五 安装VS Code
Visual Studio Code,简称VS Code,是一种简化且高效的代码编辑器,同时支持诸如调试,任务执行和版本管理之类的开发操作。它的目标是提供一种快速的编码编译调试工具。
优势:
支持多种语言的编写,前后端都可以用
插件多
跨平台
启动速度快
免费
....
https://code.visualstudio.com/




安装后界面如下:




Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass和TypeScript

安装前:

安装后:

vue语法提示,加强vue的便捷写法

自动闭合标签

对括号进行着色,方便区分

用于复制文件的完整路径和相对路径

安装后:

路径自动感知,在配置文件中配置`@`后我们就可以很方便快捷的引用各种文件了

安装后:

用于Vue快速查看组件定义以及组件跳转

安装后:

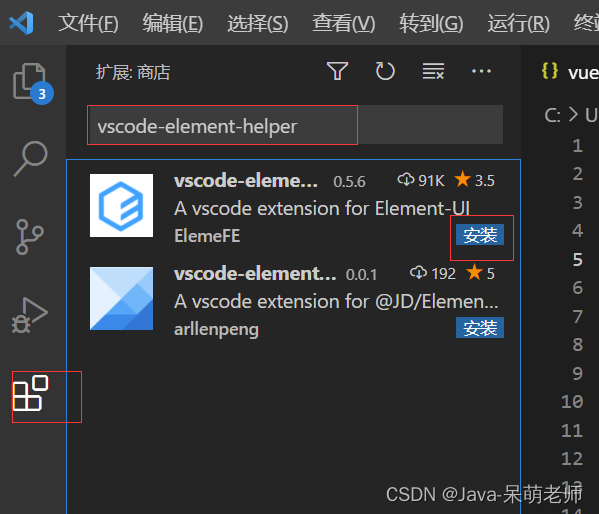
针对 Element 标签的属性以及方法进行区分,并且提供自动补全提示。