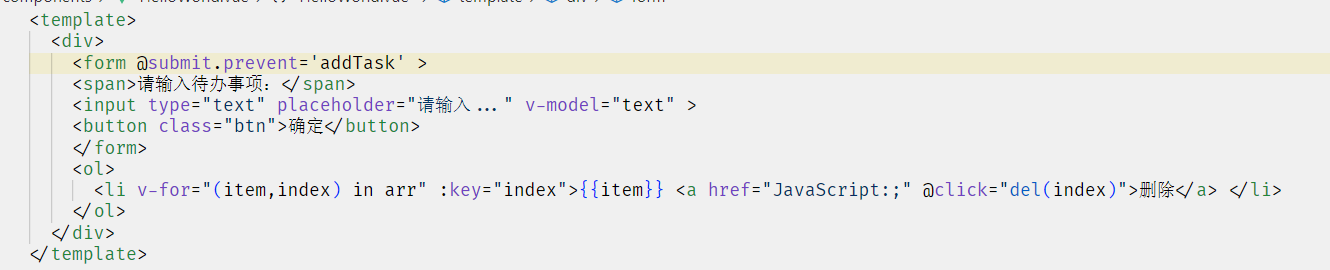
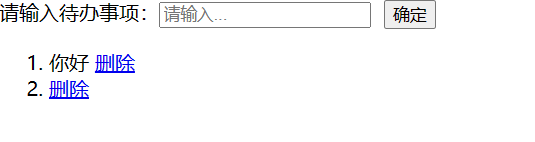
暂时先不考虑v-for的key,查看下面的代码
<template>
<div>
<form @submit.prevent="addTask">
<span>请输入待办事项:</span>
<input type="text" placeholder="请输入..." v-model="text" @keyup.enter="addTask">
<button class="btn">确定</button>
</form>
<ol>
<li v-for="(item,index) in arr" :key="index">{{item}} <a href="JavaScript:;" @click="del(index)">删除</a> </li>
</ol>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
arr:[],
text:''
};
},
methods: {
addTask(){
this.arr.push(this.text);
this.text = '';
console.log(1);
},
del(index){
this.arr.splice(index,1);
}
},
};
</script>
<style scoped>
.btn{
margin: 0 10px 0 10px;
vertical-align:middle
}
</style>
结果就是,当在input框输入完内容后按下回车,回调函数会被执行两次

但是使用点击事件,点击确定按钮,回调函数只会执行一次

问题就在于标红的form表单的submit事件
点击回车键会触发form表单提交,(自己的理解)
解决方案:就是不给input添加键盘事件,form表单自带键盘事件,哈哈哈服了