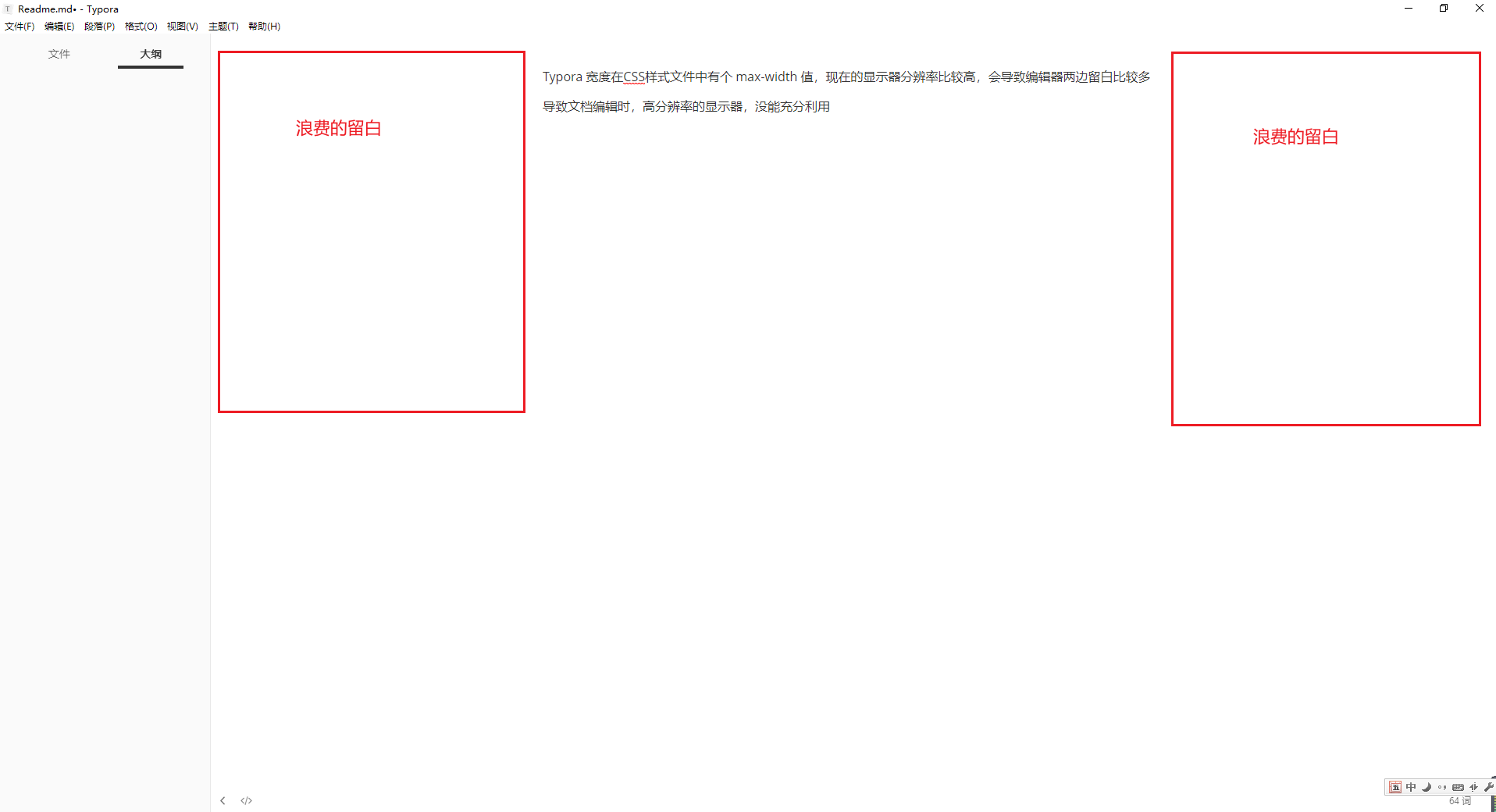
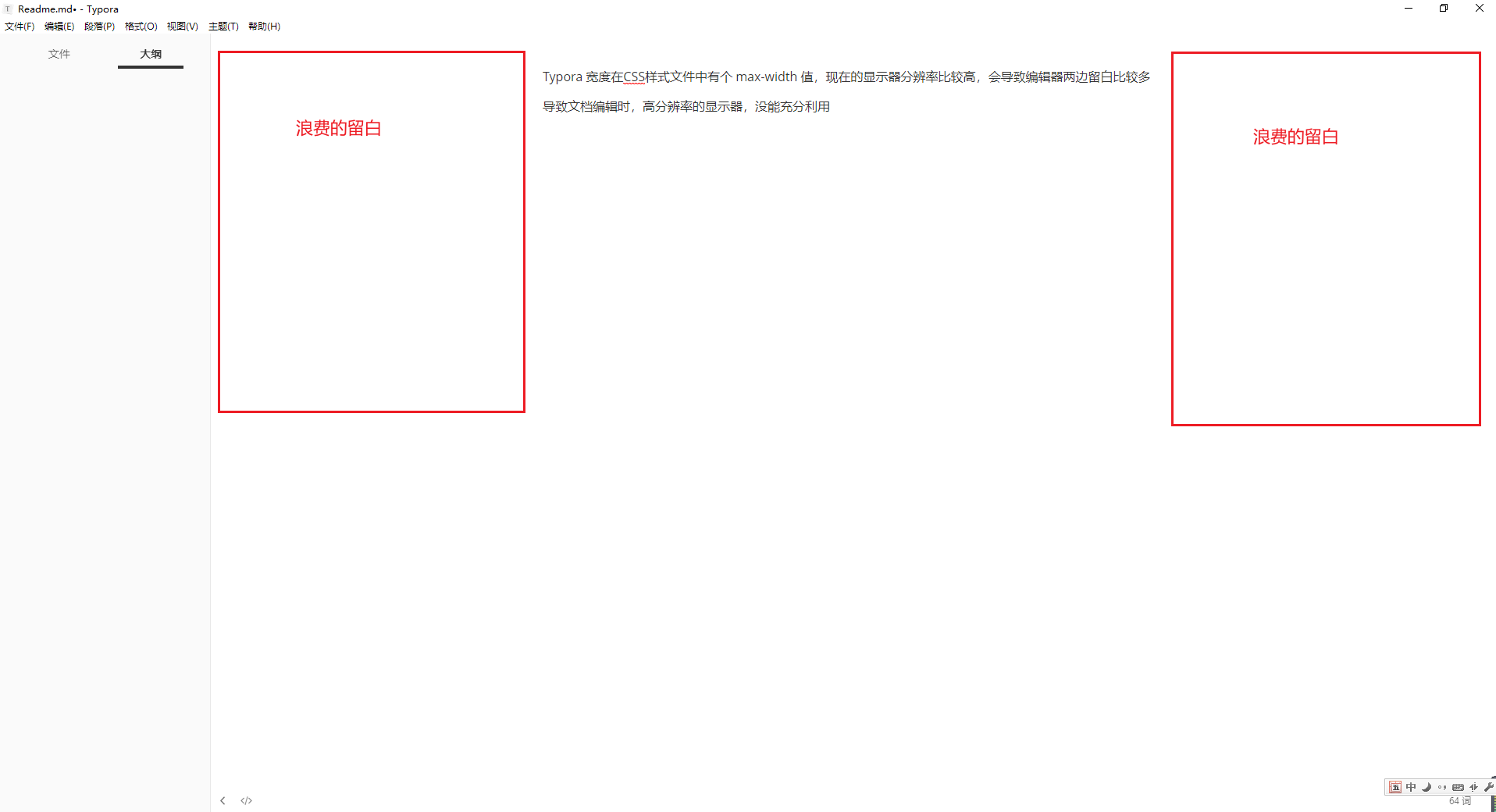
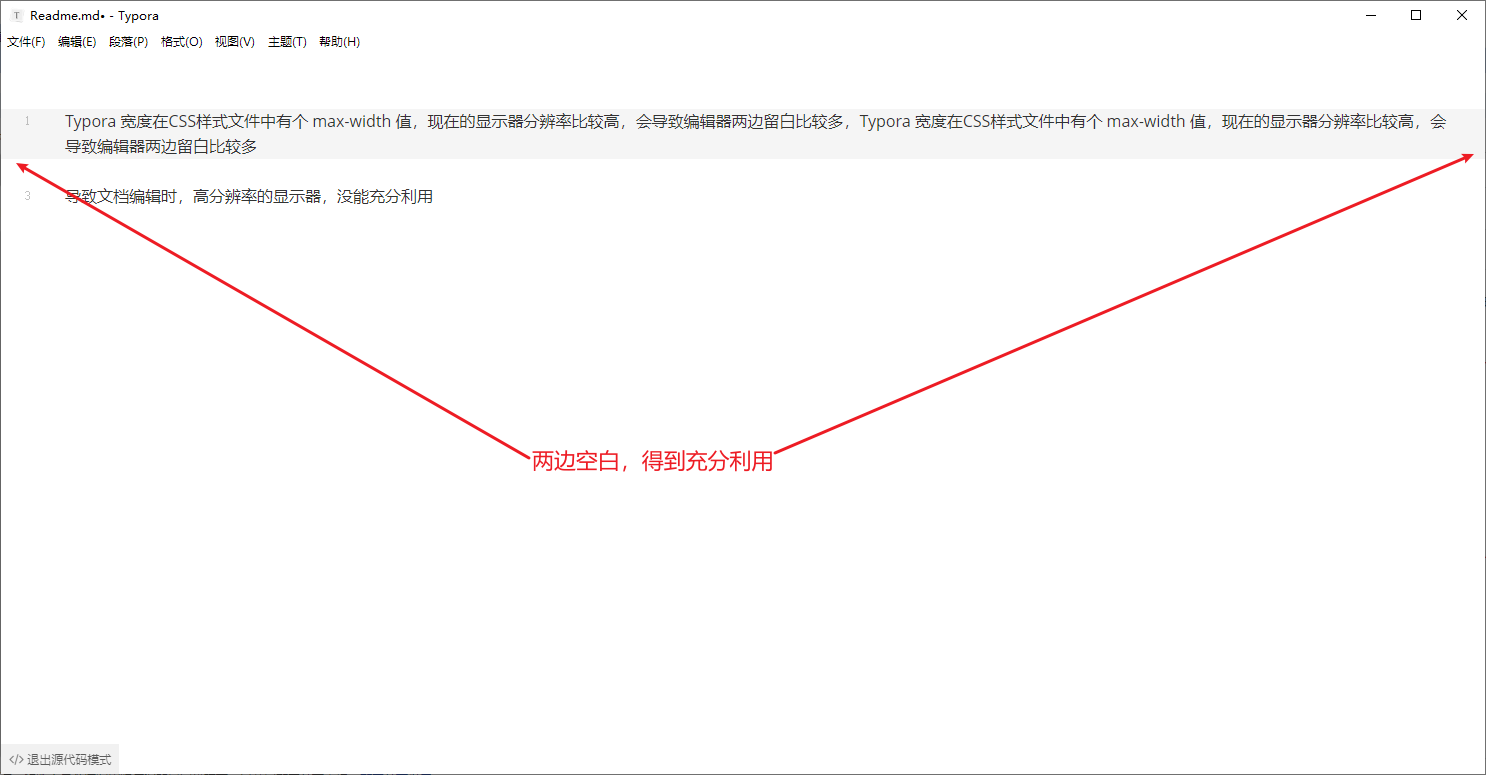
Typora 宽度在CSS样式文件中有个 max-width 值,现在的显示器分辨率比较高,会导致编辑器两边留白比较多
导致文档编辑时,高分辨率的显示器,得不到充分利用

解决方案
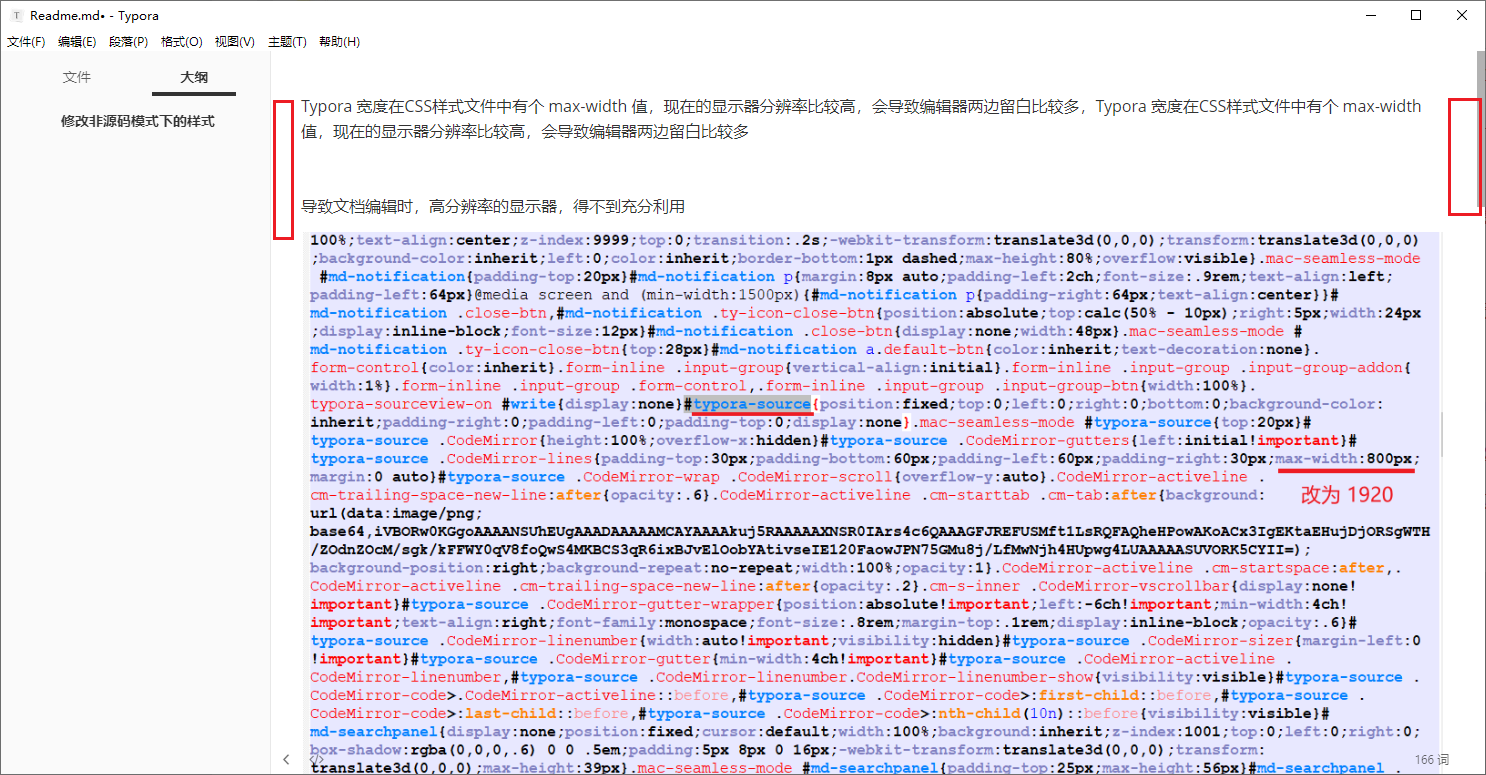
修改源码编辑器样式
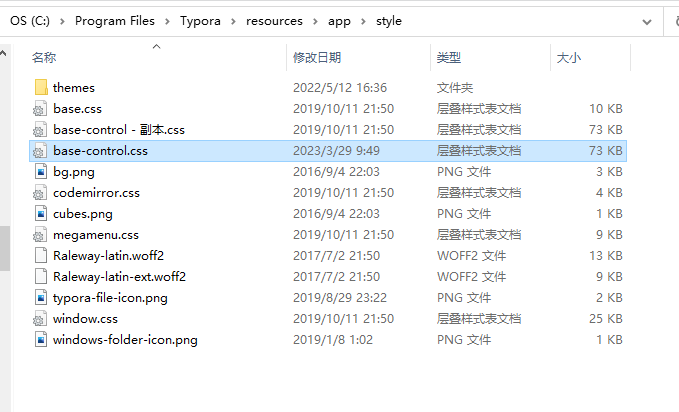
Typora安装目录下找到 base_control.css 文件,复制一份备份

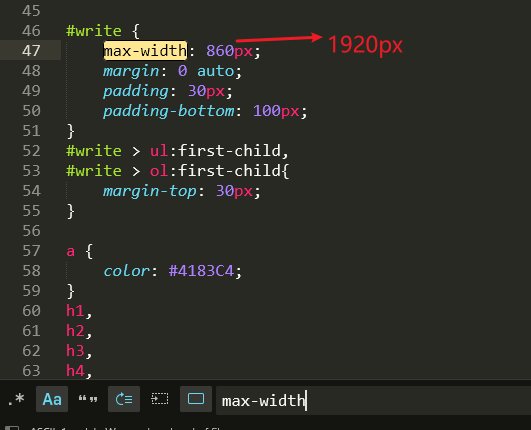
打开文件后查找 typora-source 下的 max-width 改为想要的值,如图所示

闭关Typora,重新打开


修改非源码模式下的样式
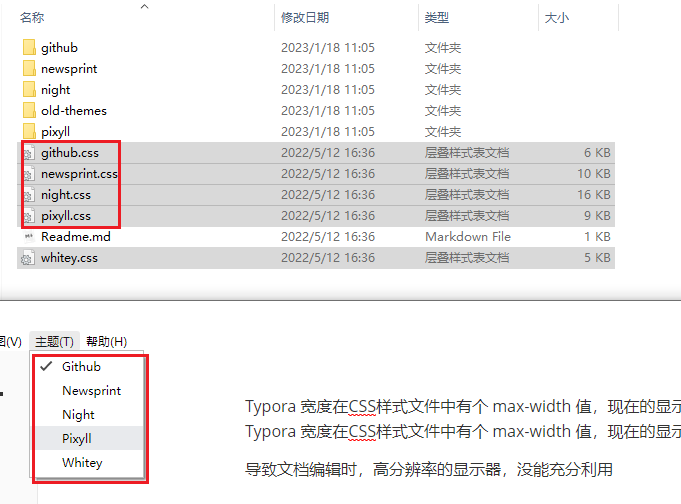
预览时的样式在:C:\Users\Administrator\AppData\Roaming\Typora\themes
主题有 github.css、newsprint.css、night.css、pixyll.css、whitey.css

修改样式 max-width

闭关Typora,重新打开