1. 引言
Three.js是著名的JavaScript 3D图形库,用于浏览器中开发 3D 交互场景的 JS 引擎,可以快速的搭建三维场景
Three.js官网为:创建一个场景 – three.js docs (threejs.org)
GitHub站点为:mrdoob/three.js: JavaScript 3D Library. (github.com)
本文描述使用Three.js实现可透视的水面效果
2. 可透视水面效果
这里主要是指以下这两个官方示例:
如果网络原因加载不出来可以使用下面的示例:
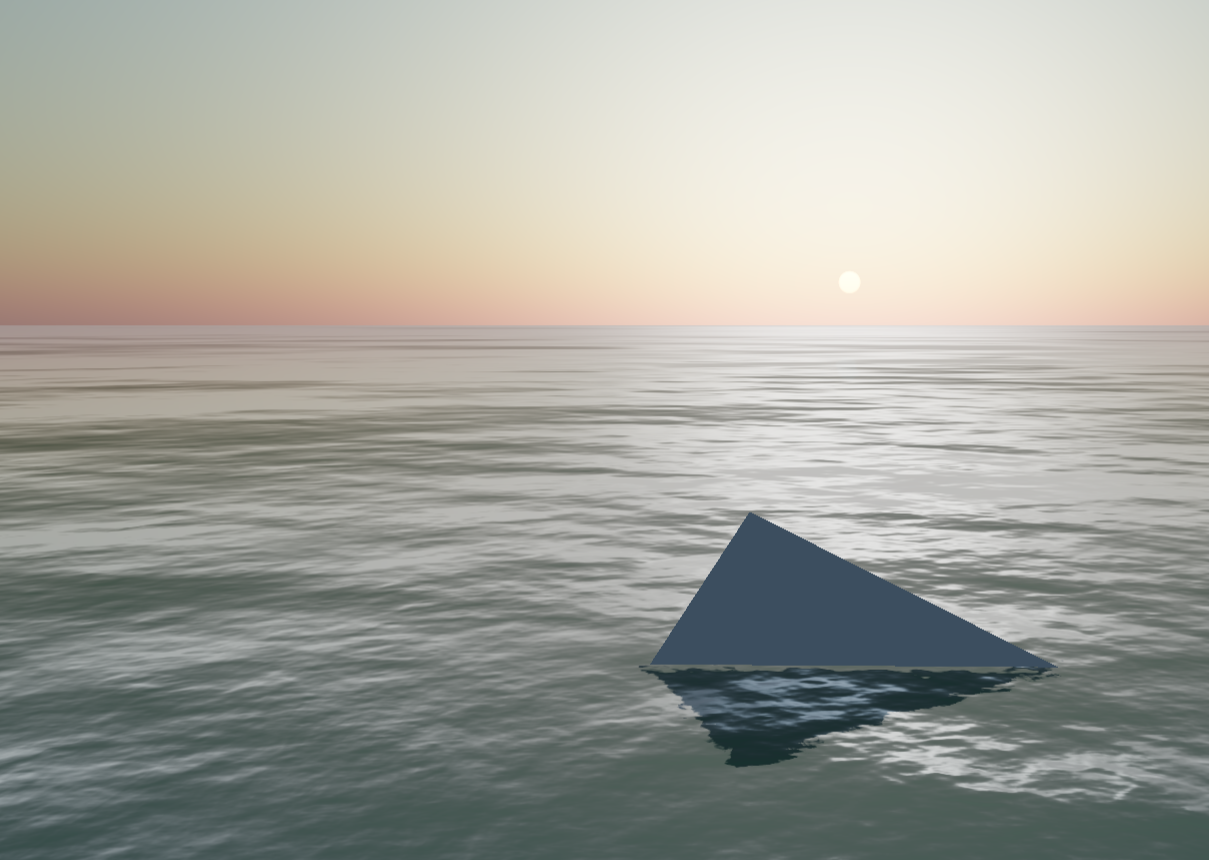
第一个是海洋Ocean,有倒影、水纹波动但是水面不透明,不能从水下往上看:

第二个是水面Water,有倒影、水纹波动,水面不透明,可以从水下往上看,但是从水下往上看没有水面效果:

此处,笔者修改一下Three.js源码中的Water.js:three.js/Water.js at dev · mrdoob/three.js · GitHub
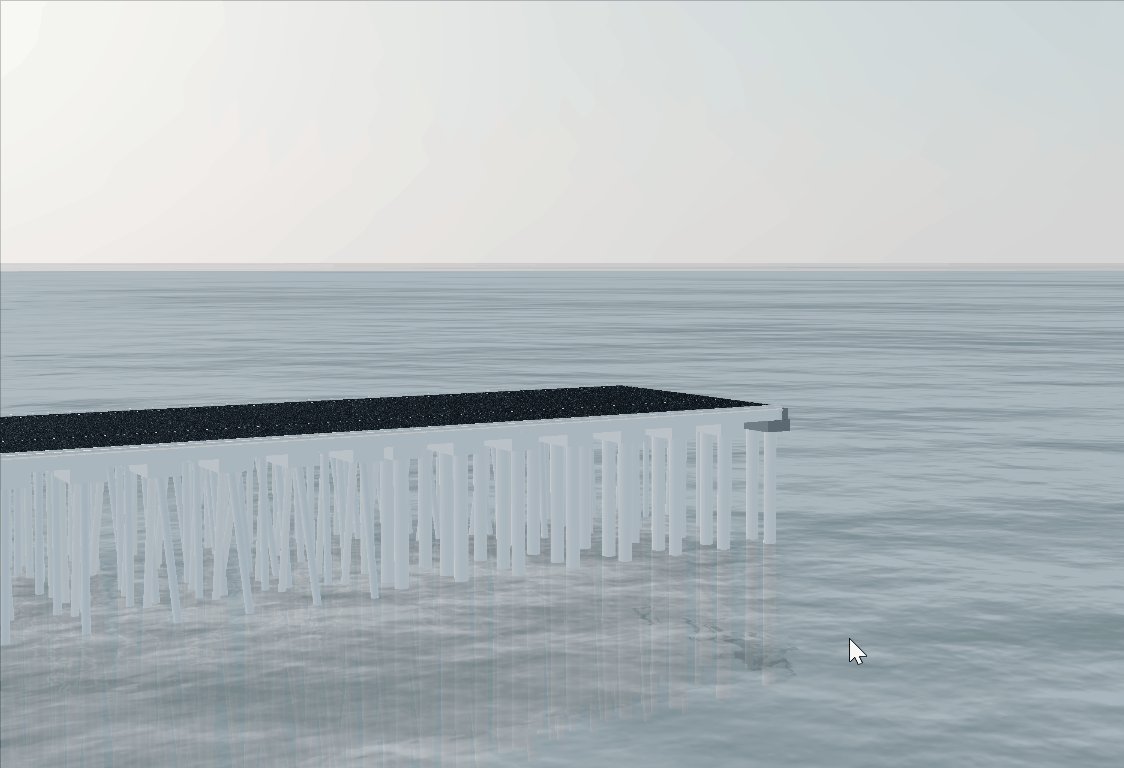
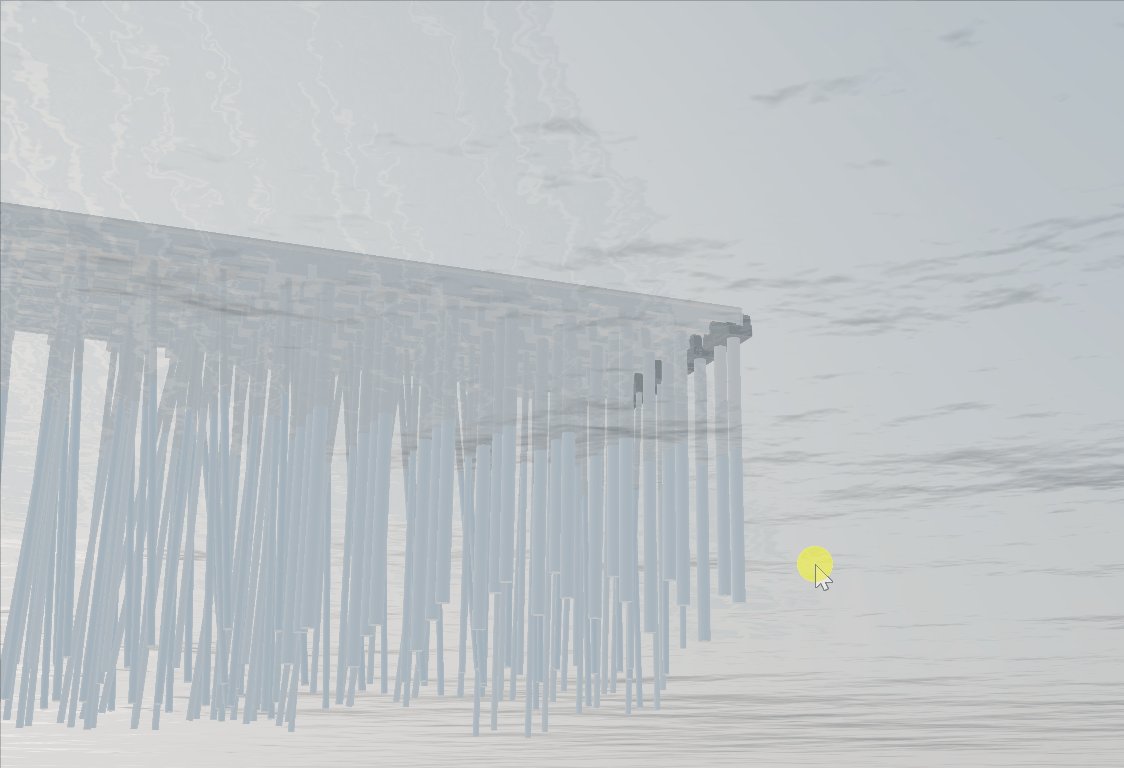
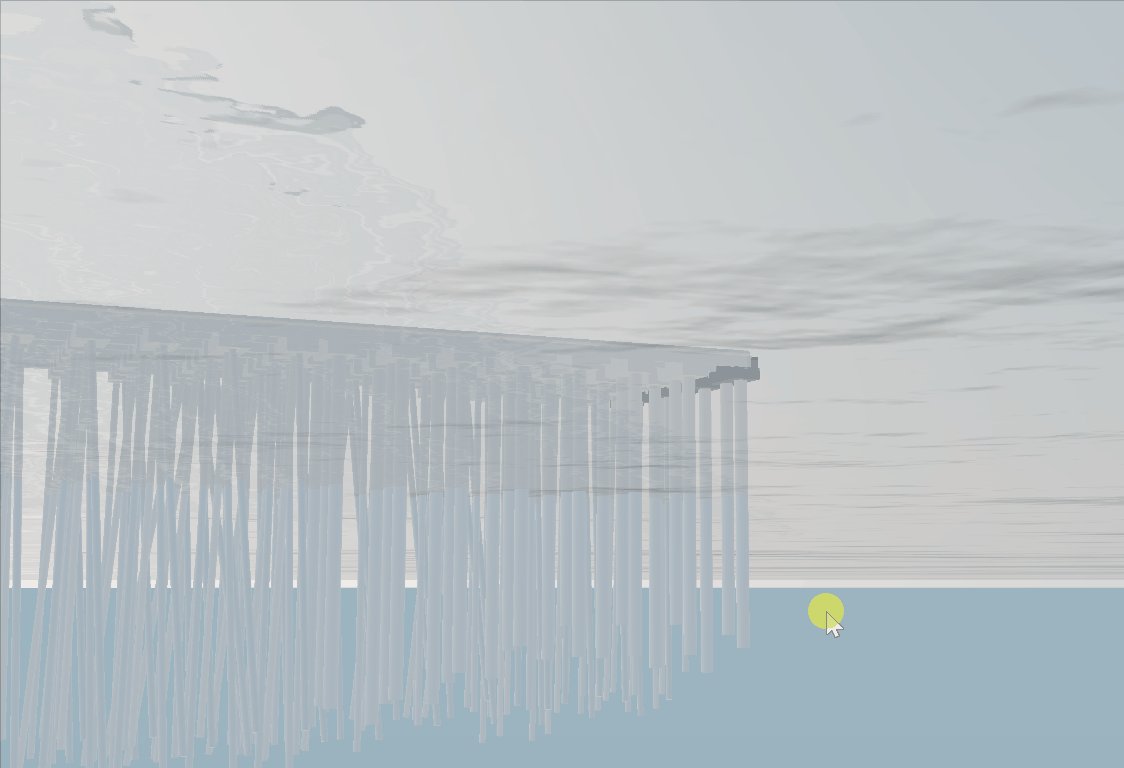
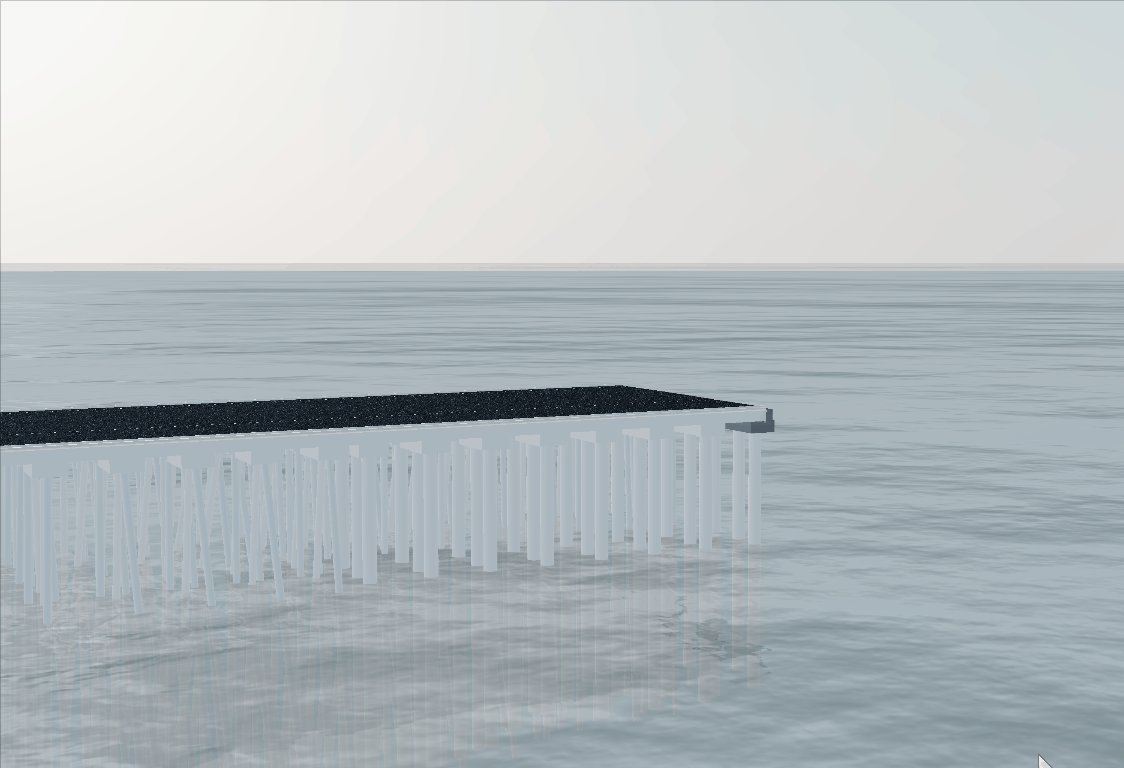
添加了 opacity和transparent参数并设置side参数,实现以下效果: