需要展示列表项,从https://github.com/jdscodelab/File-Manager-UI-Wpf这个项目,只有前端UI。 复用了其文件内容列表

主要源码:





<StackPanel Orientation="Vertical"> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="/assets/folder.png" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="Collection 1" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="21 Items" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="Jan 3, 2019" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="15 Gb" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="/assets/folder.png" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="Collection 2" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="40 Items" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="Jan 10, 2020" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="45 Gb" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="/assets/folder.png" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="Collection 3" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="90 Items" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="Mar 10, 2020" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="82 Gb" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="/assets/Video.png" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="File Manager UI Part-1 by Jd's Code Lab" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="1 Item" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="Jun 14, 2020" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="1 Gb" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="/assets/Video.png" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="File Manager UI Part-2 by Jd's Code Lab" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="1 Item" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="Jun 17, 2020" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="4 Gb" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="/assets/Music.png" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="Some music track" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="1 Item" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="March 19, 2019" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="5 Mb" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> </StackPanel>
View Code
现在需要动态绑定数据,需要使用到数据模板,写在Resource节点里面:

<DataTemplate x:Key="UserDataTemplate"> <Button Style="{DynamicResource ButtonStyle1}"> <Button.Content> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="100"/> <ColumnDefinition Width="140"/> <ColumnDefinition Width="120"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Orientation="Horizontal" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> <Image Margin="5,0,0,0" Width="50" Stretch="Uniform" Source="{Binding Path=FileExtensionImg}" HorizontalAlignment="Left"/> <TextBlock Margin="5,0,0,0" Text="{Binding Path=FileName}" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" FontWeight="Bold" Foreground="LightSlateGray"/> </StackPanel> <TextBlock Grid.Column="1" Text="{Binding Path=ItemsCount}" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="2" Text="{Binding Path=LastModyTime}" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> <TextBlock Grid.Column="3" Text="{Binding Path=FileSize}" VerticalAlignment="Center" TextAlignment="Left" HorizontalAlignment="Left" Foreground="LightSlateGray"/> </Grid> </Button.Content> </Button> </DataTemplate>
View Code
更新后的StackPanel:

<StackPanel Orientation="Vertical"> <ItemsControl x:Name="UserList" ItemTemplate="{StaticResource UserDataTemplate}" /> </StackPanel>
View Code
代码绑定:
UserList.ItemsSource = list;
这样做,还是方便。
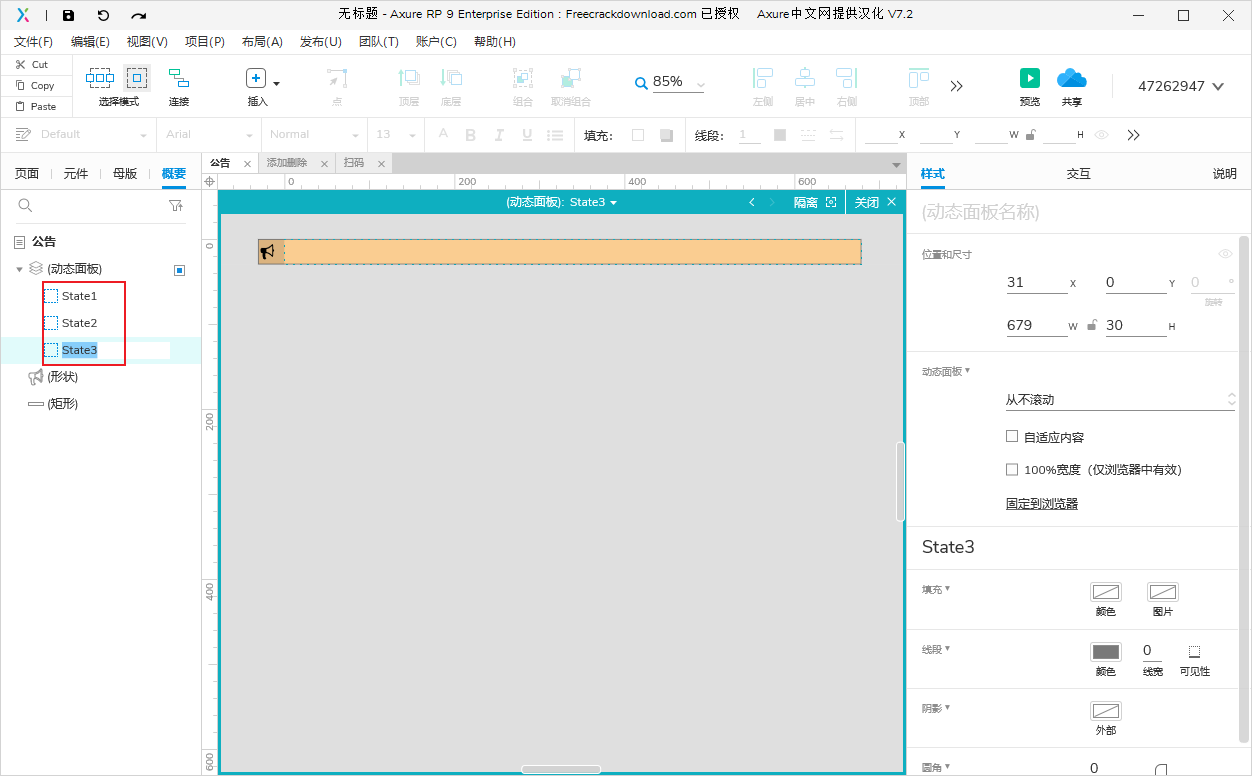
结果:











![[经验分享]MySQL8.0及以上版本 关闭log-bin 功能](https://img2018.cnblogs.com/blog/690492/202001/690492-20200101071129999-576271892.png)










