1. Web前端开发三要素
- web前端开发三要素

什么是HTMl?
- Html是超文本标记语言,是用来描述网页的一种标记语言
- HTML是一种标签规则的形式将内容呈现在浏览器中
- 可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可
什么是CSS?
- CSS的中文名称为层叠样式表
- 是一种用来表现HTML或XML等文件样式的计算机语言
- 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页元素进行格式化
什么是JavaScript?
- 简称JS,但其与java开发语言没有任何的关系
- 被广泛的应用于web应用程序的开发
- 因为有了JS的加入,使得web应用程序可以实现各种页面动态效果
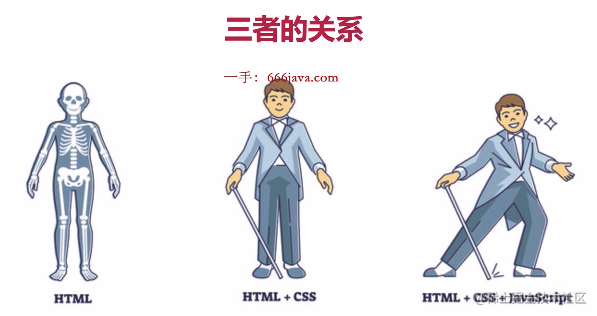
- 三者的关系

2. 常用浏览器及其内核
- 一般我们看到的浏览器

- 主流浏览器的内核

3. HTML标签及语法规范
-
HTML标签及语法规范
html标签是有尖括号保卫的关键词,例如 <html>
-
HTML标签绝大多数的情况下是成对儿出现的
-
如<html>和</html>,第一个标签是开始标签,第二个标签是结束标签
-
HTML标签极少情况下是单个儿出现的,我们称之为单标签
-
常见单标签</br>0,代表着换行的意思
-
标签与标签的关系:包含关系、并列函数

- 标签的并列关系(兄弟标签)

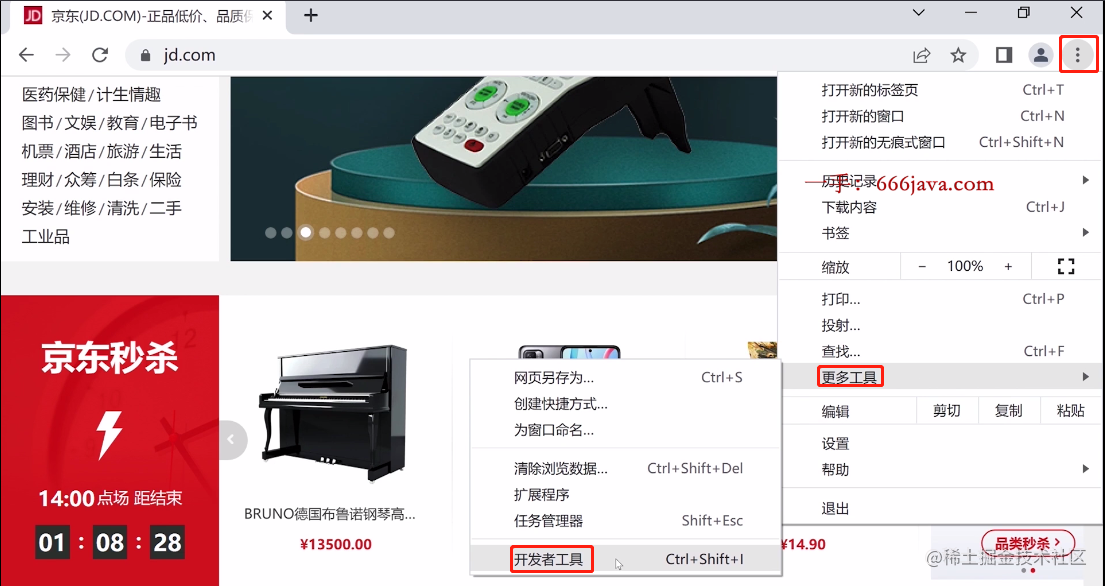
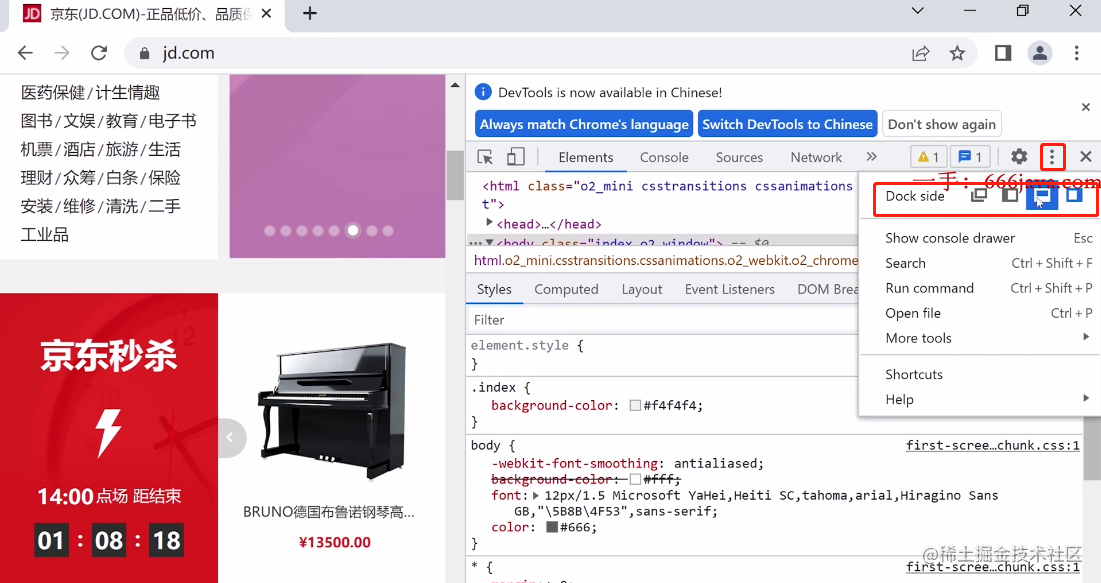
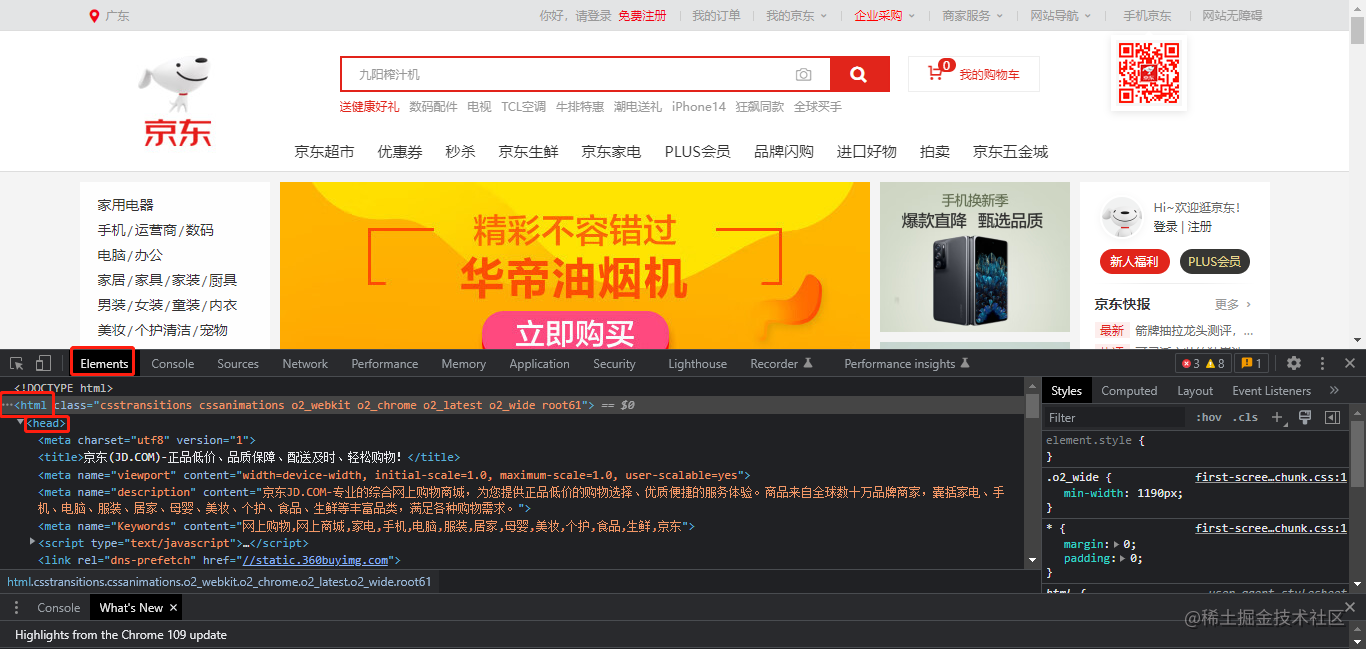
- 打开开发者工具(F12)

- 可以切换模式

- 里面就是这样的

4. HTML基本结构与环境搭建
标签:
为文档类型声明,表示该文件为 HTML5 文件。 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 标签之前。
标签对:
标签位于 HTML 文档的最前面,用来标识 HTML 文档的开始; 标签位于 HTML 文档的最后面,用来标识 HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。
<head></head> 标签对:
标签包含有关 HTML 文档的信息,可以包含一些辅助性标签。如
, ,
, 等,但是浏览器除了会在标题栏显示
元素的内容外,不会向用户显示 head 元素内的其他任何内容。</p><br />
<body></body> 标签对:<br />
<p>它是 HTML 文档的主体部分,在这个标签中可以包含等众多标签,<body> 标签出现在 </head> 标签之后,且必须在闭标签 </html> 之前闭合。</p><br />
<ul><br />
<li>京东网站结构如下:<br><br />
<img src="https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ca2f23e32109429f89fda2ac49924087~tplv-k3u1fbpfcp-watermark.image?" alt="1676030191242.png" loading="lazy"></li><br />
</ul><br />
<h3 id="5-html常用标签以及hbuilder-ide的下载地址">5. HTML常用标签以及HBuilder IDE的下载地址</h3><br />
<ol><br />
<li><br />
<p>HBuilder下载官网地址:</p><br />
<p><a href="https://www.dcloud.io" target="_blank">https://www.dcloud.io</a></p><br />
</li><br />
</ol><br />
<ul><br />
<li>进入官网,免费下载最新版的HBuilder。</li><br />
<li></li><br />
<li>HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。</li><br />
</ul><br />
<ol start="2"><br />
<li>HTML标签参考手册:<a href="https://www.w3school.com.cn/tags/index.asp" target="_blank">https://www.w3school.com.cn/tags/index.asp</a></li><br />
</ol><br />
<ul><br />
<li>这是我的第一个html页面</li><br />
</ul><br />
<pre><code><!DOCTYPE html><br />
<html><br />
<head><br />
<meta charset="UTF-8"><br />
<title>这是我的第一个html页面</title><br />
</head><br />
<body><br />
<div>我只是一个盒子,空盒子</div><br />
<div>我只是一个盒子,空盒子</div><br />
<h1>我只是标题1</h1><br />
<h2>我只是标题2</h2><br />
<h3>我只是标题3</h3><br />
<p>我是段落标签我是段落标签我是段落标签我是段落标签<br />
签我是段落标签我是段落标签我是段落标签我是段落标签<br />
我是落标签我是段<br>标签我是段落标签我是段落标签<br />
我是段落标签</p><br />
<a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br></p>
<p> <u1>我是无序列表<br />
<li>第一项</li><br />
<li>第二项</li><br />
</u1></p>
<p> <ol><br />
<table border="1"><br />
<li>第一项</li><br />
<li>第二项</li><br />
</ol></p>
<p> <tr><br />
<th>标题1</th><br />
<th>标题2</th><br />
</tr><br />
<tr><br />
<td>第一行第一列</td><br />
<td>第一行的第二列</td><br />
</tr><br />
<tr><br />
<td>第二行第一列</td><br />
<td>第二行第二列</td><br />
</tr><br />
</table><br />
<select> name=""id=""><br />
<option value="">选项1</option><br />
<option value="">选项2</option><br />
<option value="">选项3</option><br />
</select><br />
</body><br />
</html></p>
<p></code></pre><br />
<p><img src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a9916f1dbd824baeb084454b65231da8~tplv-k3u1fbpfcp-watermark.image?" alt="1676037014254.png" loading="lazy"></p><br />
<ul><br />
<li>以上添加<code><br></code>代表段落</li><br />
<li>打开浏览器如下:</li><br />
</ul><br />
<p><img src="https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/8922dcb5fbf34c669e8cd86c86426774~tplv-k3u1fbpfcp-watermark.image?" alt="1676036743480.png" loading="lazy"></p><br />
<h3 id="6-html静态页面实战一">6. HTML静态页面实战一</h3><br />
<pre><code><div class="box"><br />
<img src="./img/QQ截图20211207150902.png" class="img1"><br />
<div class="dec"><br />
<span class="z1">会员登录</span><br />
<span class="z2">立即注册</span><br />
<span class="z3">享积分换礼、返现等专属优惠</span><br />
</div><br />
<div class="line"></div><br />
<div class="radio"><br />
<input type="radio" name="c" id="a"><br />
<label for="a" class="lab1">普通登录</label><br />
<input type="radio" name="c" id="b"><br />
<label for="b" class="lab2">手机动态密码登录</label><br />
</div><br />
<input type="text" name="" id="" placeholder="请输入注册手机/邮箱" class="user"><br />
<div class="pwpwpw"><br />
<input type="password" name="" id="" placeholder="请输入密码" class="user1"><br />
<div class="yzm-img"><br />
获取手机动态验证码<br />
</div><br />
</div><br />
<div class="jizhu"><br />
<input type="checkbox" name="" id="e"><br />
<label for="e">30天内自动登录</label><br />
<span>记住密码</span><br />
</div><br />
<div class="login"><br />
登 录<br />
</div><br />
<div class="line2"></div><br />
<div class="txt"><br />
您也可以用合作网站的帐号登录去i旅行网<br />
</div><br />
<div class="tu"><br />
<img src="./img/44.png" alt=""><br />
</div><br />
</div></p>
<p></code></pre><br />
<p><img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/70cd9aad217f4ab4818892880ef6c9c1~tplv-k3u1fbpfcp-watermark.image?" alt="1676038100912.png" loading="lazy"></p><br />
<h3 id="7-css基础">7. CSS基础</h3><br />
<ol><br />
<li>CSS简介</li><br />
</ol><br />
<ul><br />
<li>CSS的主要作用就是美化网页,进行页面布局</li><br />
<li>更具体的说,CSS可以做字体大小,颜色,对齐方式等;图片的外形;页面的布局以及外观显示样式等等</li><br />
</ul><br />
<p><img src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/db152d18933849c58a4d6baa9788c5bd~tplv-k3u1fbpfcp-watermark.image?" alt="1676038302586.png" loading="lazy"></p><br />
<ol start="2"><br />
<li>CSS基础</li><br />
</ol><br />
<ul><br />
<li>CSS由两个部分组成:选择器和多条式式式明<br><br />
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/97acf0b917c94ec9ac2ac5dfee6aa592~tplv-k3u1fbpfcp-watermark.image?" alt="1676038366157.png" loading="lazy"></li><br />
<li>CSS的样式代码写在head标签中的子标签style中</li><br />
</ul><br />
<p><img src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ebd973e666514fdeadb6eba8e46943c8~tplv-k3u1fbpfcp-watermark.image?" alt="1676038447131.png" loading="lazy"></p><br />
<ol start="3"><br />
<li>CSS基础总结</li><br />
</ol><br />
<ul><br />
<li>通过选择器可以具体指定修改HTML中具体谁的样式</li><br />
<li>选择器后边的大括号内是具体要修改的样式声明</li><br />
<li>样式的声明是由键值对儿的形式出现的,如key:value</li><br />
<li>属性和属性值之间使用英文冒号(:)进行分隔</li><br />
<li>多个键值儿之间使用英文分号(:)进行分隔</li><br />
</ul><br />
<h3 id="8-css选择器">8. CSS选择器</h3><br />
<ol><br />
<li>CSS选择器的作用:<br><br />
根据不同的需求把不同的标签选出来</li><br />
<li>CSS选择器有哪些:<br><br />
标签选择器、类选择器、id选择器</li><br />
</ol><br />
<ul><br />
<li>标签选择器<br><br />
<img src="https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/af88e7439a944bfea7bf2a854c262bdd~tplv-k3u1fbpfcp-watermark.image?" alt="1676038901597.png" loading="lazy"></li><br />
</ul><br />
<p><img src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/bf07286698884bcbb9fec6164c1c35e9~tplv-k3u1fbpfcp-watermark.image?" alt="1676038959305.png" loading="lazy"></p><br />
<ul><br />
<li>id选择器<br><br />
<img src="https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0f3ff6b7680a465d8c3988429d6e20e3~tplv-k3u1fbpfcp-watermark.image?" alt="1676039069808.png" loading="lazy"></li><br />
<li>类选择器<br><br />
<img src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/8db8130e6dba45fe8c1aacc6eb82f0d2~tplv-k3u1fbpfcp-watermark.image?" alt="1676039171421.png" loading="lazy"></li><br />
<li>HTML+CSS的表现</li><br />
</ul><br />
<pre><code><!DOCTYPE html><br />
<html><br />
<head><br />
<meta charset="UTF-8"><br />
<title>这是我的第一个html页面</title><br />
<style><br />
li {<br />
font-size: 50px;<br />
color: red;<br />
}<br />
ul li {<br />
background-color: black;<br />
}<br />
#first {<br />
font-size: 30px;<br />
color: blue;<br />
}<br />
.second{<br />
font-size: 20px;<br />
color: brown;<br />
}<br />
</style><br />
</head><br />
<body><br />
<div id="first">我只是一个盒子,空盒子</div><br />
<div class="second">我只是一个盒子,空盒子</div><br />
<h1>我只是标题1</h1><br />
<h2>我只是标题2</h2><br />
<h3>我只是标题3</h3><br />
<p>我是段落标签我是段落标签我是段落标签我是段落标签<br />
签我是段落标签我是段落标签我是段落标签我是段落标签<br />
我是落标签我是段<br>标签我是段落标签我是段落标签<br />
我是段落标签</p><br />
<a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br></p>
<p> <u1>我是无序列表<br />
<li>第一项</li><br />
<li>第二项</li><br />
</u1></p>
<p> <ol><br />
<table border="1"><br />
<li>第一项</li><br />
<li>第二项</li><br />
</ol></p>
<p> <tr><br />
<th>标题1</th><br />
<th>标题2</th><br />
</tr><br />
<tr><br />
<td>第一行第一列</td><br />
<td>第一行的第二列</td><br />
</tr><br />
<tr><br />
<td>第二行第一列</td><br />
<td>第二行第二列</td><br />
</tr><br />
</table><br />
<select> name=""id=""><br />
<option value="">选项1</option><br />
<option value="">选项2</option><br />
<option value="">选项3</option><br />
</select><br />
</body><br />
</html><br />
</code></pre><br />
<p>保存之后打开百度刷新:<br><br />
<img src="https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/435fbaff348845c6b8677d48a17fd558~tplv-k3u1fbpfcp-watermark.image?" alt="1676040169604.png" loading="lazy"></p><br />