境:
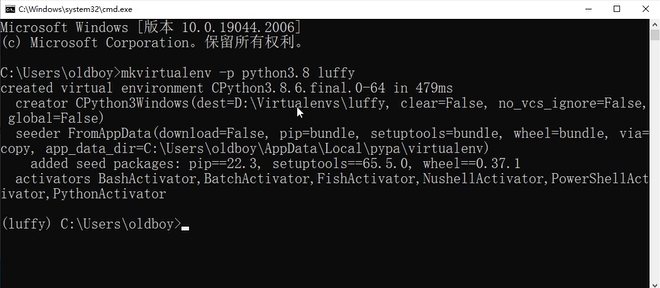
-- mkvirtualenv 虚拟环境名称
# 基于某Python环境创建虚拟环境:并进入
-- mkvirtualenv -p python2.7 虚拟环境名称
-- mkvirtualenv -p python3.8 虚拟环境名称
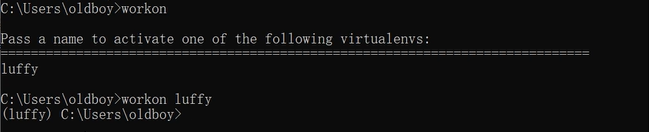
# 2、查看已有的虚拟环境
-- workon
# 3、使用某个虚拟环境
-- workon 虚拟环境名称
# 4、进入|退出 该虚拟环境的Python环境
-- python | exit()
# 5、为虚拟环境安装模块
-- pip或pip3 install 模块名
# 6、退出当前虚拟环境
-- deactivate
# 7、删除虚拟环境(删除当前虚拟环境要先退出)
-- rmvirtualenv 虚拟环境名称
# 本地有了虚拟环境,pycharm使用虚拟环境
-已有项目,配置虚拟环境如何做
-新建项目,使用已有虚拟环境
django-admin
pycharm创建
# 了解 使用pycharm创建虚拟环境
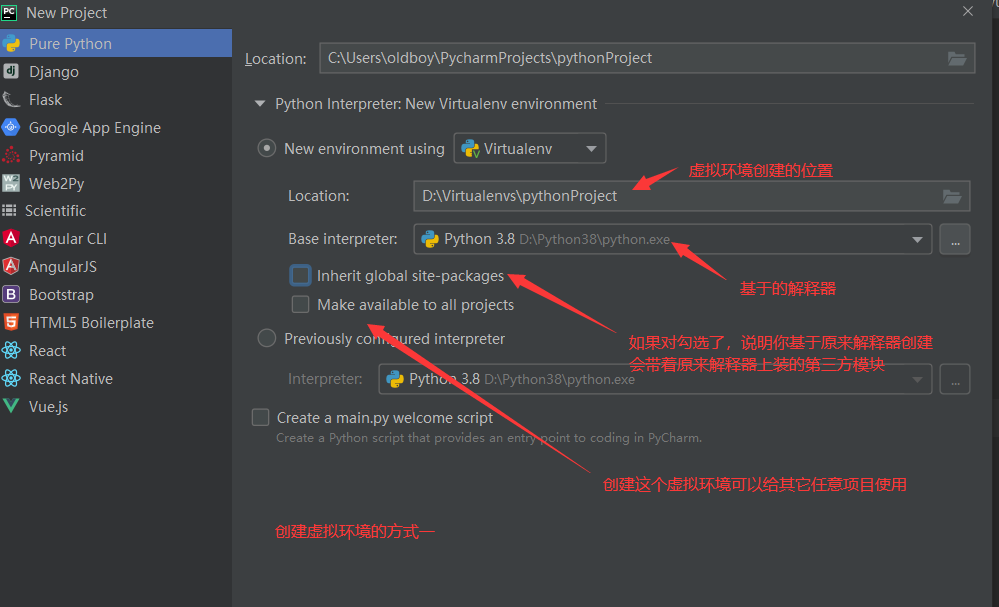
-新建项目,新建虚拟环境
WIN配置环境变量:

也可以将虚拟环境放在别的地方。以后创建的所有虚拟环境,都会放在这个文件夹之下。
双击virtualenvwrapper.bat:

配置完毕。
创建并进入虚拟环境:

以后安装的第三方依赖都是装在虚拟环境,不会影响到系统环境。
注意:以后敲pip要确认装在哪个环境了。在虚拟环境中pip对应当前虚拟环境,第三方依赖也会安装在当前虚拟环境,跟系统环境没有关系。
进入虚拟环境:

参考:2-虚拟环境的搭建 - 刘清政 - 博客园 (cnblogs.com)
6 luffy项目前后端创建
# 创建路飞后端
-创建路飞项目前,虚拟环境中先装好 django 3.2.2
-选中虚拟环境,起名叫luffy_api
# 前端项目创建
vue create luffy_city
6 包导入
# 模块和包的区别
-模块就是一个py文件
-包是一个文件夹下有__init__.py,里面有很多py文件
-以后下载第三方包,或自己写包,如何导入
# python 导入包
- pycharm会把项目路径加入到环境变量 ,命令行中不会加入
- from 的路径,需要从环境变量开始
-安装的第三方模块,都在环境变量
-内置模块 os,sys, 也在环境变量中,可以直接导入
- 在包内部,推荐使用相对导入
-一旦使用相对导入,该文件,就不能以脚本形式运行了(不能右键运行)
-在同一个目录下的推荐使用相对导入
-不同目录下的推荐使用绝对导入
7 luffy后台创建目录调整
# 创建项目,需要选择咱们的虚拟环境创建
# 再使用虚拟环境创建路飞项目前,一定要先安装django,否则会以最先django创建
# 或者使用djagno-admin创建
# 如果之前有了项目,先切换解释器,再pycharm中切换
# 调整路飞后端项目的目录
├── luffyapi
├── logs/ # 项目运行时/开发时日志目录 - 包
├── manage.py # 脚本文件
├── luffyapi/ # 项目主应用,开发时的代码保存 - 包
├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存 - 包
├── libs/ # 第三方类库的保存目录[第三方组件、模块] - 包
├── settings/ # 配置目录 - 包
├── dev.py # 项目开发时的本地配置
└── prod.py # 项目上线时的运行配置
├── urls.py # 总路由
└── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件]
└── scripts/ # 保存项目运营时的脚本文件 - 文件夹
# 调整后运行不了
-原因是 找不到配置文件了---》django项目运行,第一步就要加载配置文件
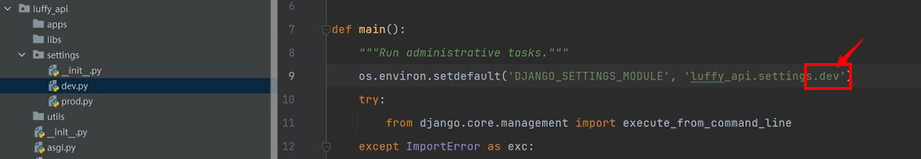
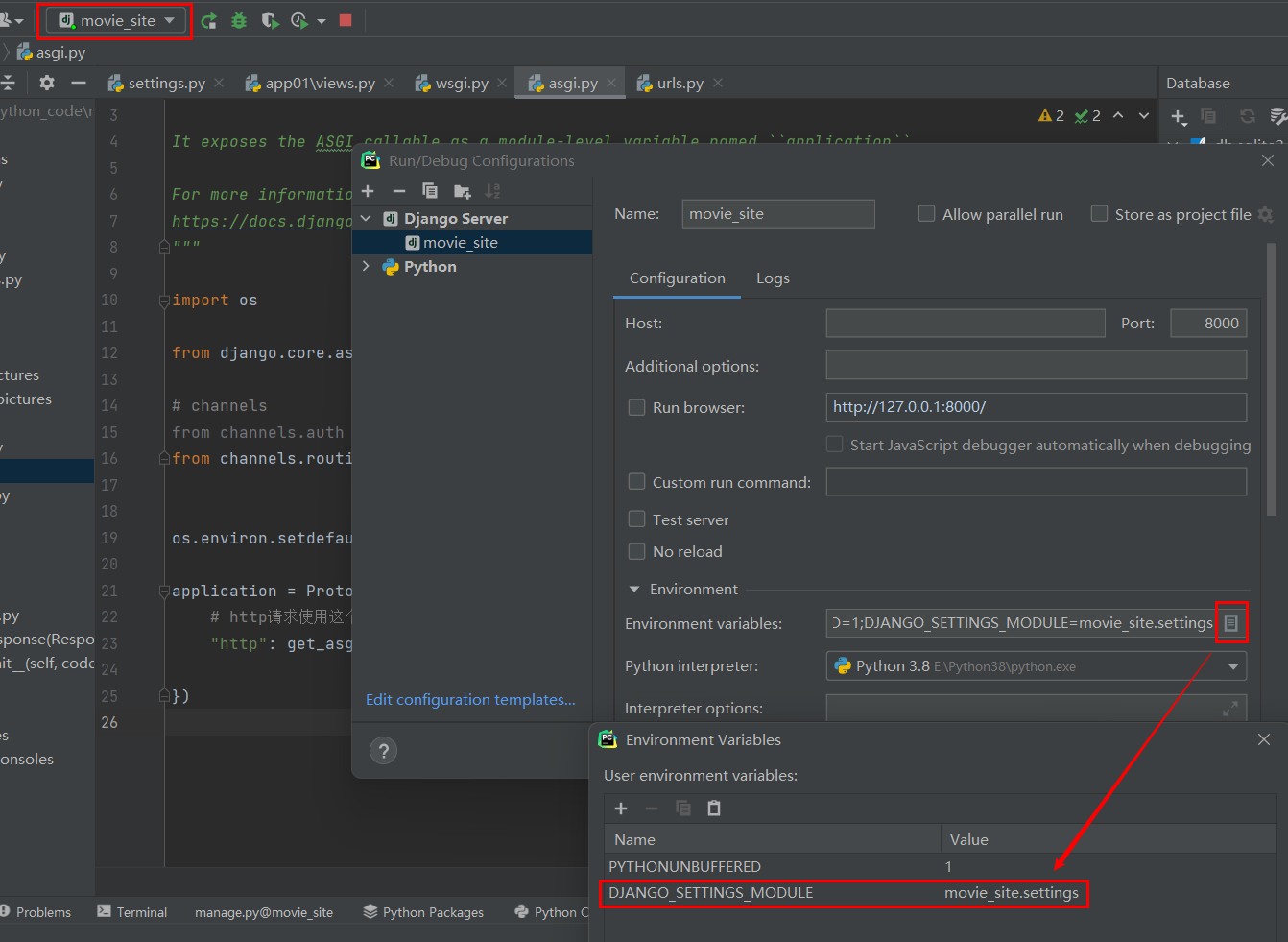
# 要运行,修改manage.py第9行
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.dev')
# 要上线(后期上线改)
asgi.py
wsgi.py的第14行
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
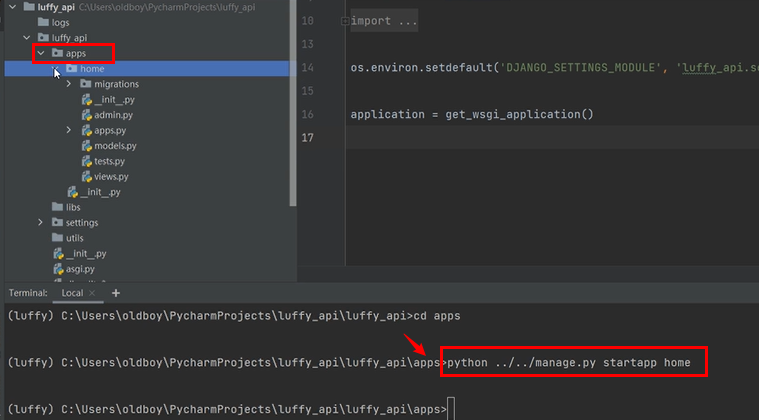
# 创建app时,要进入到apps文件夹下执行
-python manage.py startapp home 命令在哪执行,app就创建在哪
-cd 到 apps路径下创建app
-python ../../manage.py startapp home
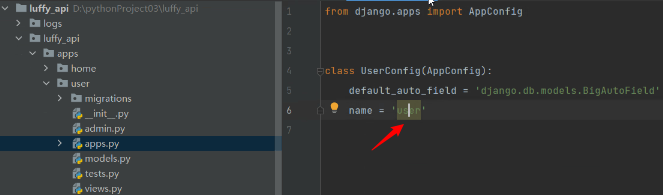
# 注册app
-导入包,都要从环境变量开始导起
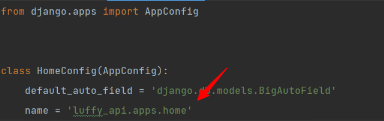
-首先在app下的apps.py 中修改name name = 'luffy_api.apps.home'
# settings/dev.py 加入
import sys
import os
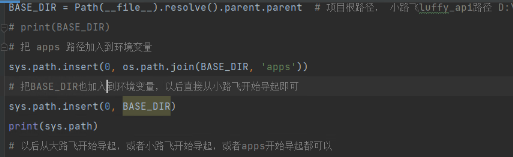
BASE_DIR = Path(__file__).resolve().parent.parent #小luffy_api
# 把小luffy_api和apps路径都加入到环境变量。以后直接从这俩路径下导起即可
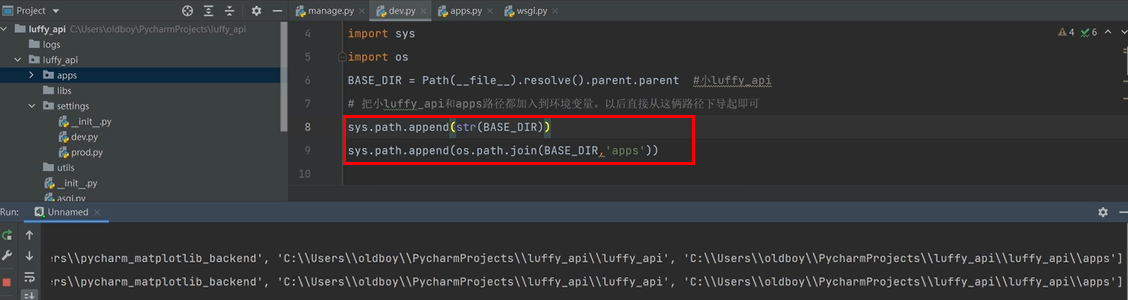
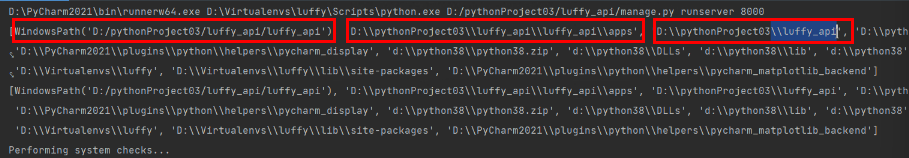
sys.path.append(str(BASE_DIR))
sys.path.append(os.path.join(BASE_DIR,'apps'))
# 这样写也可以
sys.path.insert(0, os.path.join(BASE_DIR, 'apps'))
sys.path.insert(0, BASE_DIR)
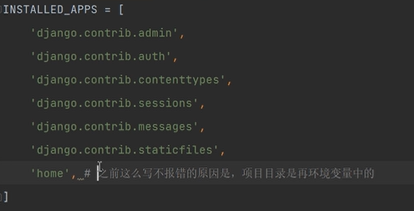
# 以后注册app,直接写app名字即可
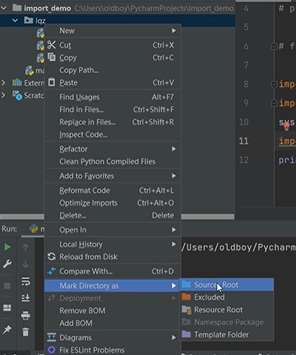
# 导入模块,编辑器爆红,爆红不一定是真的错
-把加入到环境变量的路径,右键,做为source root
'''
建议:
不同目录下使用绝对导入,同一目录下使用相对导入
'''
需求:
1.所有django app都创建在一个src文件夹中。
2.两套配置文件,一个对应开发环境dev.py,一个对应上线环境prod.py
修改manage.py文件,令项目先使用dev.py配置文件:

修改创建app的路径位置:

切换到apps/目录下 再执行../../manage.py startapp app01命令。
注册app:

现在直接写app的名字,会报错,因为找不到这个app。
之前能找到app,是因为项目路径在环境变量中:

在dev.py内加入以下代码:

这里的BASE_DIR对应的就是内层的luffy_api的路径。
把apps/路径添加到环境变量:

把luffy_api/luffy_api导入环境变量:

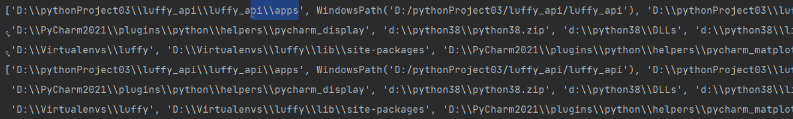
查看sys.path:

注册app最终是导入app名字/apps.py下的类属性name(此app不在根路径创建):

3.x版本django,如果不是在根路径创建app,app name会有所不同,所以会导致app注册的时候有问题:
如下是在根路径下创建的app:

pycharm添加配置文件:

设置source root:

作业
1 换源
2 创建虚拟环境
3 调整路飞目录