一、部署前准备工具以及注意事项:
项目来源:https://gitee.com/ZhongBangKeJi/crmeb_java?_from=gitee_search
官方部署文档:https://doc.crmeb.com/java/crmeb_java
1.ide:idea|vs code|web storm,uniapp:HBuilder X
2.注意事项如下:
java项目配置注意事项: ide使用idea
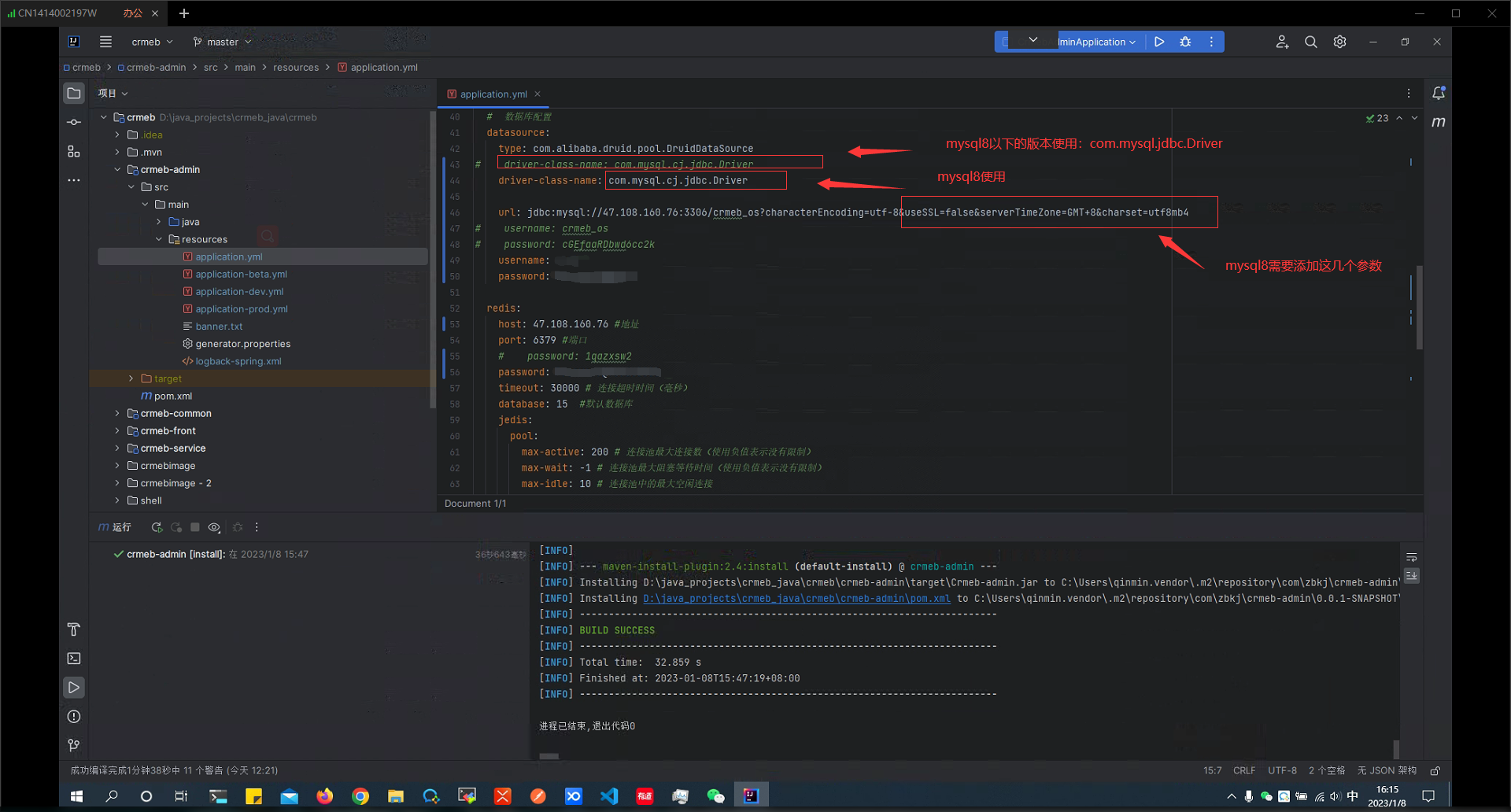
jdbc配置:

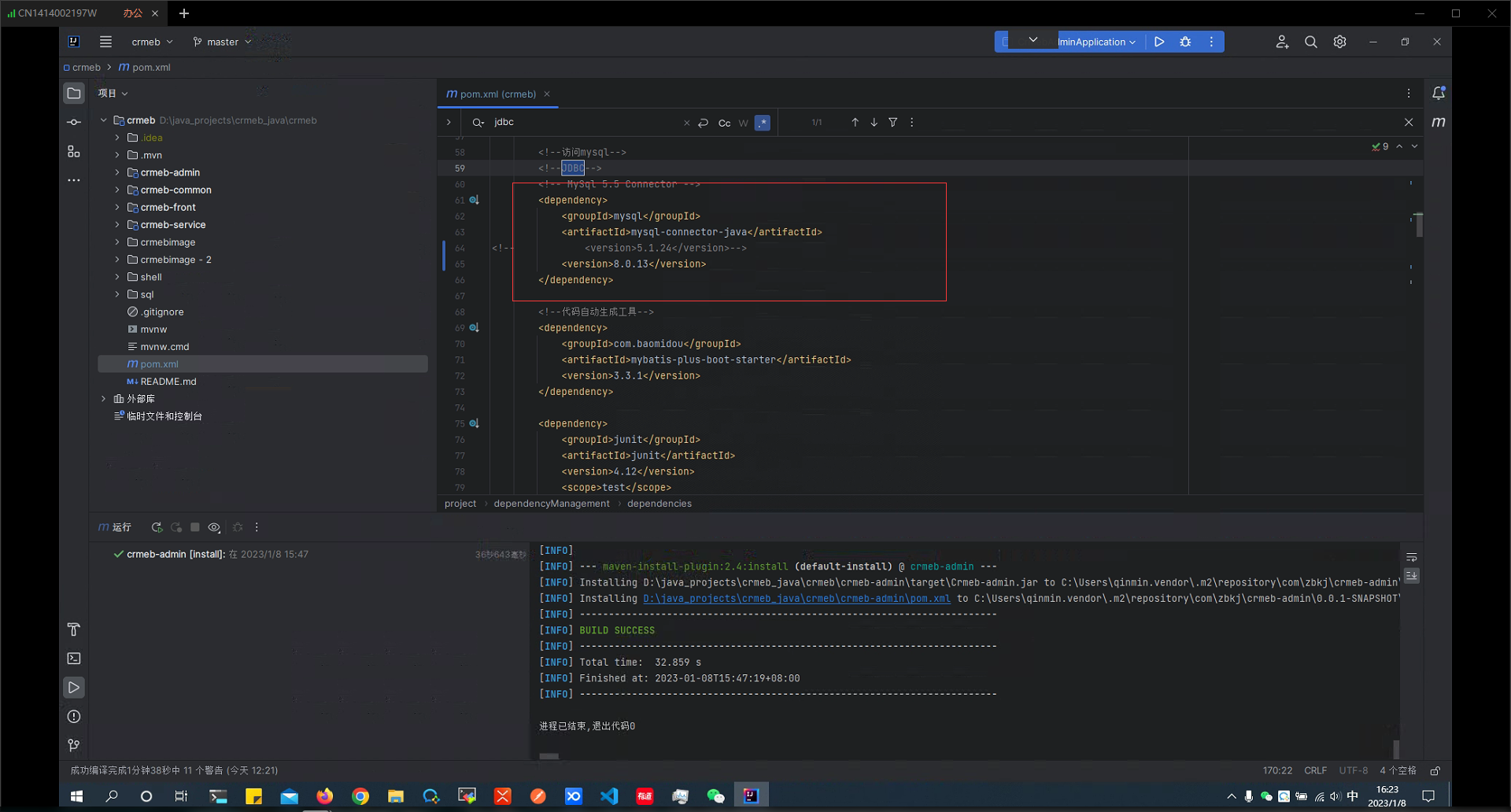
修改pom文件jdbc版本配置:

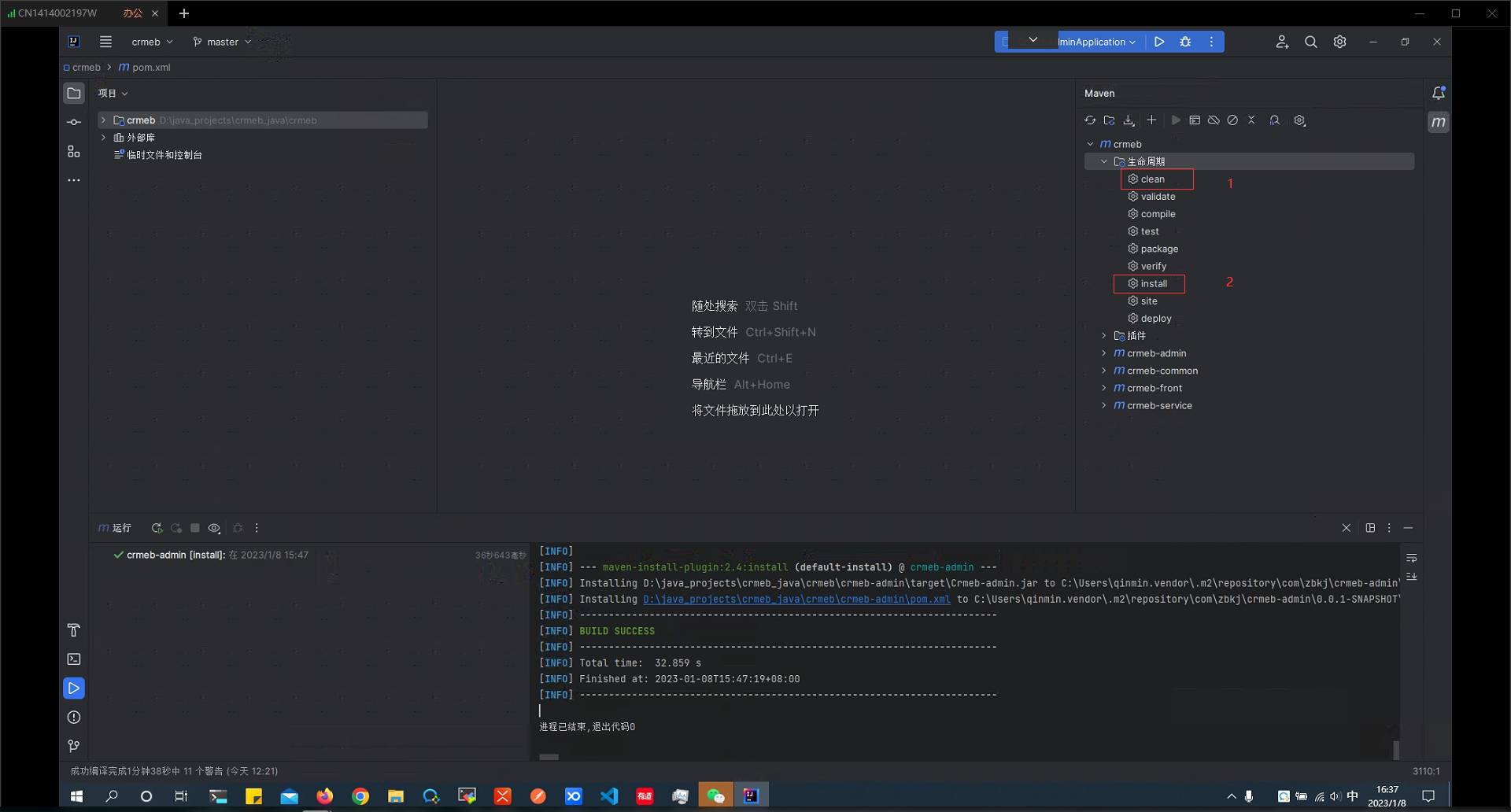
打包

编译警告去除
sun.misc.BASE64Decoder是内部专用 API, 可能会在未来发行版中删除: https://blog.csdn.net/weixin_42096792/article/details/122184709
pom文件警告: 检查同一个包是否存在多个版本的dependens
前端项目:ide可使用vs-code或者web-storm以及idea

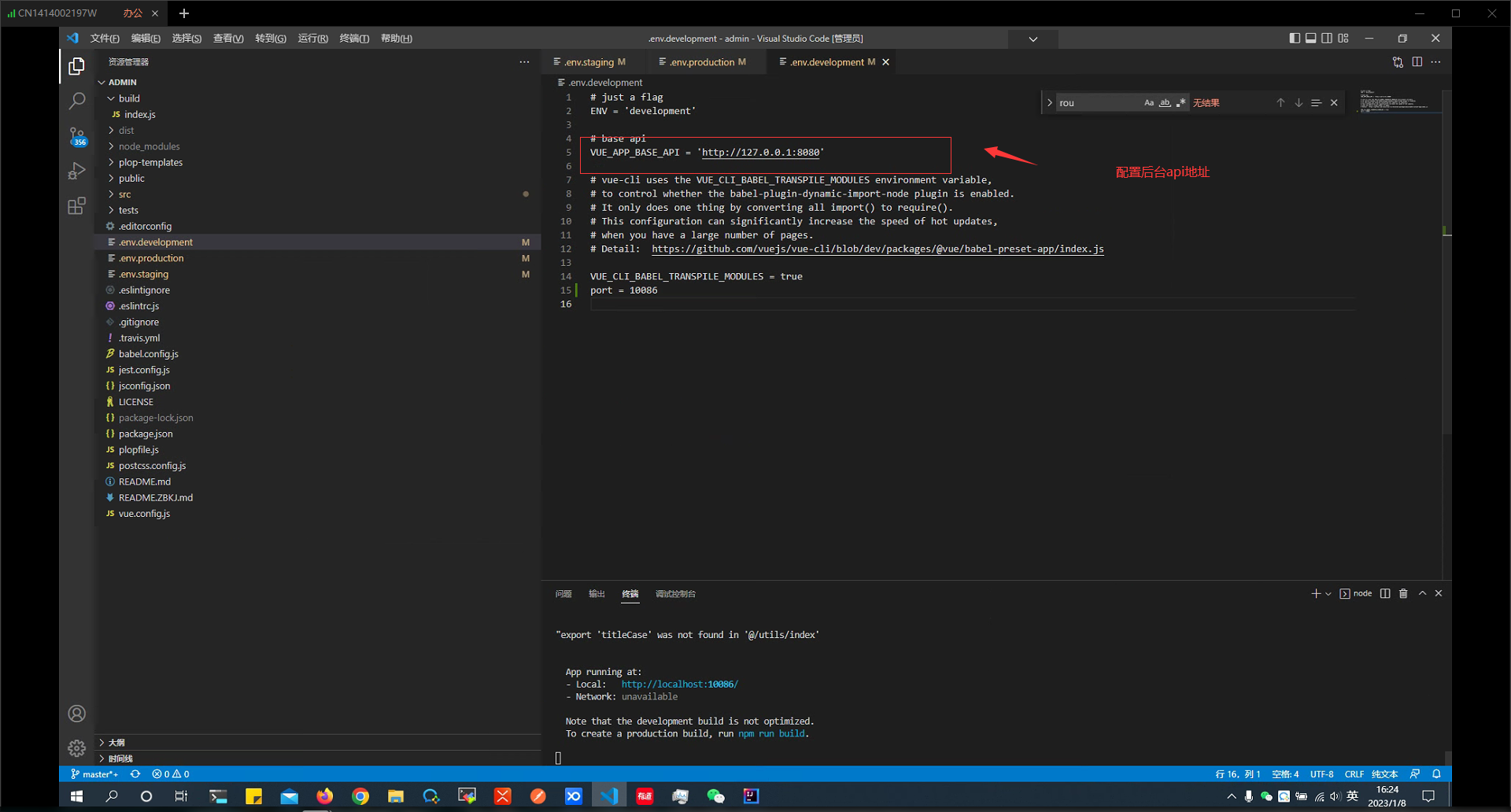
线上配置

uniapp项目:ide使用HBuilder X
操作参考官方文档即可: https://doc.crmeb.com/java/crmeb_java/2221
二、部署java环境
1.依赖:docker、nginx、mysql5.7或者mysql8(我使用的mysql8)、redis
开始部署java服务
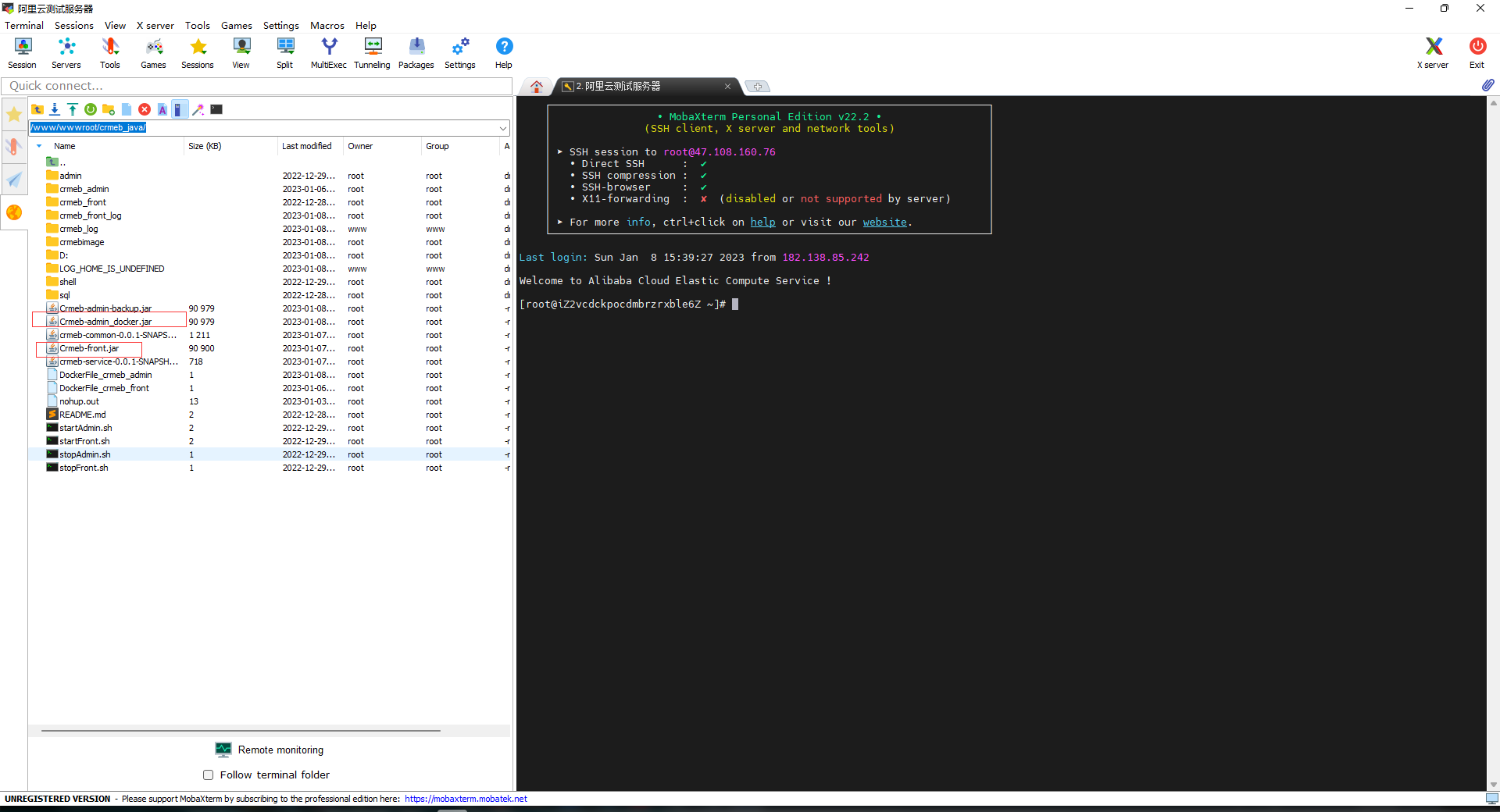
1.上传打包后的jar文件(文件在服务的target目录下)到服务器目录,例如:/www/wwwroot/crmeb_java

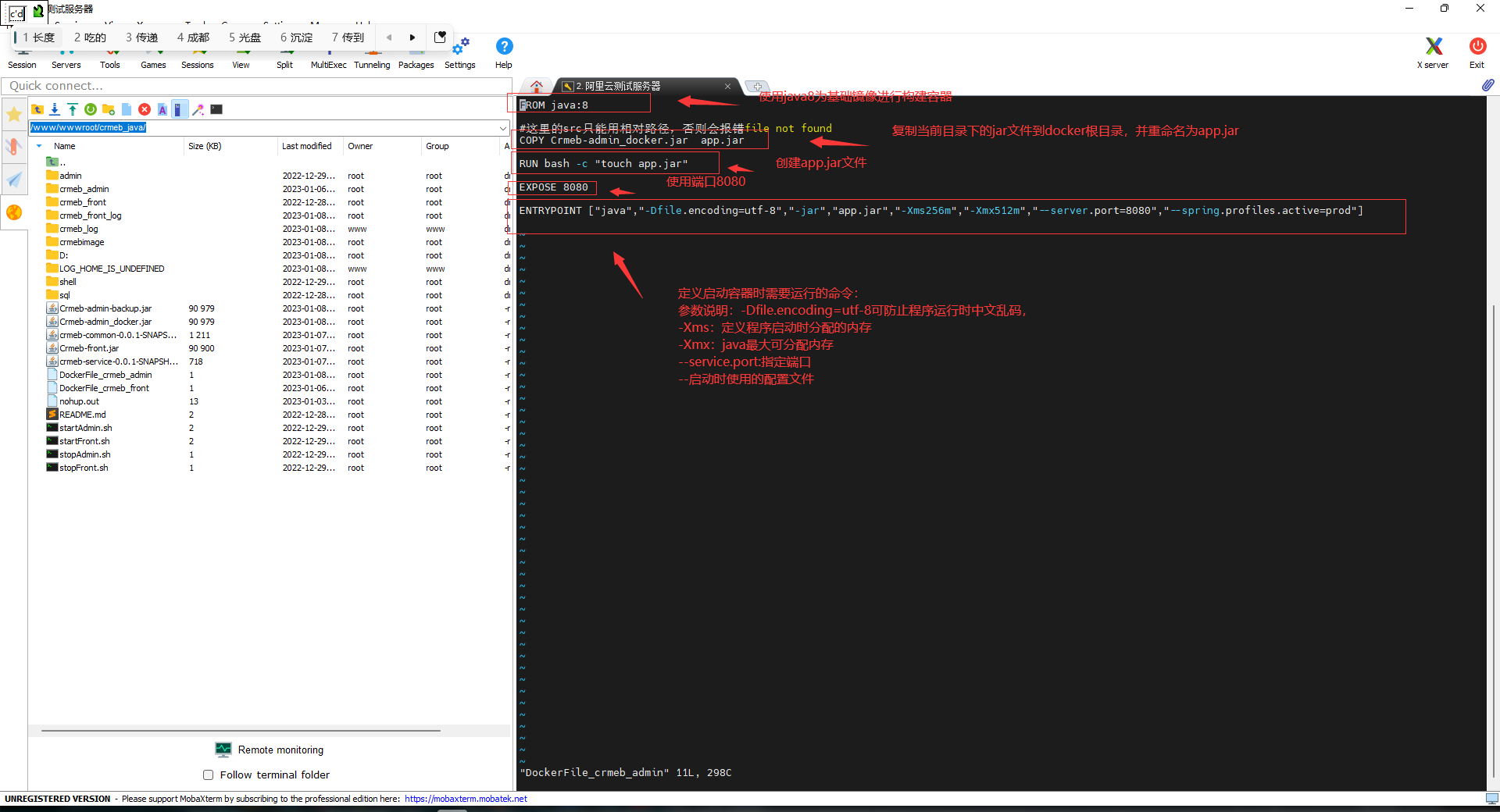
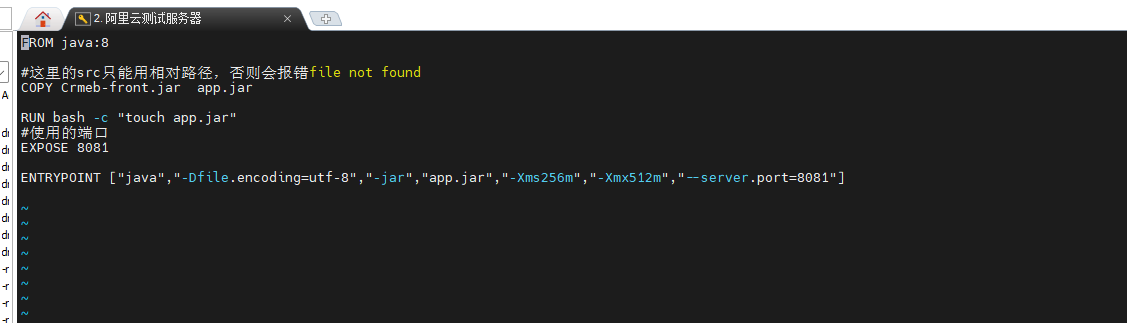
2.编写DockerFile文件:

3.打包docker image:
docker build -f DockerFile_crmeb_admin -t crmeb_admin .
参数说明: -f 指定dockerfile文件所在目录,默认为DockerFile,这里指的是当前目录下的DockerFile_crmeb_admin文件;-t :指定镜像名称,最后一个参数: .镜像存在目录,这个一般情况下默认为.就好(具体说明:https://www.dztcy.com/19565.html)
4.另外一个crmeb_front的操作与上面的操作都是一个原理,这里不做重复阐述:

5.运行容器
crmeb_admin: docker run -it -d --name crmeb_admin -p 8080:8080 -v /www/wwwroot/crmeb_java/crmeb_log:/crmeb_log -v /www/wwwroot/crmeb_java/crmebimage:/media/crmebimage crmeb_admin /bin/bash
crmeb_front: docker run -it -d --name crmeb_front -p 8081:8081 -v /www/wwwroot/crmeb_java/crmeb_front_log:/crmeb_front_log crmeb_front /bin/bash
参数说明:
-i:以交互模式运行容器
-t:为容器重新分配一个伪输入终端
-d : detach 表示后台运行
--name:定义容器名称,不可重复
-p: 本机端口与docker端口的映射,前面的本机端口,后面是docker端口
-v: docker与物理机的文件映射,通常用于配置文件的映射(nginx、mysql等使用居多),这里定义主要是为了方便容器可以访问物理机的图片以及log
其他: crmeb_front、crmeb_admin为镜像名称也可以指定id,/bin/bash: 终端类型
三、web环境配置
1.首先安装nginx,这里我使用的版本的1.20.1
2.部署文档:https://www.modb.pro/db/459216
3.我目前的nginx配置以及说明:
#解决nginx访问图片403,权限不足的问题
user root ;
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
#server_name 47.108.160.76;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/local/nginx/html/dist;
index index.html index.htm;
#proxy_pass http://127.0.0.1:80;
#解决直接访问路由404的问题
try_files $uri $uri/ /index.html;
#缓存配置,资源有更新时下载,无变化时缓存
add_header Cache-control no-cache;
}
#配置图片服务器
location /crmebimage/ {
root /www/wwwroot/crmeb_java/crmebimage;
autoindex on ; // 为on可支持访问目录,否则返回403
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
#proxy_pass http://127.0.0.1:9527;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 8082;
# listen somename:8080;
# server_name somename alias another.alias;
server_name 127.0.0.1;
location / {
root /usr/local/nginx/html/h5;
index index.html index.htm;
#解决直接访问路由404的问题
try_files $uri $uri/ /index.html;
#缓存配置,资源有更新时下载,无变化时缓存
add_header Cache-control no-cache;
}
}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
4.遇到的坑以及处理:
java服务启动会文字乱码: 启动服务时加入参数:-Dfile.encoding=utf-8
crmeb不能正常显示图片和问题:
1.crmebimage里面的资源会随着代码更新而发生变化;
2.需要检查配置文件中imagePath的路径是否正确;
3.访问图片以及其他静态资源时需要使用nginx代理;
4.如遇到访问静态资源403:1.nginx.conf文件加上user root;2.如果需要访问目录:加入: autoindex on;3.如果访问的是web项目,检查root对应的目录下是否存在index.html文件