1 前言
有时候,数据业务比较大,比如查询百万级的数据,如果使用JSP查询数据库,JSP的返回结果一般放在域名后面返回给客户端,而返回结果的长度是有限制的,数据过长可能会丢失部分数据;另一方面数据量大,占用带宽大,网络延时较长。
使用JS绕过后台Web服务器,直接访问本地数据库服务器,虽然会有些不安全,但却能够访问大数据,并且不占用带宽。
2案例
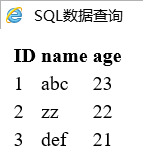
在本地SQL Server建立数据库testdb.mdf,建一个表stu,表下有三个属性:ID、name、gae。查询stu表下所有记录,并显示,代码如下:
operate_db.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>SQL数据查询</title>
</head>
<body>
<script >
var conn = new ActiveXObject("ADODB.Connection"); //创建连接对象
conn.Open("Driver={SQL Server};SERVER=localhost;Trusted_Connection=SSPI;DATABASE=testdb"); //打开数据库
//conn.Open("Driver={SQL server};Server=.;DataBase=testdb;UID=sa;Password=0.;"); //打开数据库
//这两种链接都可以,但上面那种较佳,任何登录名都可以
var rs = conn.Execute("select * from stu");
//var rs = new ActiveXObject("ADODB.Recordset");
//rs.open("select * from stu", conn);
//这两种查询数据库的方法都可以,但上面那种更简洁
var count = rs.Fields.Count; //获取字段数
if(!rs.EOF){
document.write("<table><tr>");
for (var i=0; i < count; i++){
document.write("<th>" + rs.Fields(i).Name + "</th>");
}
document.write("</tr>");
while (!rs.EOF){
document.write("<tr>");
for (i=0; i <count; i++){
document.write("<td>" + rs.Fields(i).Value + "</td>");
}
document.write("</tr>");
rs.moveNext();
}
document.write("</table>");
}else{
document.write("数据库记录为空!<br>");
}
rs.close();
conn.close();
</script>
</body>
</html>

3注意事项
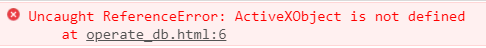
如果出现如下报错提示:

请按照如下步骤操作:
(1)换用IE浏览器
ActiveXObject是IE提供的,只有IE能用。如果还未解决问题,请按照(2)中方法配置IE浏览器ActiveX控件和插件属性。
(2)配置IE浏览器ActiveX控件和插件属性
Internet 选项 -> 安全 - >自定义级别 - > ActiveX控件和插件

声明:本文转自使用JS访问本地数据库