1、????说明
我们在开发中,经常会需要搭建一个本地服务去浏览开发的静态html文件。
如果当静态文件中存在一些http、https或者访问文件之类的请求时,直接双击打开html文件是会报错预览不成功的,这时候就需要将静态文件搭建到IIS或者Tomcat环境中去,但是这样需要单独去部署,显得很麻烦。
此时我们就可以利用Node.js的http-server服务命令去搭建一个本地服务。
2、????搭建
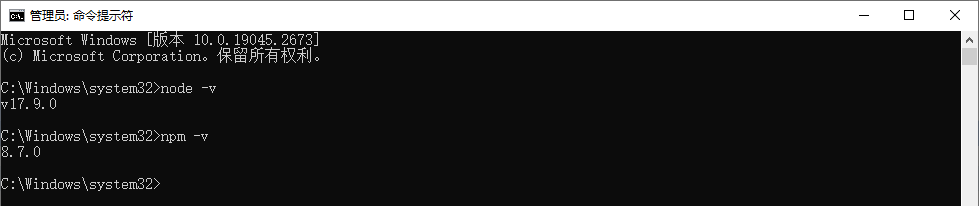
- ✨首先确保系统中安装了Node.js和npm,确定是否安装了可以使用node -v和npm -v去检查(一般在Windows中安装NodeJS的时候会自动安装npm),如下图所示:
node -v
npm -v

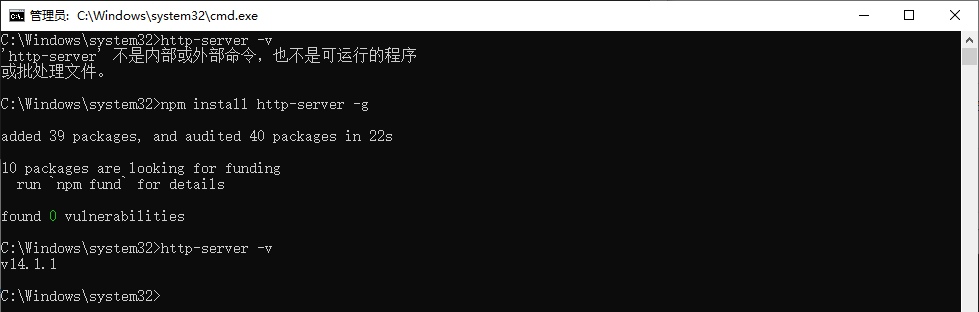
- ????下载http-server服务,在CMD中输入npm install http-server -g命令进行全局安装http-server服务,在安装http-server服务之前,我们可以使用命令http-server -v命令查看是否安装了该服务,如下图所示:
http-server -v
npm install http-server -g

-
????输入命令http-server -v可查看该服务是否安装成功,如上图所示http-server服务就安装成功了,版本号为14.1.1。
-
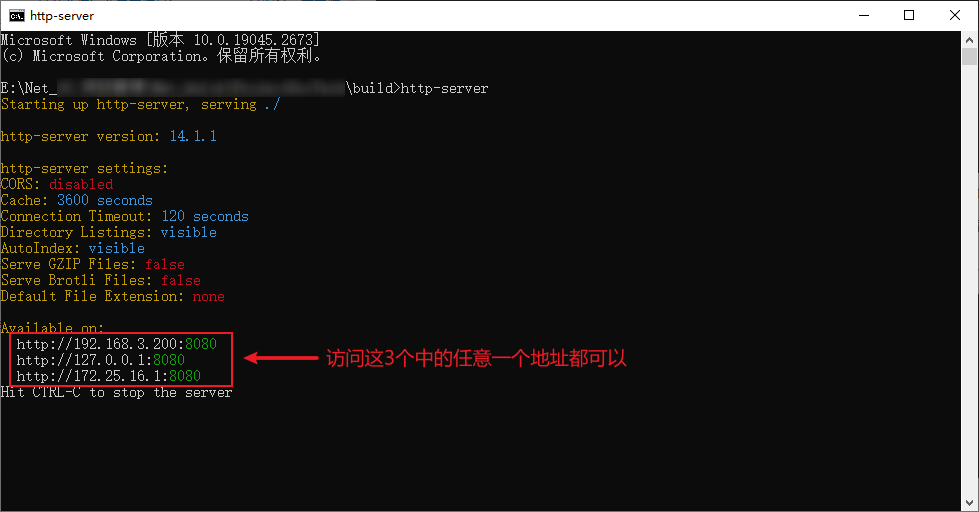
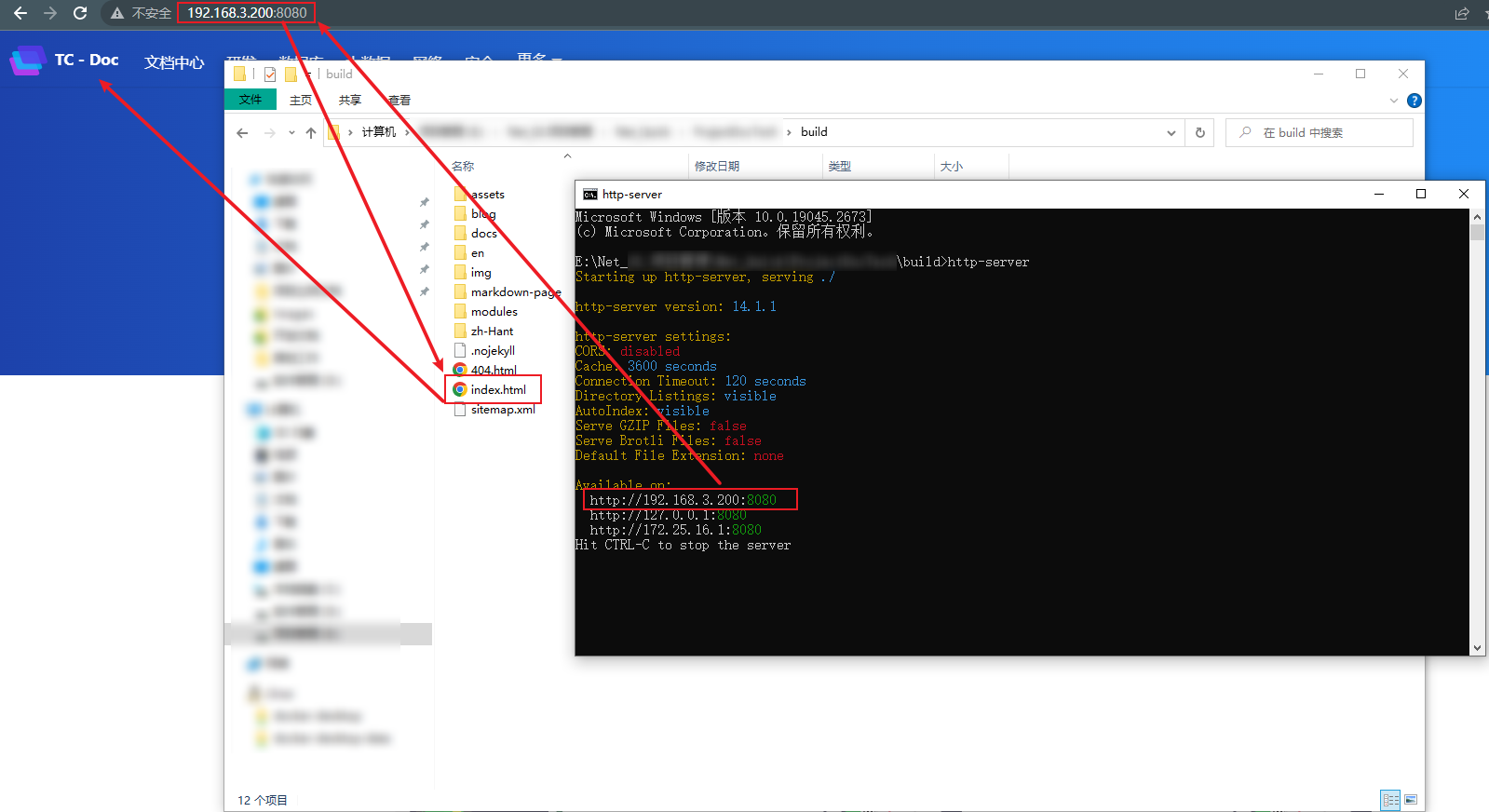
????接下来我们只需要在CMD中定位到静态文件所在的目录,输入http-server命令即可开启部署服务,输入命令后,窗口中会有2个浏览地址,复制其中一个地址在浏览器中即可访问,如下图所示:


到此,我们利用http-server就成功的在本地搭建了一个Web服务。






















![[前端原生技术]jsonp](https://img-blog.csdnimg.cn/direct/6e7769f7412c4671a8ea4f04f046a410.png)