问题描述
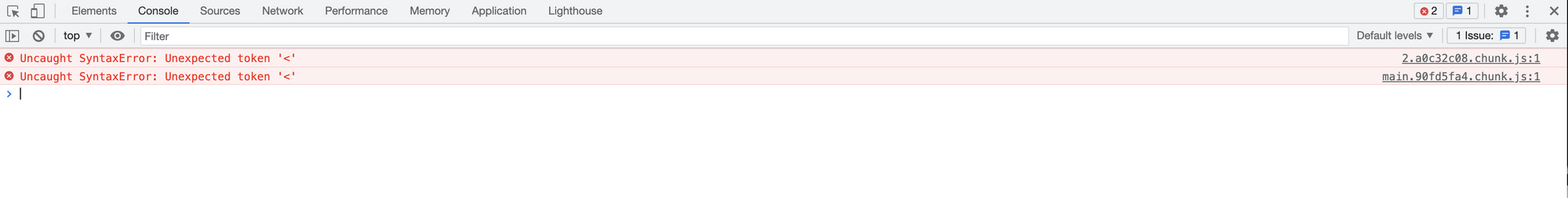
前端部署好项目后,打开相应的页面显示一片空白,打开console显示

问题排查思路
理解问题的本质
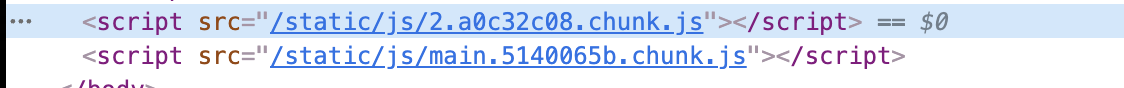
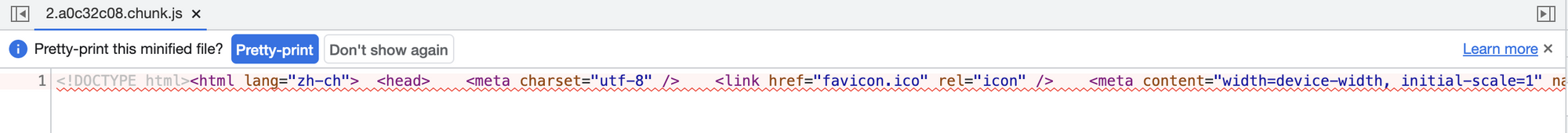
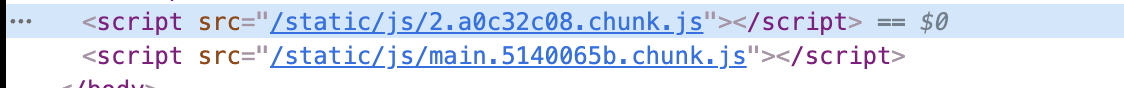
出现这个错误的原因是浏览器期望得到js文件,但页面却返回了html文件,如图中的js文件点击进去却得到index.html


而其实际的内容是

出现这个现象的原因是我在nginx中设置了
也就是说它找不到相对应的js文件就会加载index.html。但是这个设置不影响此问题,问题的本质仍然是 找不到对应的js文件。
解决方法
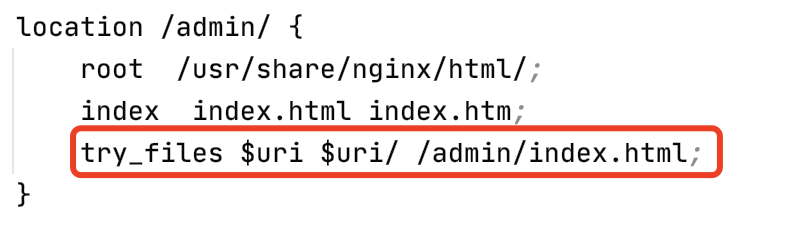
首先,我打包时把静态文件存放在 /usr/share/nginx/html/admin,我的nginx配置如下
location /admin/ {
root /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /admin/index.html;
}
由于location中请求的是/admin/,所以root的路径不必加上admin/,它会自己去找并加载root/admin/index.html。
由上可知,我的所有静态文件都应该在/usr/share/nginx/html/admin下,去服务器看了一下,确实是的。那么再看上面的图片,可以发现它并没有去请求admin文件夹下的静态文件,所以它找不到。也就是说让这个src地址加上/admin的前缀就可以了。

添加的方法是在build的时候设置publicPath。
如果你没有额外使用webpack进行打包,则可以在package.json中添加一行"homepage": "/admin"
或者在webpack.config.js中添加

⚠️注意:publicPath变量后面的斜杠要不要加,具体看你的js文件路径前面有没有斜杠,有就不加,没有就加。