1.1 封装高亮显示检索关键字控件

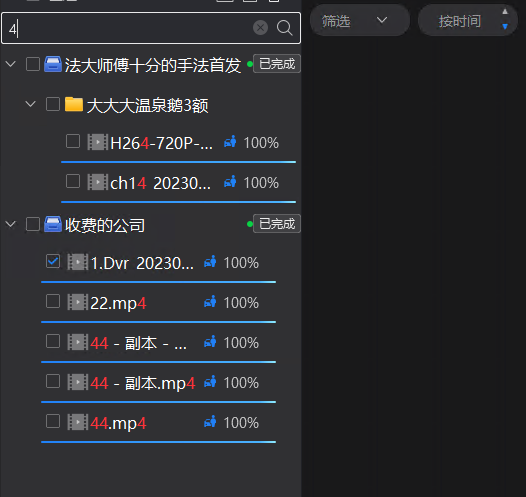
需要对搜索的关键字进行高亮显示,而QLabel只能通过setstytlesheet函数去设置一种字体颜色,无法实现一行文字多种颜色,像这种名字中把搜索关键字高亮显示的需求,无法用简单的QLabel实现,可以通过QTextDocument加载html脚本,来实现检索关键词高亮显示,有多个关键词时,都会高亮显示;封装成一个类,只需要设置进去显示文字和高亮文字就可以了。实现方法如下所示:
(1)头文件
#ifndef COLLORLABEL_H #define COLLORLABEL_H #include <QObject> #include <QLabel> #include <QTextDocument> class CollorLabel : public QLabel { Q_OBJECT public: CollorLabel(); ~CollorLabel(); void paintEvent(QPaintEvent *event); void SetName(QString strName) { m_strName = strName; }; void SetfilterHover(QString filterHover) { m_filterHover = filterHover; }; private: QString m_strName=""; QString m_filterHover=""; QTextDocument* m_LabelName; }; #endif // COLLORLABEL_H
(2)源文件
#include "CollorLabel.h" #include <QPainter> #include <QColor> #include <QBrush> #include <QRect> #include <QPoint> CollorLabel::CollorLabel() { m_LabelName=new QTextDocument(this); m_LabelName->setUndoRedoEnabled(false); m_LabelName->setDocumentMargin(0); //背景色设置为透明,这样鼠标放入就有hover的颜色 setStyleSheet(QLatin1String("QLabel\n" "{\n" " font-family: Microsoft YaHei UI;\n" " font-size: 16px;\n" " color: rgba(255,255,255,0.70);\n" " letter-spacing: 0;\n" " line-height: 24px;\n" " background: rgba(255,255,255,0);\n" " background:transparent;\n" "}\n" "QToolTip\n" "{\n" " font-size:14px;\n" " width:1024;\n" " height:40;\n" " font-family: Microsoft YaHei UI;\n" "}")); setAttribute(Qt::WA_TranslucentBackground); } CollorLabel::~CollorLabel() { } void CollorLabel::paintEvent(QPaintEvent *event) { QPainter ffpainter(this); QPainter* painter = &ffpainter; painter->save(); //QBrush background_brush= QColor(255, 255, 255, 0); // 透明色 //painter->fillRect(this->rect(), background_brush); QColor text_color=QColor(255,255,255,0.7); // 文本颜色 QColor filter_color= QColor(250, 50, 57, 255); // 高亮颜色 // 高亮文本 QString filter_text = m_filterHover; // 文字与过滤文字首先获取出来 QString text = m_strName; painter->setFont(this->font()); QFontMetrics font_metrics(this->font()); int text_width = this->width(); m_LabelName->setDefaultFont(this->font()); // 右部显示省略号 QFontMetrics font_width(this->font()); text = font_width.elidedText(text, Qt::ElideRight, text_width); // 然后将匹配项加上font-color标签,若非空的话 if (!filter_text.isEmpty()) { int last_index = text.lastIndexOf(filter_text, -1, Qt::CaseInsensitive); while (last_index != -1) { text.insert(last_index + filter_text.length(), "</font>"); text.insert(last_index, QString("<font color=%1>").arg(filter_color.name())); last_index = text.lastIndexOf(filter_text, last_index, Qt::CaseInsensitive); } } // 在文档中设置字体,并设置文字 m_LabelName->setHtml(QString("<font color=%1>%2</font>").arg(text_color.name()).arg(text)); int y = this->height();//居中显示高度 y = y / 2 - 10; if (y<0) { y = 0; } QRect text_rect = QRect(this->x(), y, text_width, 20); // 文字高度为20,所以文字上下空白为6px painter->translate(QPoint(text_rect.x(), text_rect.y() + (text_rect.height() - font_metrics.height()) / 2)); m_LabelName->drawContents(painter, text_rect.translated(-text_rect.x(), -text_rect.y())); painter->restore(); }
(3)对象的创建和调用
m_LabelName = new CollorLabel();
m_LabelName->setParent(ui.widgetName);
ui.horizontalLayoutName->addWidget(m_LabelName);
m_LabelName->SetName(info.value("name").toString());
m_LabelName->setToolTip(info.value("name").toString());