Ajax的全面了解
我们知道,前端页面想要和后端进行数据交互,可以通过以下的方式:
1.将参数添加到URL中,后端通过get的方式从URL中获取数据 GET请求
2.前端页面通过form表单,将数据以get或者post的方式发送给后端 POST请求/GET请求
3.前端通过a标签(和使用URL方式参数的方式) GET方式
什么是Ajax?

1.AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
2.Ajax不是新的编程语言,而是一种使用现有标准的新方法。其实就是js自带的功能 我们学习的是jQuery封装之后版本

Ajax的优点
1.Ajax最大的优点是:在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页的内容。(这一特点给用户的感受是在不知不觉中完成了请求和响应)
2.Ajax不需要任何浏览器插件,但需要用户允许javaScript在浏览器上执行。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
Ajax有"局部刷新页面"和"异步提交"的特点
异步提交:提交完认为不需要原地等待,立马就去做其他事
局部刷新:不在局限于整个页面的刷新,而在于局部某一个页面的小块刷新
Ajax的工作原理
1.Ajax相当于在用户和服务器之间加了一个中间层(Ajax引擎),使用户操作与服务器响应异步化。
2.并不是所有用户请求都是提交给服务器,像一些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取数据时再由Ajax引擎代为向服务器提交请求。
3.客户端发送请求,请求交给Ajax,Ajax把请求提交给服务器,服务器进行业务处理,服务器响应数据交给Ajax对象,Ajax对象接收数据,由JavaScript把数据写到页面上。
要完整实现一个Ajax异步调用和局部刷新,同时需要以下几个步骤:
1.创建XMLHttpRequest对象,即创建一个异步调用对象
2.创建一个新的HTTP请求,并指定该HTTP请求的方法,URL及验证信息
3.设置响应HTTP请求状态变化的函数
4.发送HTTP请求
5.获取异步调用返回数据
6.使用JavaSciript和DOM实现局部刷新
基本语法
$.ajax({
// 发送地址 1.不写默认朝当前所在url提交数据
// 2.全写 指名道姓 https://www.baidu.com
// 3.只写后缀/login/
url: '',
type: 'get/post', // 请求方式 默认get
data: {'username':'jason', 'password':123} // 要发送的数据
success:function(args){
// 回调函数(异步回调机制)
}
})
数据编码格式
Content-Type:它会提前告诉后端,接下来的数据到底是什么格式,它会识别到不同的类型分配到不同的编码中
格式1:urlencoded
数据格式: name=jason&pwd=123&hobby=read
django后端统一处理到request.POST中
格式2:formdata
数据格式: 无法查阅
django后端自动将文件数据处理到request.FILES 普通数据request.POST
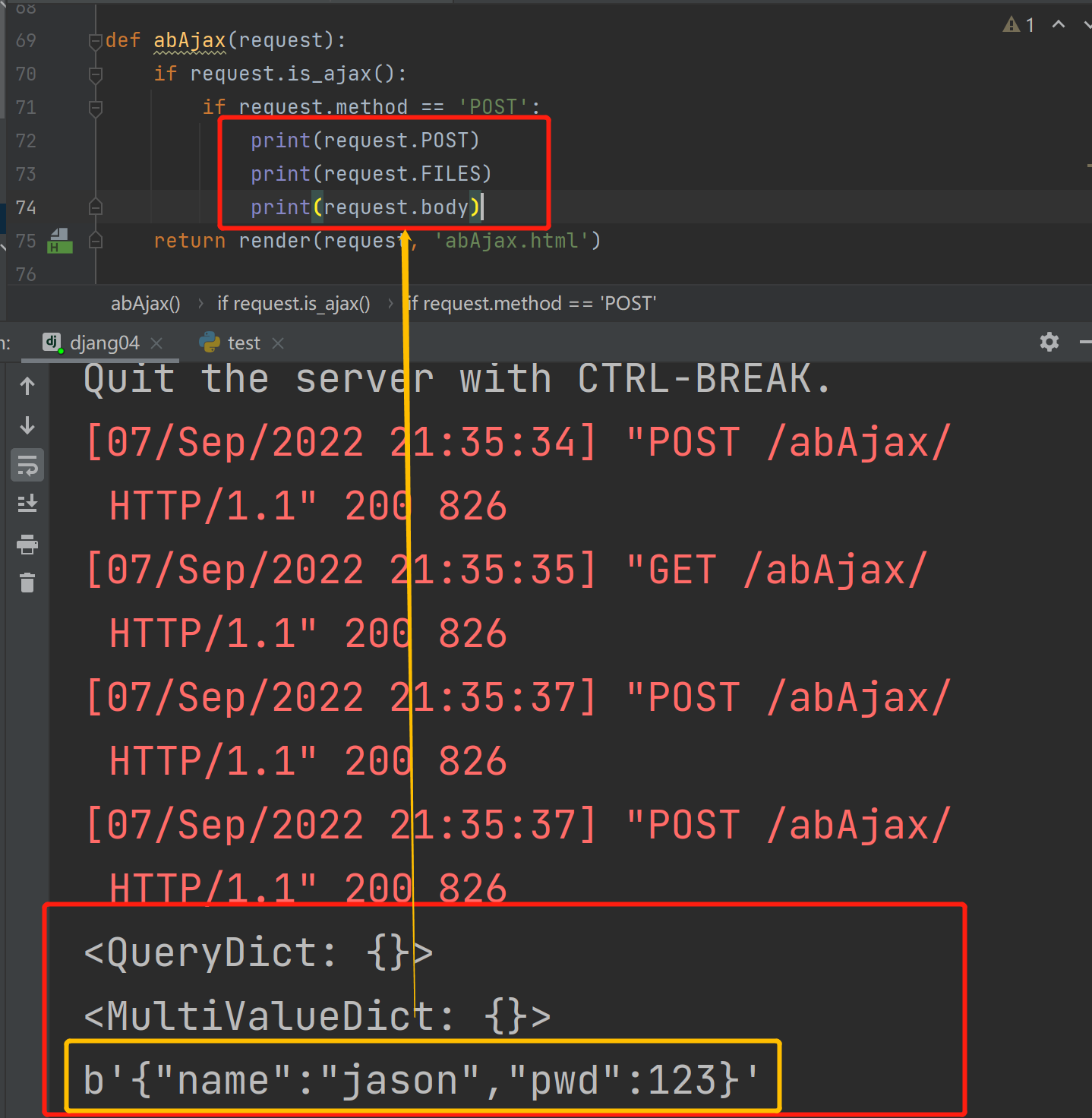
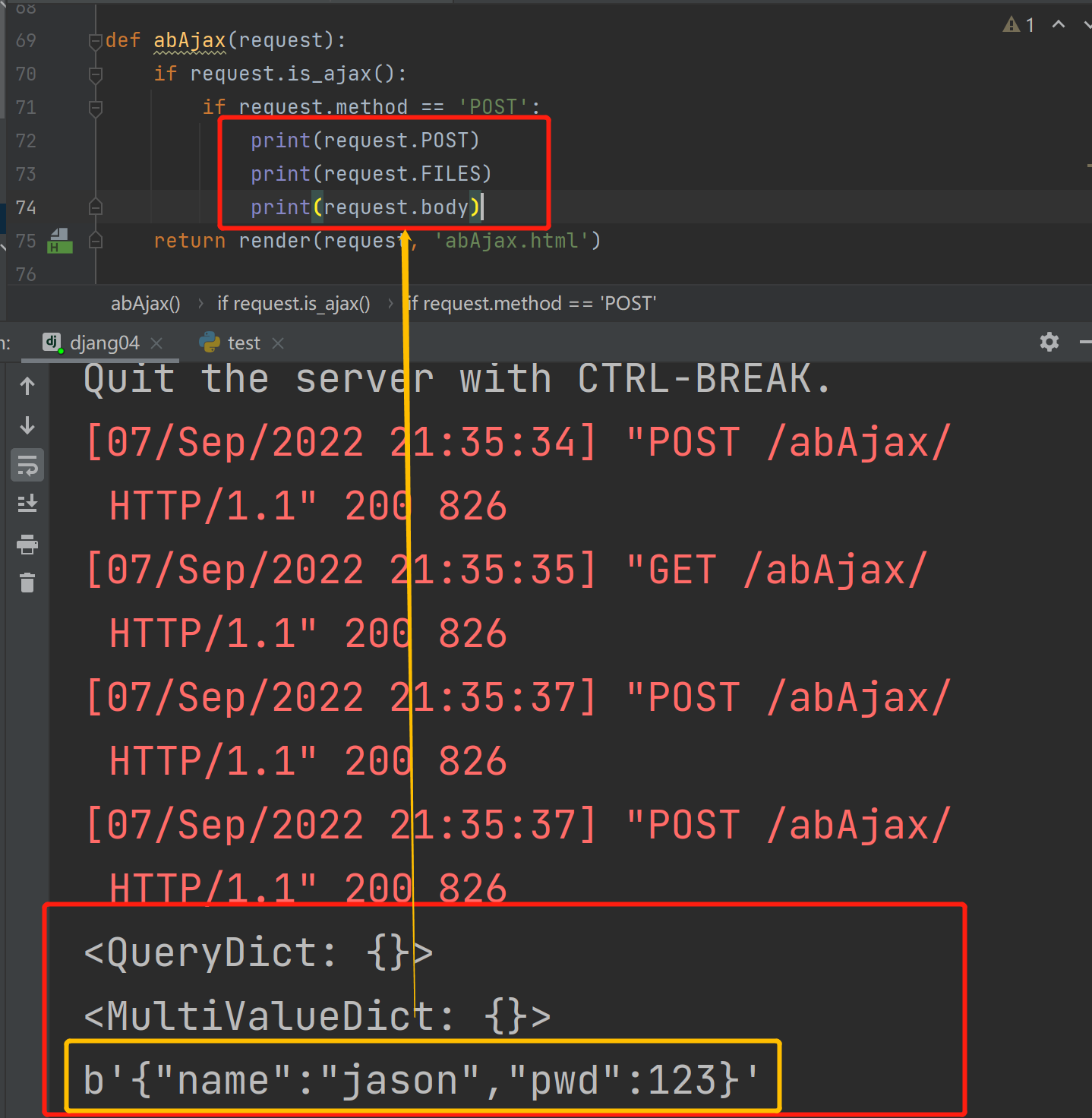
格式3:application/json
数据格式: json格式
django后端不会处理 在request.body中存储(bytes类型) 自己处理
语法注意事项
data: JSON.stringify({'name':'jason','pwd':123}),
contentType:'application/json'









![[软件设计] 软件系统总体结构设计 | 软件架构概述 [转载]](https://img2023.cnblogs.com/blog/1173617/202303/1173617-20230325231804467-1077074750.png)