模板语法
Vue模板语法包括两大类
- 插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,可以直接读取倒data中所有区域。 - 指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件...)。
举例:<a v-bind=href="xxx">或简写为<a :href="xxx">,xxx同样要写js表达式,可以直接读取到data中的所有属性。
数据绑定
Vue中有两种数据绑定的方式
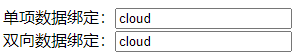
- 单向绑定:
v-bind,数据只能从data流向页面。 - 双向绑定:
v-model,数据不仅能从data流向页面,还能从页面流向data。 - 备注
v-model一般用于表单类标签(如input、select)v-model:value可以简写为v-model,因为v-moel默认绑定value值v-bind可以简写为:
<div id="root">
<!-- 修改界面上表单的value,value绑定的属性(这里是name)不会发生变化 -->
单项数据绑定:<input type="text" v-bind:value="name"></input> </br>
<!-- 修改界面上表单的value,value绑定的属性(这里是name)会发生变化 ,
且通过连锁反应,界面上其他使用了name的表单里的值同样发生变化-->
双向数据绑定:<input type="text" v-model:value="name"></input>
</div>
<script>
new Vue({
el: '#root',
data: {
name: 'cloud'
}
})
</script>