参考:
需求是在输入框中输入文本进行搜索 搜索到的列表数据变色。
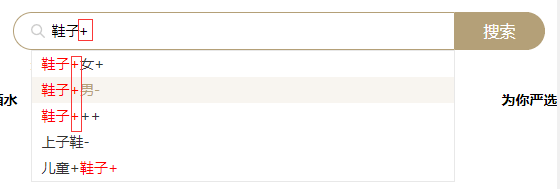
但有一种情况 搜索框可能会 搜 中银+ 这种带特殊符号的 而且符号位置还不确定 也不确定是什么符号, 一有符号就会有问题,红框是多出来的+,本来数据是没有的

解决方法一:
主要用:
str.replce(new RegExp(this.escapeRegExp(kw), 'g'), `<span>${kw}</span>`);
如:
function escapeRegExp(string) { return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); // $& means the whole matched string }
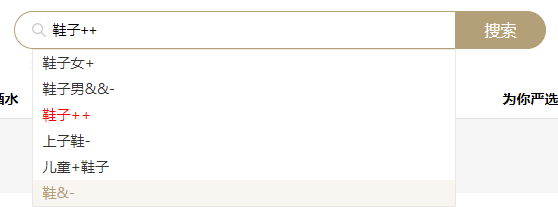
想要的效果:

html:
<inputtype="text" class="search-txt fl" v-model="search.keyword"/>
js:
let dalist =[ "鞋子女+", "鞋子男&&-", "鞋子++", "上子鞋-", "儿童+鞋子", "鞋&-", ] var arr=[]; for(var i=0;i<dalist.length;i++){ //这句很重要1 arr.push(dalist[i].replace(new RegExp((this.escapeRegExp(this.search.keyword)), 'g'), `<span style="color:#f00;">${this.search.keyword}</span>`)); } this.search.list =arr;
这个问题 主要是+转义的问题,调用下边这个:
escapeRegExp(string) { return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&'); // $& means the whole matched string },