问题:
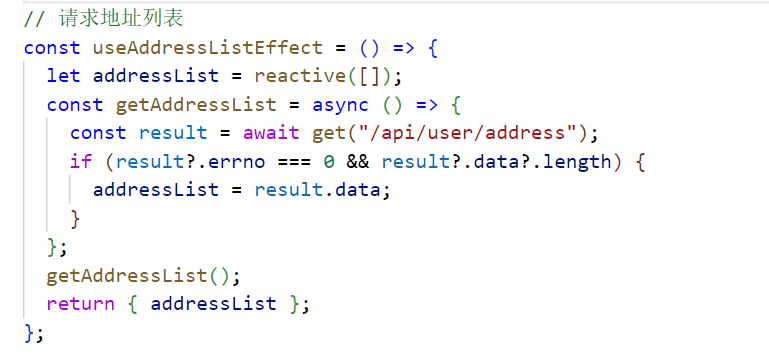
使用reactive定义的数组响应式失效:


原因:
直接把一个新的数组赋值给addressList,导致reactive声明的响应式对象由addressList代理
被新的数组所替代,因为在操作代理对象的时候需要有代理对象作为前提,所以失去了响应式
在vue3中不管是对象还是数组都不能直接将整个数据进行赋值,这样会造成reactive定义的响应式失效
就像对象的地址被替换,就不是原来的那个对象了
解决:
1.使用ref函数
2.创建一个reactive对象,对象的属性是数组,在return的时候使用toRefs对响应式对象进行处理
3.使用数组的方法,如push
参考:https://blog.csdn.net/Trees__/article/details/126053674