Vue封装的过渡与动画
作用
在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。

css3实现动画
先来复习一下css3是如何实现的。
1.准备动画
@keyframes 动画名 {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
2.样式
v-enter-active:进入时激活v-leave-active:离开时激活
.v-enter-active {
animation: 动画名 1s;
}
.v-leave-active {
/* reverse 反转 */
animation: 动画名 1s reverse;
}
3.元素标签
- 使用
transition标签去包裹需要添加动画的元素。 - 添加
appear属性可以让进入动画一开始就执行。 - 可以给
transition标签添加类名,相应的,动画的v-需要变成类名-,
例如添加类名hello,.v-enter-active需要变成.hello-enter-active。
<transition appear>
<h1 v-show="isShow" >你好啊!</h1>
</transition>
写法
1. 准备好样式(选择使用)
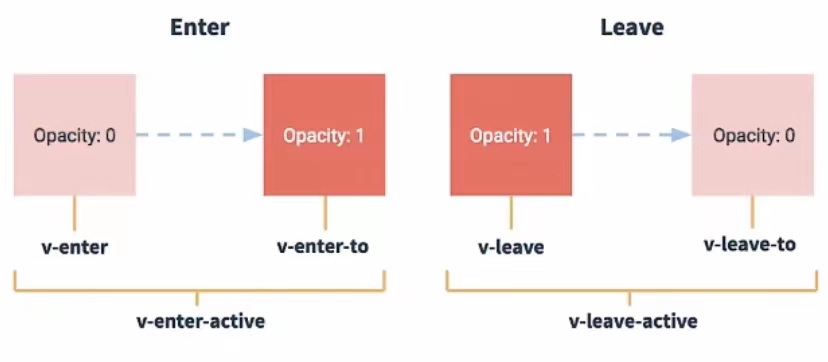
- 元素进入时的样式
v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的终点
- 元素离开时的样式
v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点
2.使用transition包裹要过渡的元素,可以配置name属性
<transition name=hello appear>
<h1 v-show="isShow" >你好啊!</h1>
</transition>
3. 若有多个元素需要过渡
使用transition-group标签,过渡的元素需要指定唯一key值。
<transition-group class="hello">
<h1 v-show="isShow" key="1">你好啊!!!</h1>
<h1 v-show="isShow" key="2">你好啊!!!!!</h1>
</transition-group>
第三方库
可以使用第三方库实现动画效果
这里拿Animate.css举例
- 下载
npm i animate.css - 使用:首先需要输入类名(不可随意更改),其次寻找自己需要的动画复制粘贴即可
<transition
name="animate__animated animate__bounce"
enter-active-class="animate__wobble"
leave-active-class="animate__backOutDown"
>
<h1 v-show="isShow" key="1">你好啊!!!</h1>
</transition>