Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。---摘抄自《Gitee 帮助中心》
Gitee Pages
Gitee Pages 功能跟 Github Pages 的功能类似,前者也是按照后者的思路来的,作为本地化平台,发布后的静态网页文件访问速度肯定是要比 Github Pages 更快的.
新建仓库
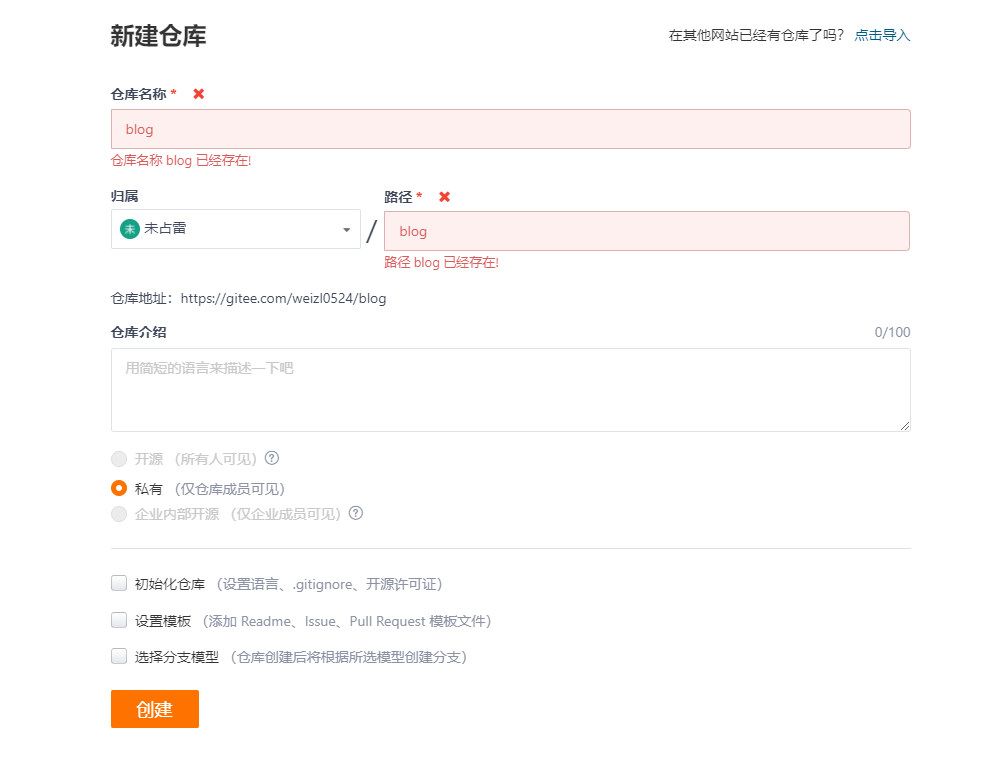
首先,登陆 Gitee,然后,点击右上角➕找到 新建仓库 选项,创建仓库,名称不做限制

ps:我因为已经创建过 blog 仓库,所以提示已经存在
新建仓库默认也只能是 私有,新建成功后再设置为 开源
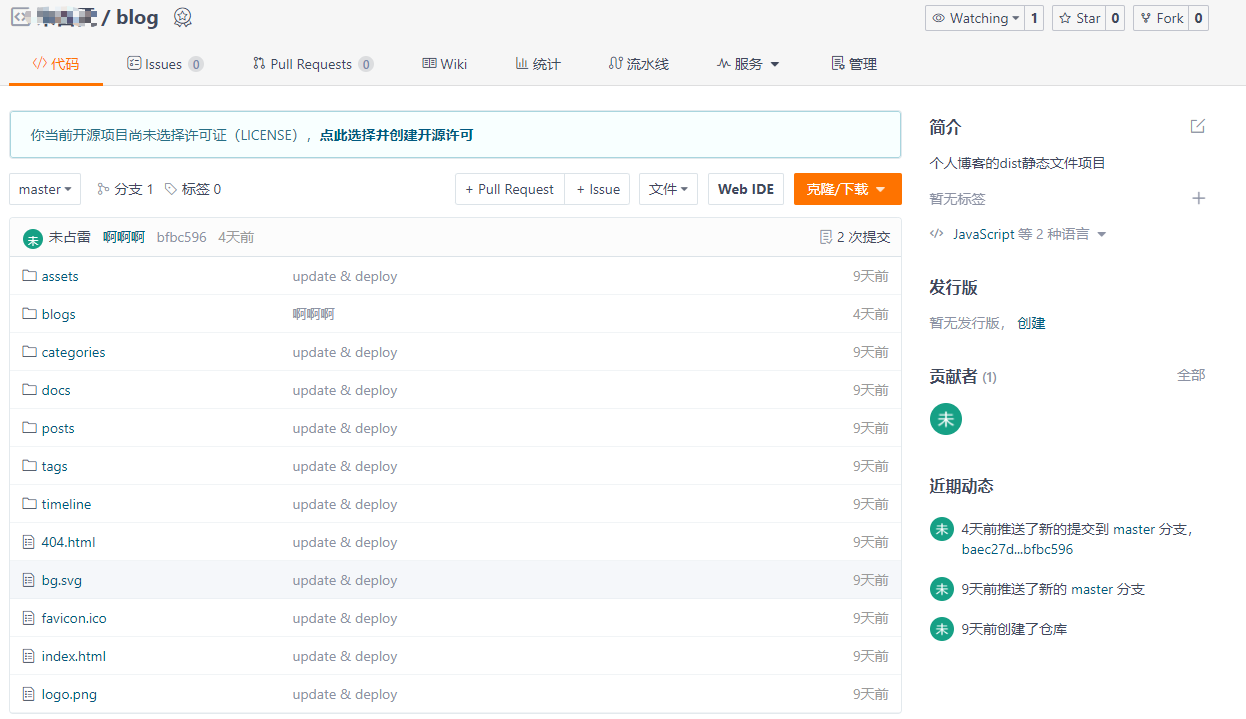
提交编译后的 静态网页 文件

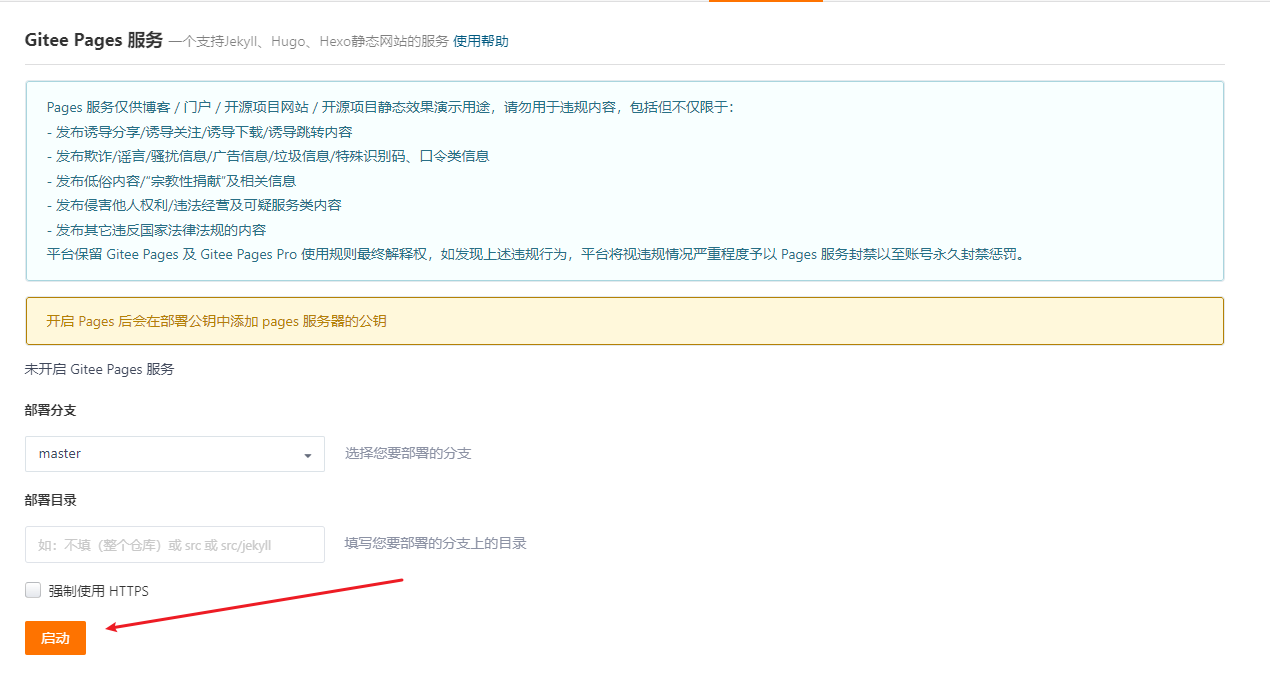
开启 Gitee Pages
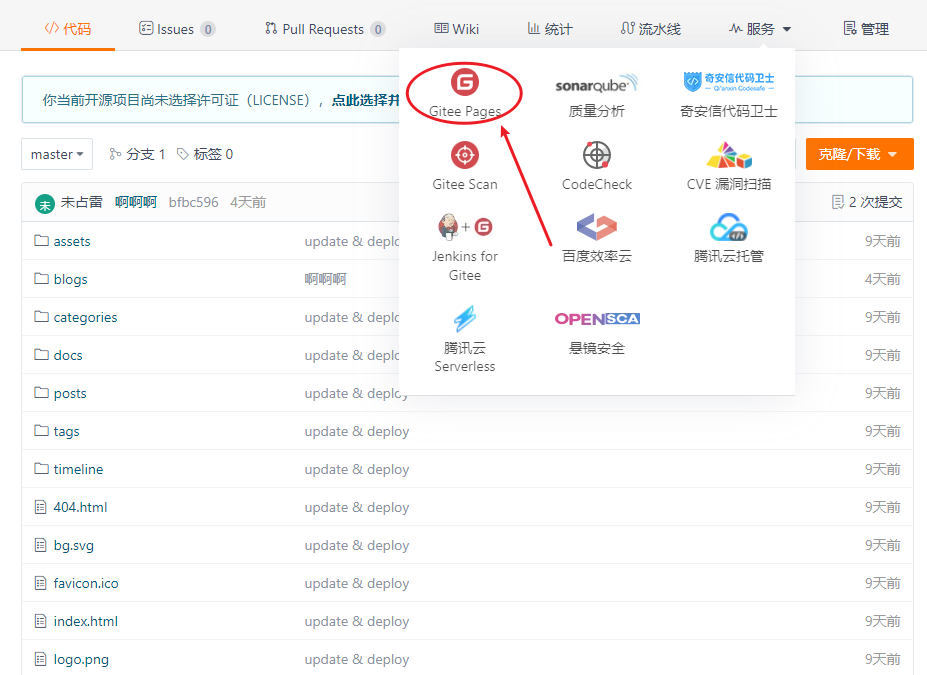
上传完代码后,在 blog 项目的 服务 功能区,选择 Gitee Pages 服务

首次开通时,Gitee 平台要求进行 实名认证,需要上传 身份证正反面、手持身份证正反面 四张图片,然后等待官方的1-2个工作日的审核,审核通过后,即可使用 Gitee Pages 服务.

发布成功后,访问方式和转发二级域名方式跟在 GitHub Pages 中设置是一样的,但是有一点,Gitee Pages 提交代码后,是需要手动更新的,就算自动上传并部署代码后,也需要手动点击下 更新 按钮.