问题描述
在使用 HTML 的文件上传元素<input type="file">时,处理其返回的files数据时遇到了这个报错m.map is not a function。
我的代码如下:
const uploadCSVFiles = event.target.files;
uploadCSVFiles.map((f) => {
if (f) {
setUploadText(`正在上传${f.name}`);
// 省略
}
}
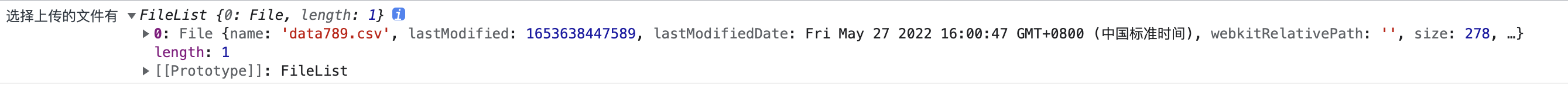
输出 event.target.files,得到:

从图片上可以看出这是一个FileList类型的数据。
解决方式
经过查阅资料后才发现,这个FileList类型虽然看起来是个数组,但其实并不是数组,所以不能使用map方法。
map方法的全称是Array.prototype.map(),属于数组类型的方法。
因此我改为使用for (const ... of ... )的方式去遍历FileList类型,如下:
for (const f of event.target.files) {
setUploadVis(true);
if (f) {
setUploadText(`正在上传 ${f.name} ...`);
// 省略
}
}