本文为博主原创,转载请注明出处:
1.安装echart 依赖:
安装命令:
npm install echarts --save
在vscode 的终端窗口进行执行,如图所示:

执行完之后,查看 项目中的echart 版本依赖是否添加成功:
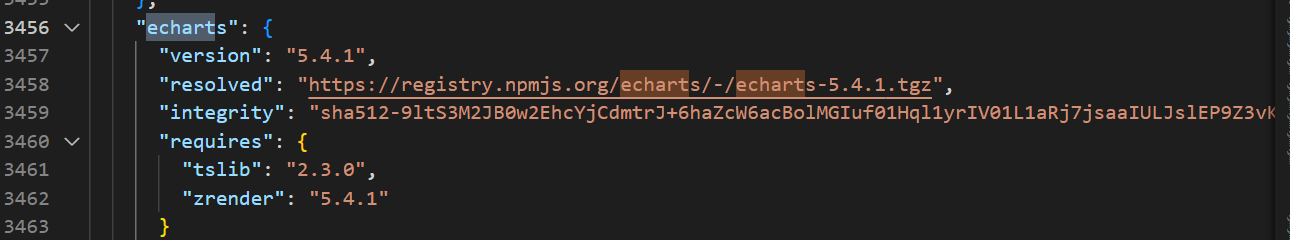
package-lock.json 中有具体的echart 依赖信息:

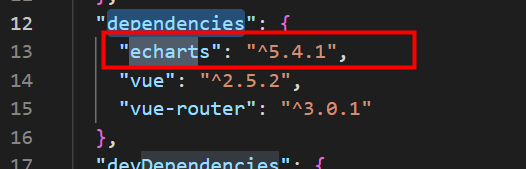
package.json 的 dependencies 中有 echart 的依赖

2. 在页面中使用echart:
在vue 页面中 定义绑定的 标签元素
<div style="width:1200px;height:300px" ref="chart"></div>
引入echart 依赖:
// 引入基本模板 import echarts from “echarts/lib/echarts”; //引入环形图 import “echarts/lib/chart/bar”; //引入折现图 import “echarts/lib/chart/line”; // 引入提示框组件、标题组件、工具箱组件。 import “echarts/lib/component/tooltip”; import “echarts/lib/component/title”; import “echarts/lib/component/legend”;
在method 中定义加载的参数:
methods: {
initCharts () { let myChart = echarts.init(this.$refs.chart); // 绘制图表 myChart.setOption({ //此处插入echart实例中的option内部内容 xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [1500, 2300, 2240, 2180, 1350, 1470, 2600], type: 'line' } ] }); },
}
3. 在 mounted 函数中定义加载
mounted() { this.initCharts(); },
需要注意的是,不可放在 create 中去加载图表,放在create 中会出现dom元素还没有加载结束就进行图表挂在,会报 dom 不存在的异常
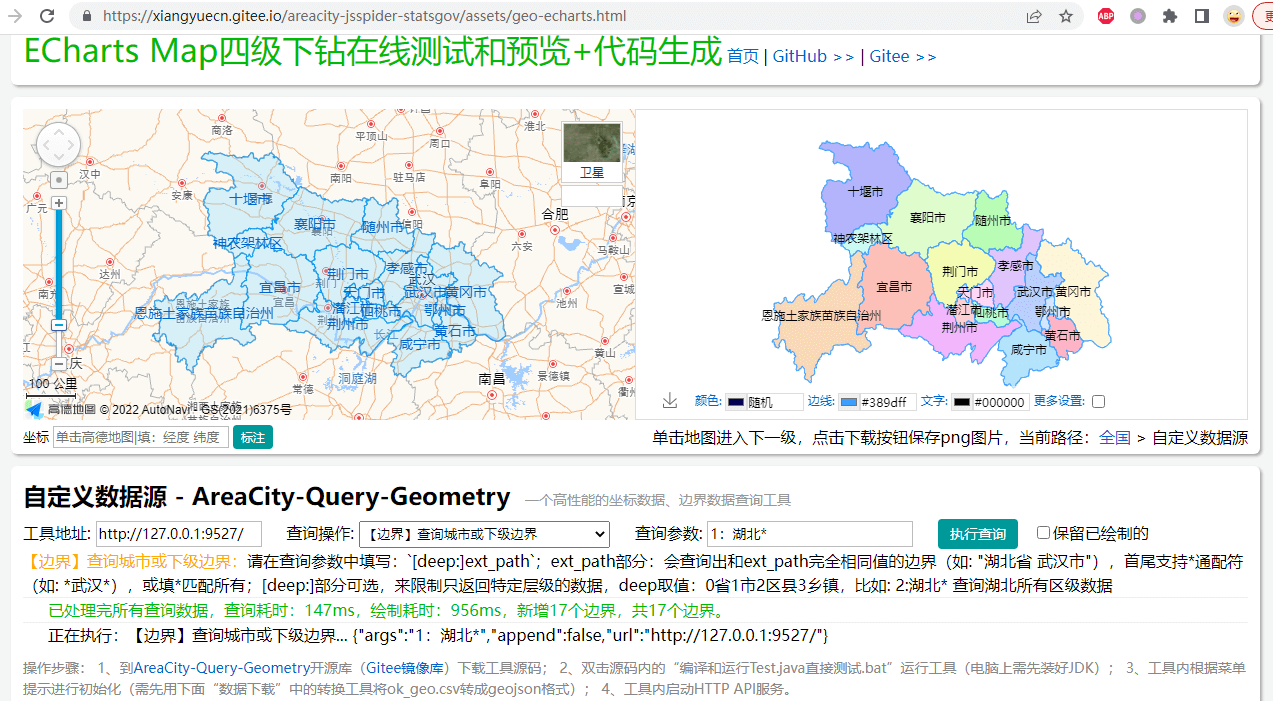
4. 加载示例







![[Pwn之路]根据所给库,获得远程同环境——使用patchelf的正确姿势](https://image.3001.net/images/20230518/1684382285_6465a24d875224fe6ca01.png!small)