扫码登录基本流程
摘要:本篇笔记主要记录了扫码登录的基本流程,是学习扫码登录的基本知识。
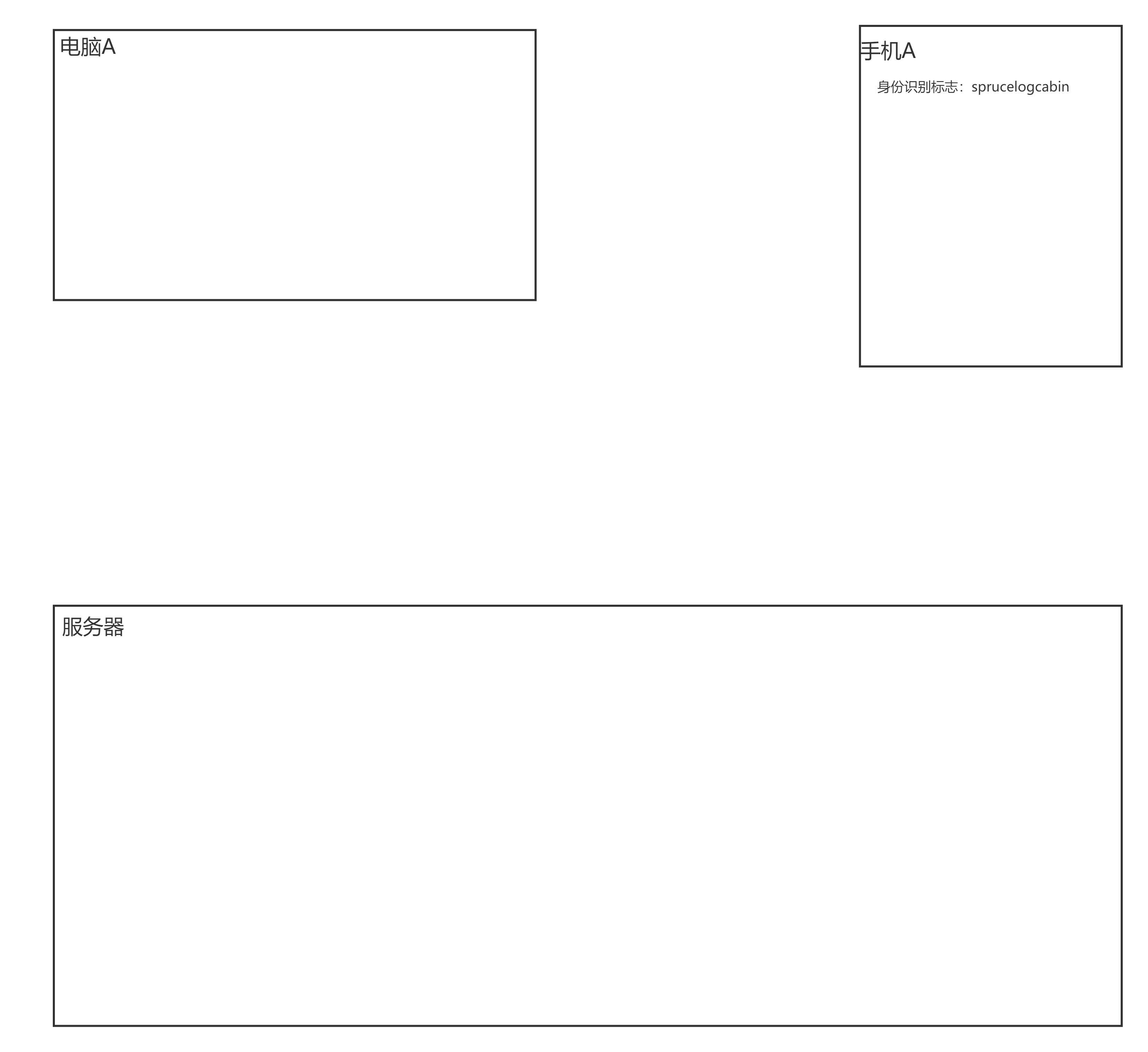
1.初始状态:手机端未登录,网页端未登录

此状态下任何客户端都没有登录,用户填写的个人身份识别标识仅存在于手机的内存里,也就是仅存在于手机的登录框上,还没有点击确认提交给服务器。
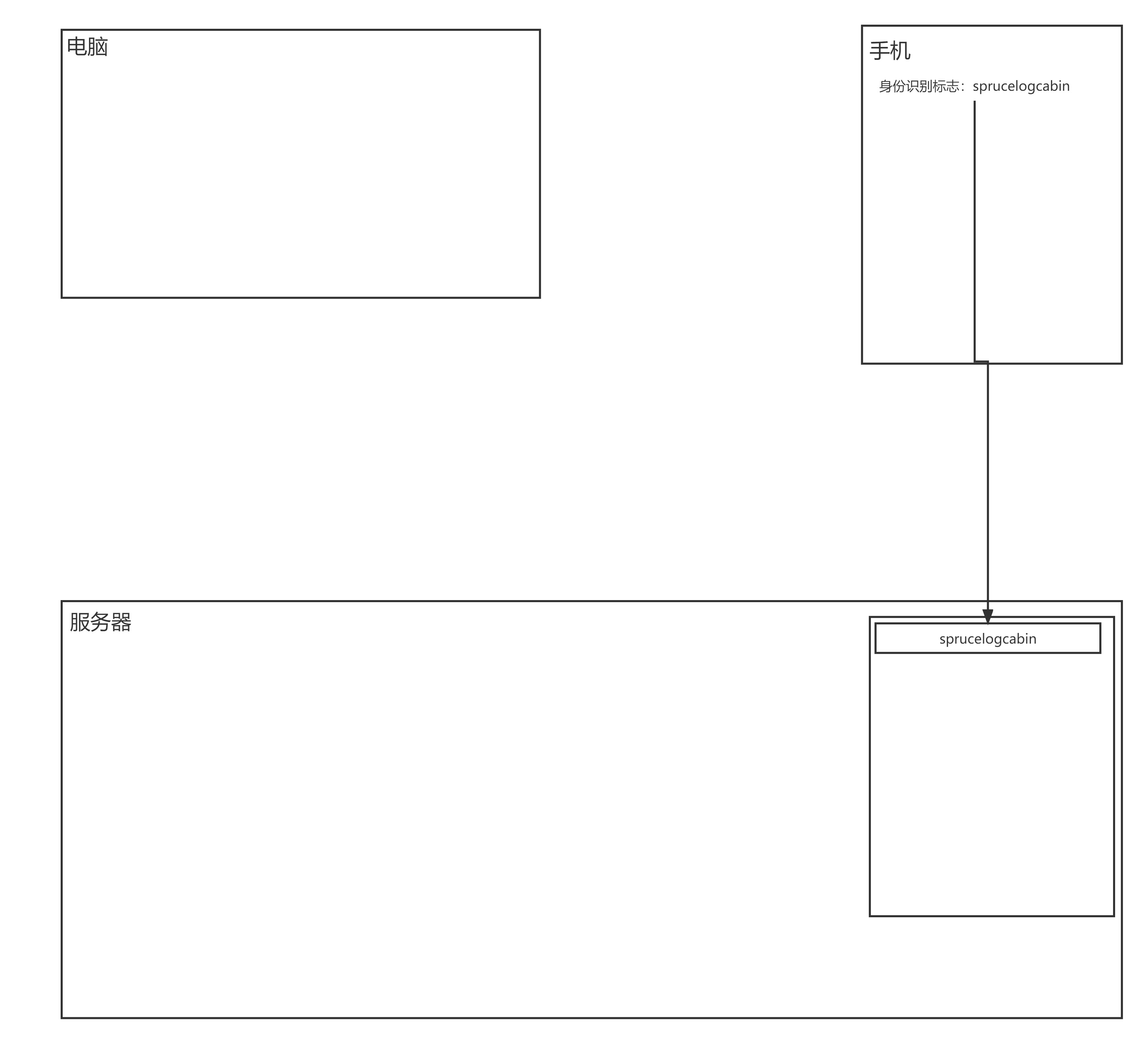
2.手机端登录状态:手机端登录,网页端未登录

此时用户在手机端登录了,也就是说使用手机端向服务器提交了登录信息并且成功登录了,此时服务器中便创造了一片内存区域记录该用户的登录状态,其中存在该用户的唯一身份识别信息,服务端使用这片特定空间中的这个信息来记载该用户使用手机端登录这一事件,当这片区域存在这个用户身份唯一识别码之后,就意味着该用户已经在手机端进行登录了。
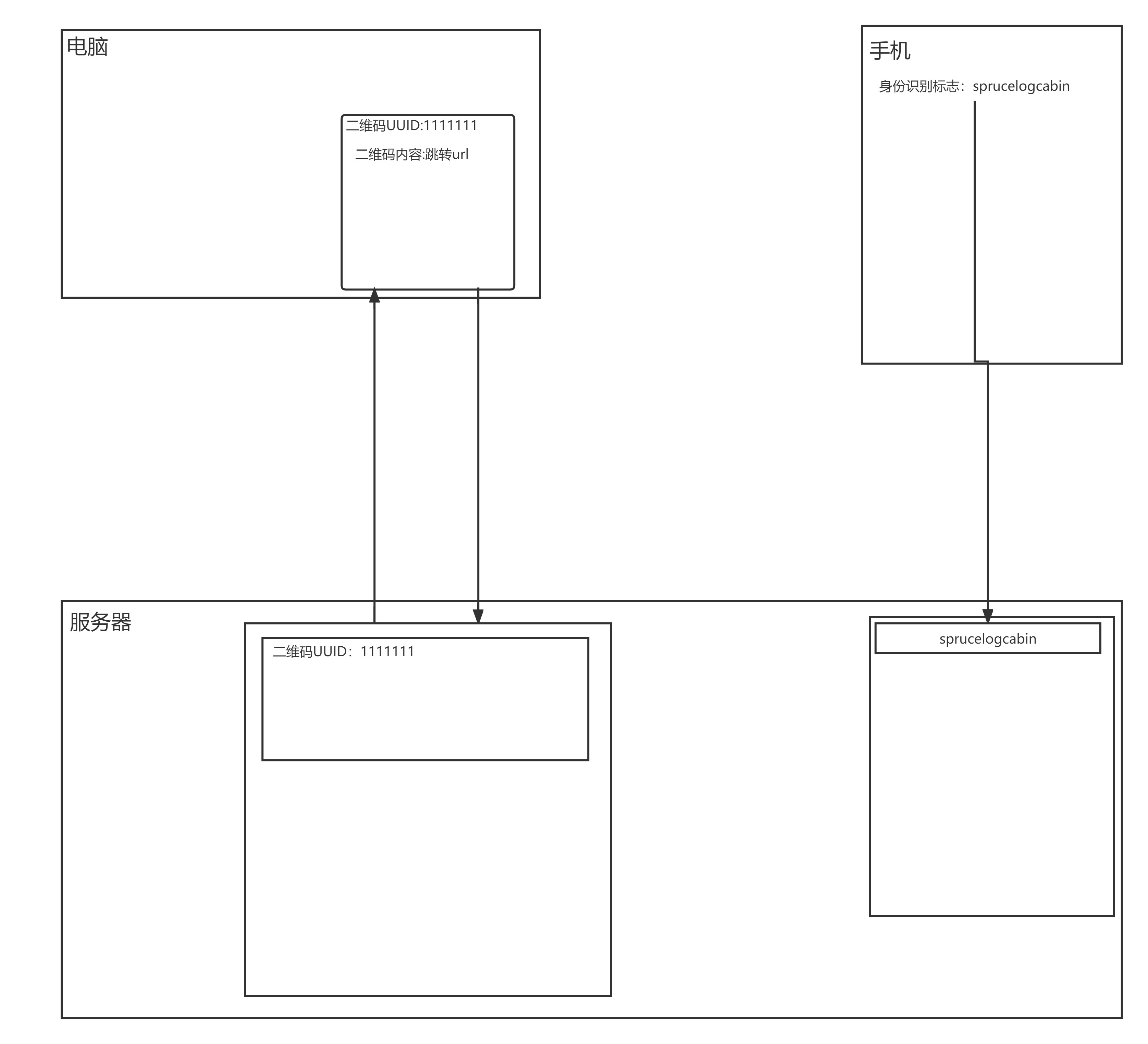
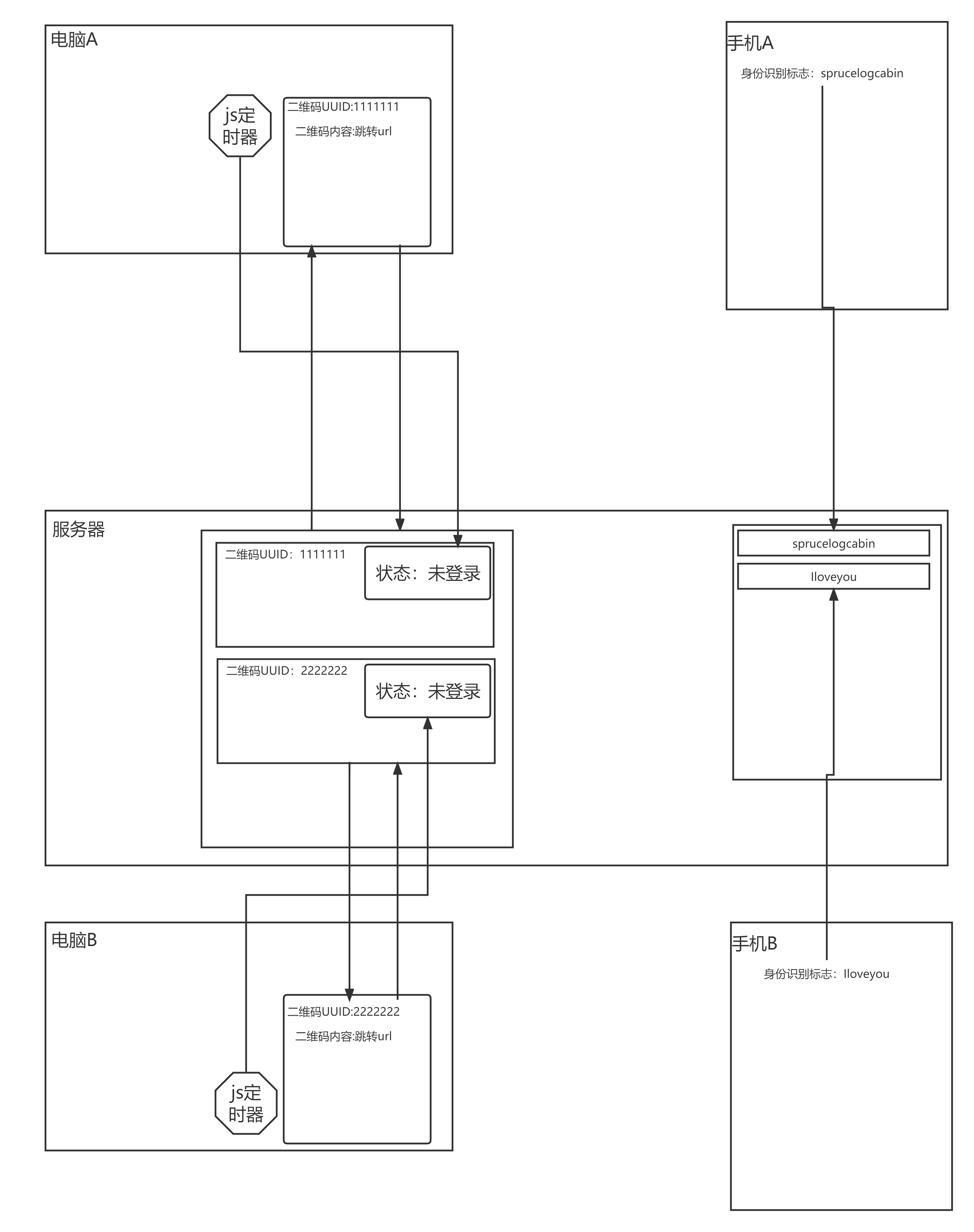
3.二维码初始化状态:此时用户打开网页并选择了二维码登录

此时用户打开了网页端的二维码登录页面,这个页面会向服务端中的一个特定服务请求一张随机的二维码,该服务会生成一个唯一的id号赋予给该二维码,该二维码中内容应该存在一个跳转目标的url内容,随后服务端将会把这些信息传递给客户端在页面上进行显示,此时客户端会存一份二维码的UUID,服务端也会存一份。
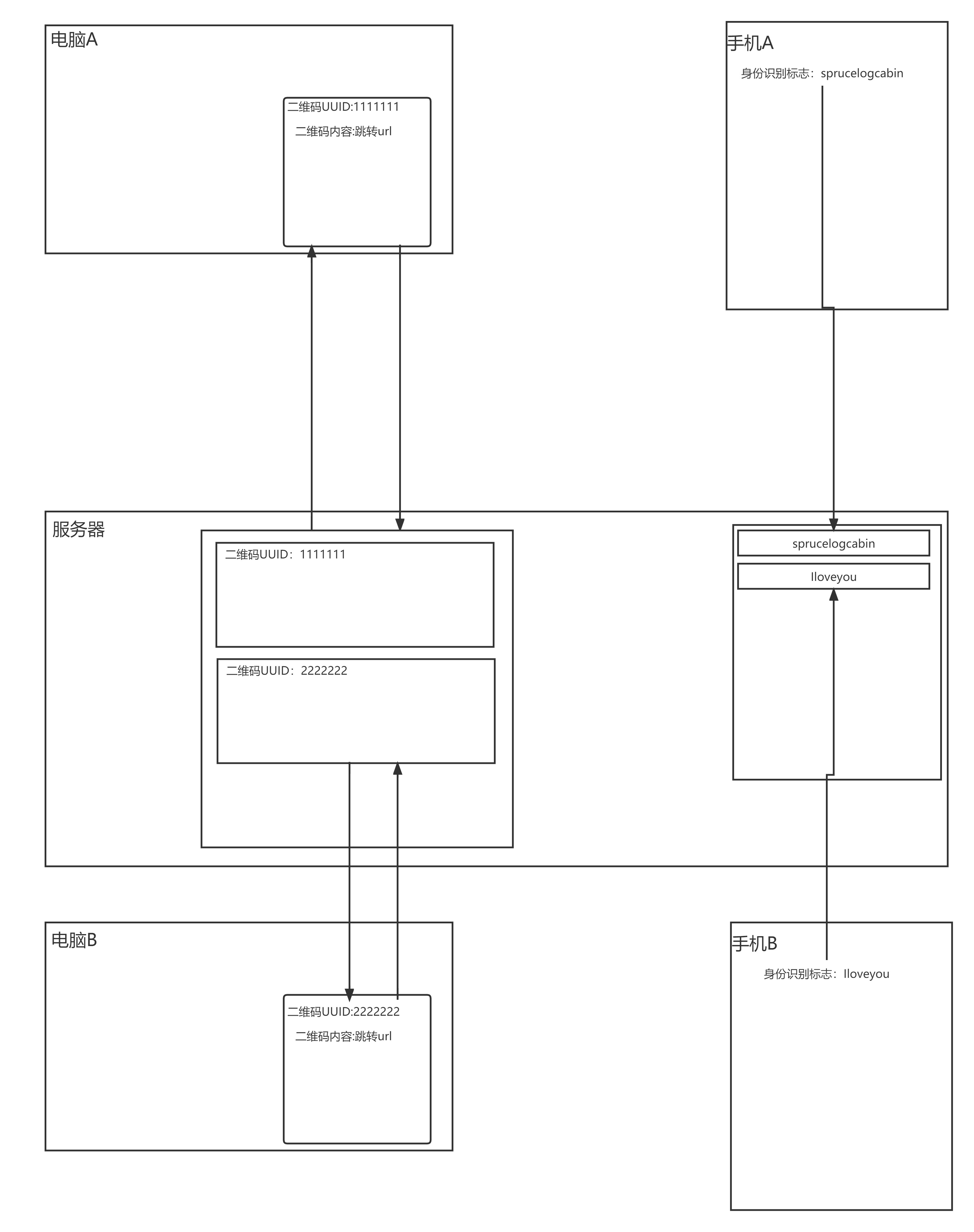
二维码的UUID目的在于区分不同的二维码,因为这个系统是具有共时性的,此时此刻可能有很多用户都在尝试扫码登录,如下图所示,我们为了让不同的用户跳转到各自自己的页面中,必须为每个用户的二维码都生成一个独一无二的id也就是UUID,每个人扫自己的码,就会完成自己的登录功能:

不止如此,在服务端的二维码追踪服务中,还存在一个字段专门存放二维码的状态,用来帮助前台页面对二维码的安全保驾护航,在前段也会有专门的js定时器来通过接口轮询这个状态值,进而实时跟踪二维码的状态:

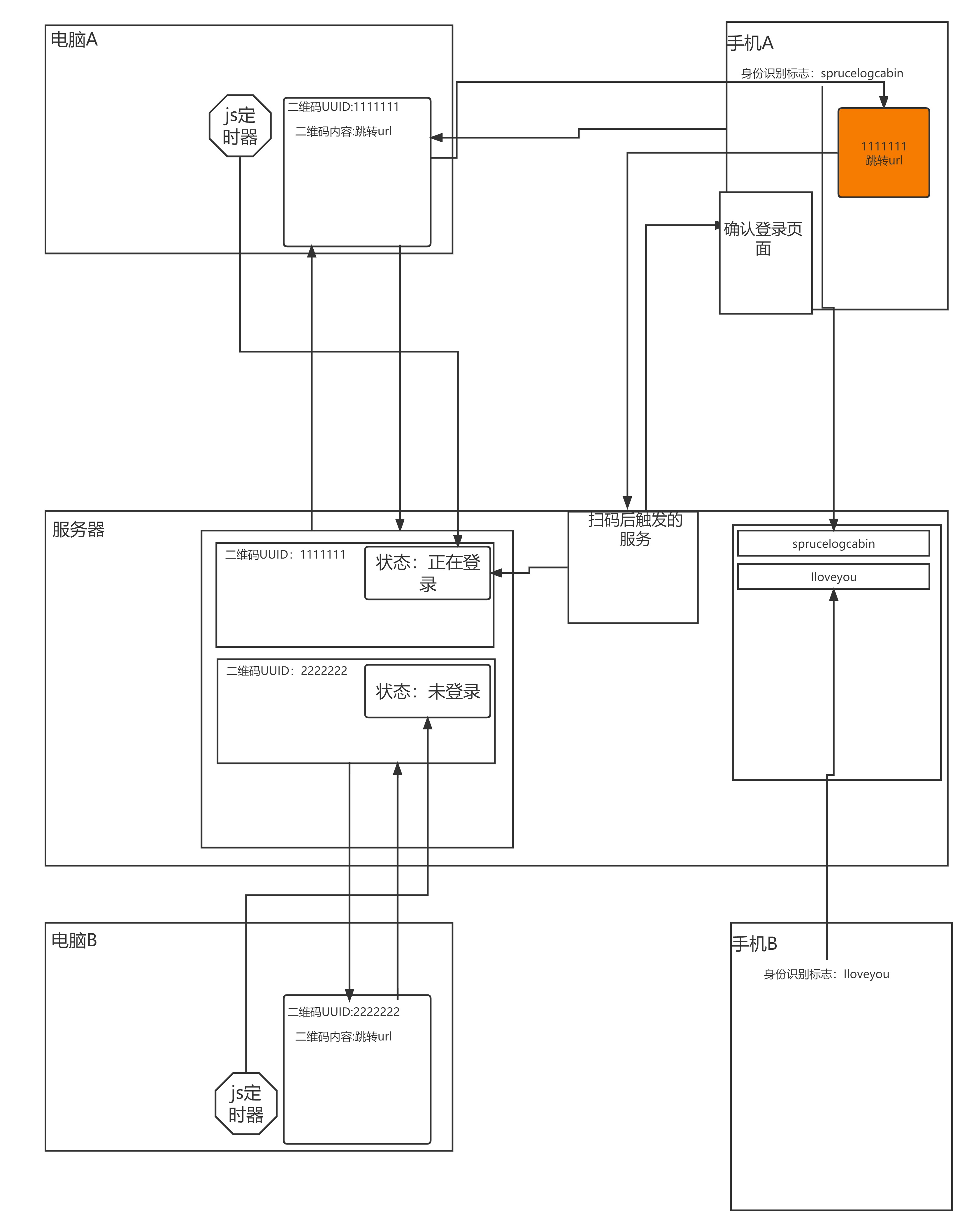
4.手机初扫码状态:手机扫描二维码,并拿到了二维码的信息

手机扫码结束之后,会获得二维码中的信息,此时手机端会获取到二维码的数据信息,并进行跳转,首先手机端调用一个servlet,这个servlet会根据手机端中手机获取到的二维码值来通知二维码状态跟踪区的二维码存储数据结构更改状态,由未登录状态更改成正在登录状态,然后会让手机页面跳转到一个确认登录的页面,如果此时手机端用户选择确认登录,就会触发登录,否则就会返回。
与此同时,前端的js定时器会检测到后台的状态改变,此时二维码会被锁定,禁止其他人扫码,防止重复扫码。
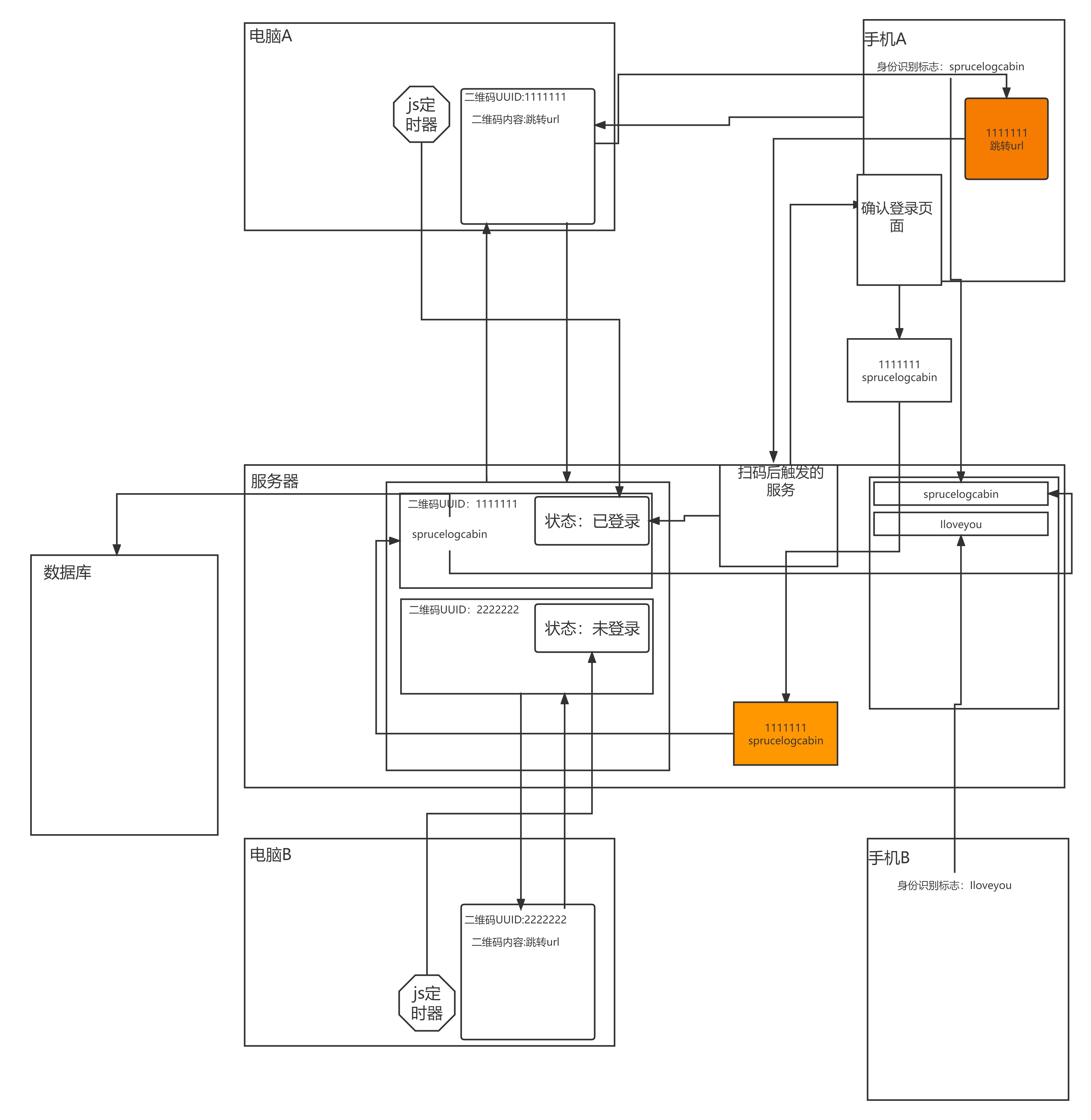
5.确认登录状态:手机点击了确认登录

用户点击了确认登录之后,手机端会将用户的身份识别码连带这二维码UUID传输过来,传到一个servlet中,这个servlet会将二维码的UUID做匹配并将用户的身份识别码发送过来,此时系统会根据用户的身份识别码查询存储用户登录状态的地方,如果确认用户已经存在,那么就从数据库中调取用户数据,并进行网页端的页面跳转,进入登陆成功页面,至此二维码登录完成。
6.总结
二维码登录的原理基本上就是这样了,其本质就是两边的识别码做匹配,这知识一个粗略的基本流程,以后有时间一定要多深入研究。