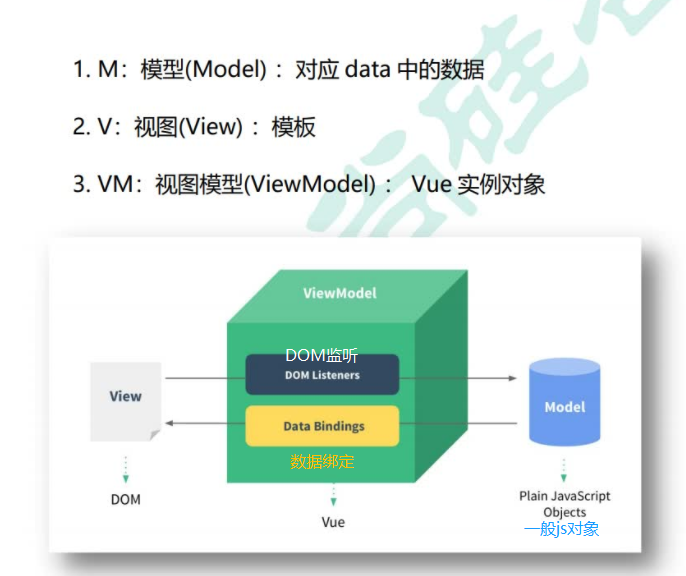
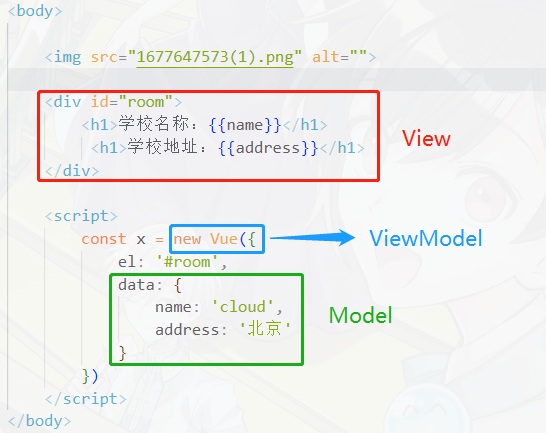
MVVM模型

观察发现
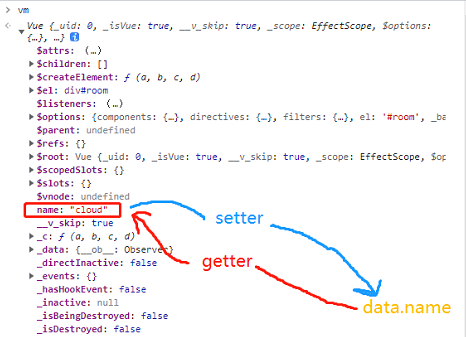
- data中所有属性,最后都出现在vm身上
- vm身上所有属性及Vue原型身上所有属性,在Vue模板中都可以直接使用

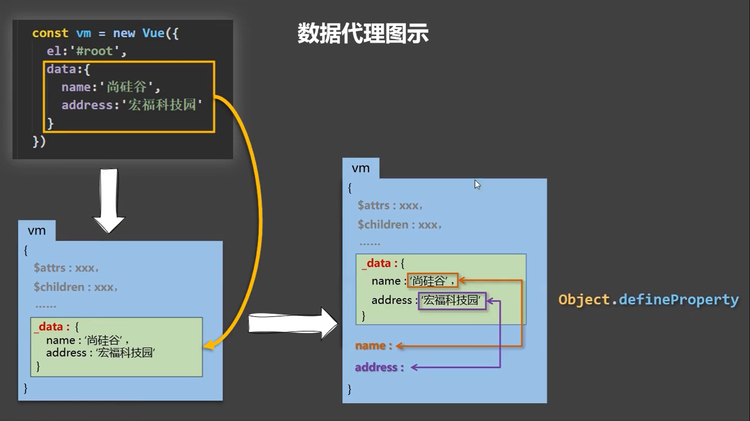
Vue中的数据代理
通过vm对象来代理data对象中属性的操作(读getter/写setter)
Vue中数据代理的好处
更加方便地操作data中的数据
基本原理
- 通过
Object.defineProperty()把data对象中所有属性添加到vm上 - 为每一个添加到vm的属性,都指定一个
setter/getter - 在
setter/getter内部去操作(读/写)data中对应的属性

Vue将data中的数据拷贝了一份到_data属性中,又将_data里的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过setter/getter操作name,进而操作_data中的name,而_data又对data进行数据劫持,实现响应式
<div id="room">
<h1>
Hello, {{name}}
</h1>
</div>
<script>
const vm = new Vue({
el: '#room',
data: {
name: 'cloud'
}
})
</script>
vm里