内容概要
购物车小练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<table class="table">
<thead>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>商品单价</th>
<th>商品数量</th>
<th><input type="checkbox" v-model="checkAll" @change="checkAllFunc">全选择/不选择</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td><button @click="good.count++">加</button>{{good.count}} <button @click="downClick(good)">减</button></td>
<td><input type="checkbox" :value="good" v-model="tempList" @change="oneChoiceFunc"></td>
<!--绑定value 通过v-model的绑定就可以将value的值传给 tempList中-->
</tr>
</tbody>
</table>
<button class="btn btn-block btn-success">提交</button>
商品详情 : {{tempList}} <br>
总价: {{getPrice()}}
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
checkAll: false,
goodList: [
{"id": '1', "name": '汽车', "price": 1001, "count": 60},
{"id": '2', "name": '卡车', "price": 10021, "count": 1},
{"id": '3', "name": '奔驰', "price": 10201, "count": 13},
{"id": '4', "name": '宝马', "price": 101101, "count": 30},
],
tempList: [],
},
methods: {
getPrice: function () {
var total = 0
for (goods of this.tempList) {
total += goods.price * goods.count
}
return total
},
checkAllFunc(){
if (this.checkAll){
this.tempList = this.goodList
} else {
this.tempList = []
}
},
oneChoiceFunc () {
// if (this.tempList.length == this.goodList.length){
// this.checkAll = true
// }else{
// this.checkAll = false
// }
this.checkAll = (this.tempList.length == this.goodList.length) // 判断临时购物车列表与数据长度是否一致
},
downClick(good){
if (good.count > 1){
good.count-- // 自减一
}else {
alert('别点啦 没东西了!')
}
}
}
})
</script>
</html>
python中没有值类型和引用类型的叫法
【因为python一切皆对象,对象都是地址都是引用】
-可变类型当参数传到函数中,在函数中修改会影响原来的
-不可变类型当参数传到函数中,在函数中修改不会影响原来的
# 在js中 传入了 '对象' ,在函数中修改,会影响了原来的本身
-js 的对象是引用类型
v-model进阶
lazy:等待input框的数据绑定时区焦点之后再变化
<h1>lazy</h1>
<input type="text" v-model.lazy="myText">---->{{myText}}
<script>
var vm = new Vue({
el: '.app',
data: {myText: '',}
})
</script>
number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留
<h1>number</h1>
<input type="text" v-model.number="myNumber">---->{{myNumber}}
<script>
var vm = new Vue({
el: '.app',
data: {myNumber: '',}
})
</script>
trim:去除首位的空格
<h1>trim</h1>
<input type="text" v-model.trim="myTrim">---->{{myTrim}}
<script>
var vm = new Vue({
el: '.app',
data: {myTrim: '',}
})
</script>
Vue与后端交互
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="jquery-3.5.1/jquery-3.5.1.min.js"></script>
</head>
<body>
<div id="app">
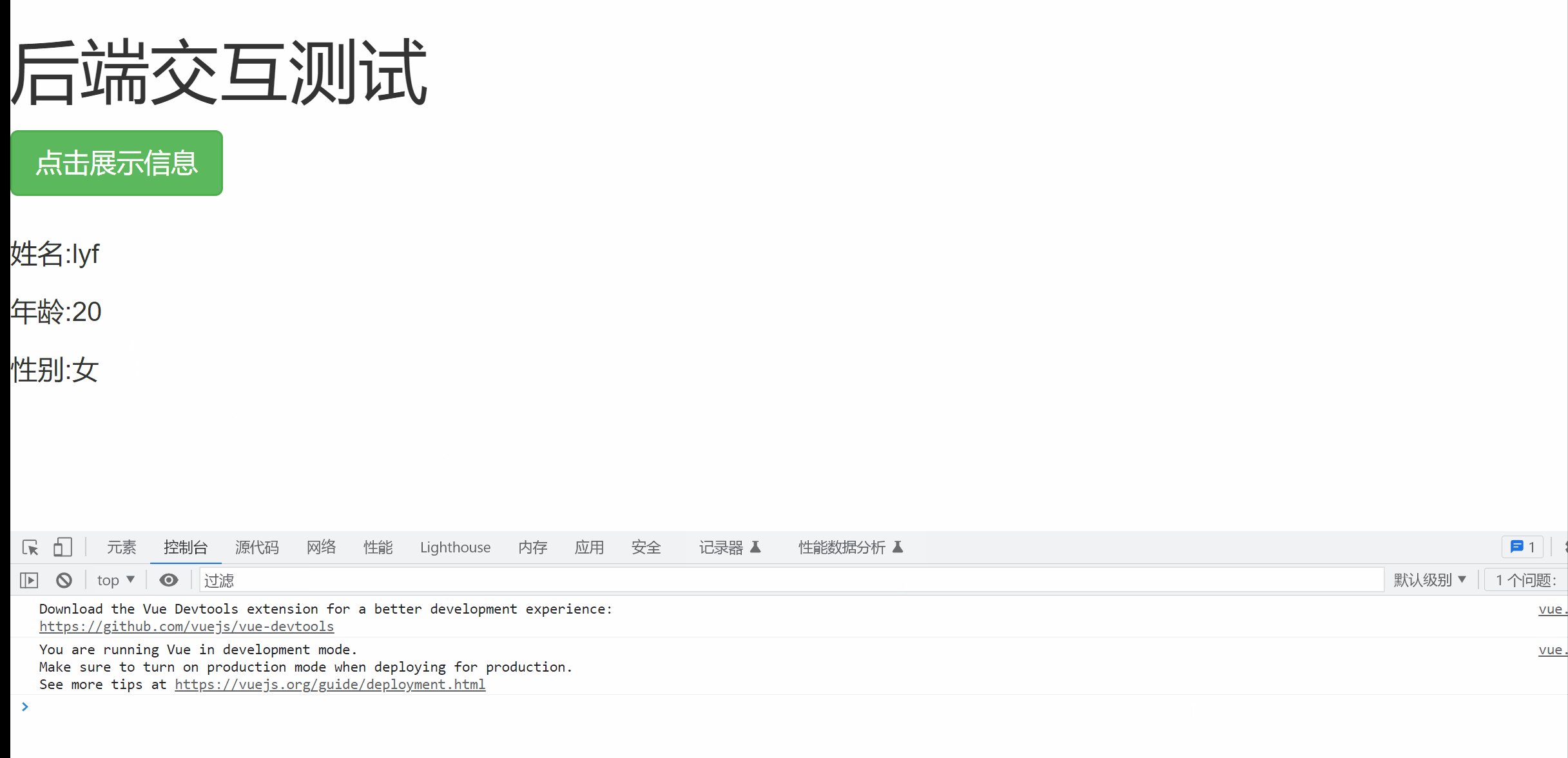
<h1>后端交互测试</h1>
<button @click="handelInfo" class="btn btn-success">点击展示信息</button>
<br>
<br>
<div v-if="age!=0">
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>性别:{{gender}}</p>
</div>
<div v-else>
暂无用户信息
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{name:'',age:0,gender:'未知'},
methods:{
handelInfo(){
$.ajax({
url:'http://127.0.0.1:8000/collection/',
type:'get',
success:data=>{
this.name = data.name
this.age = data.age
this.gender = data.gender
}
})
}
} },
)
</script>
</html>
后端:
视图层
from rest_framework.response import Response
from rest_framework.views import APIView
class CollectionView(APIView):
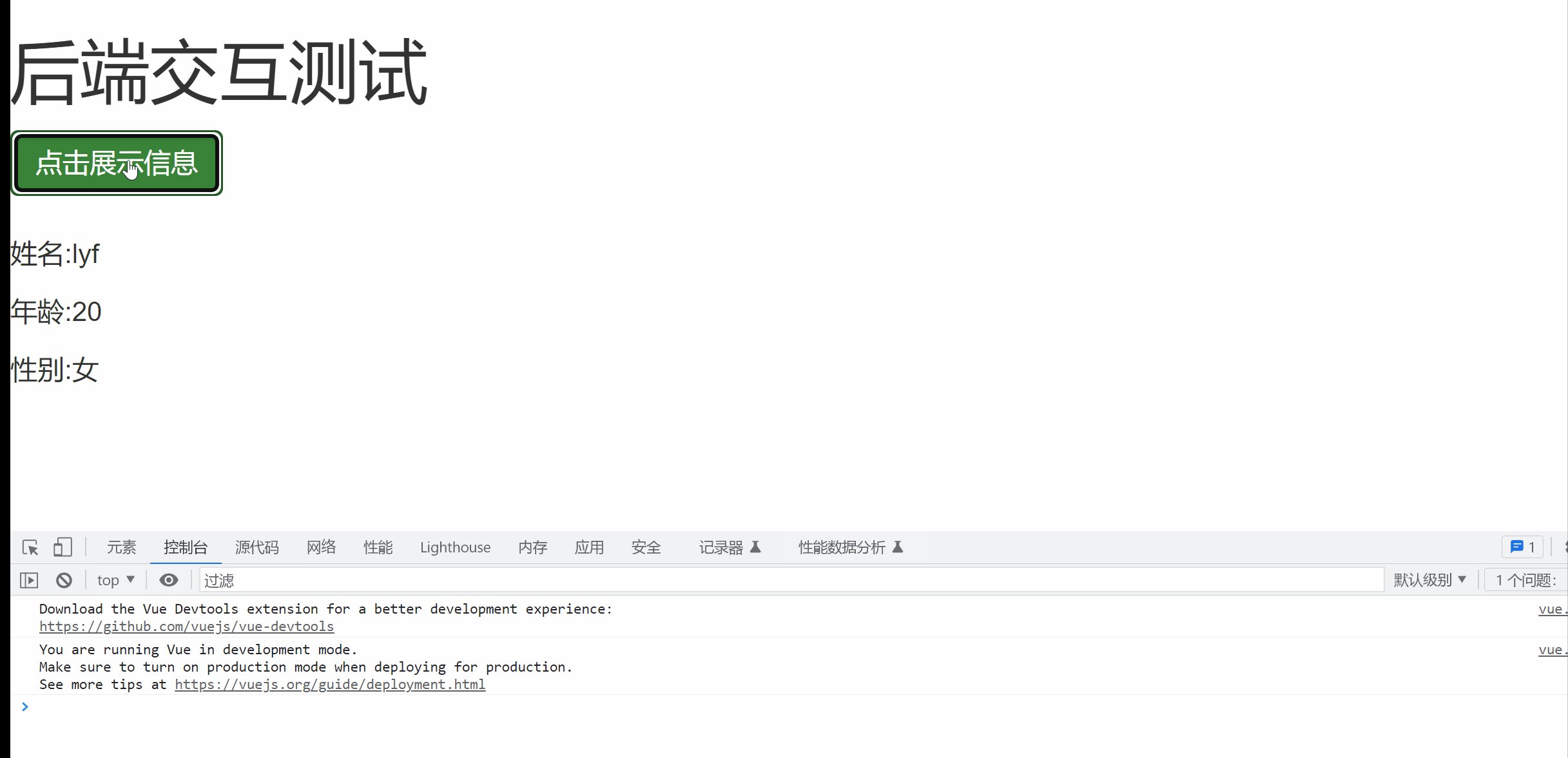
def get(self,request):
print(request.query_params)
back_dict = {'name':'lyf','age':20,'gender':'女'}
return Response(back_dict)
路由层
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('collection/', views.CollectionView.as_view()),
]

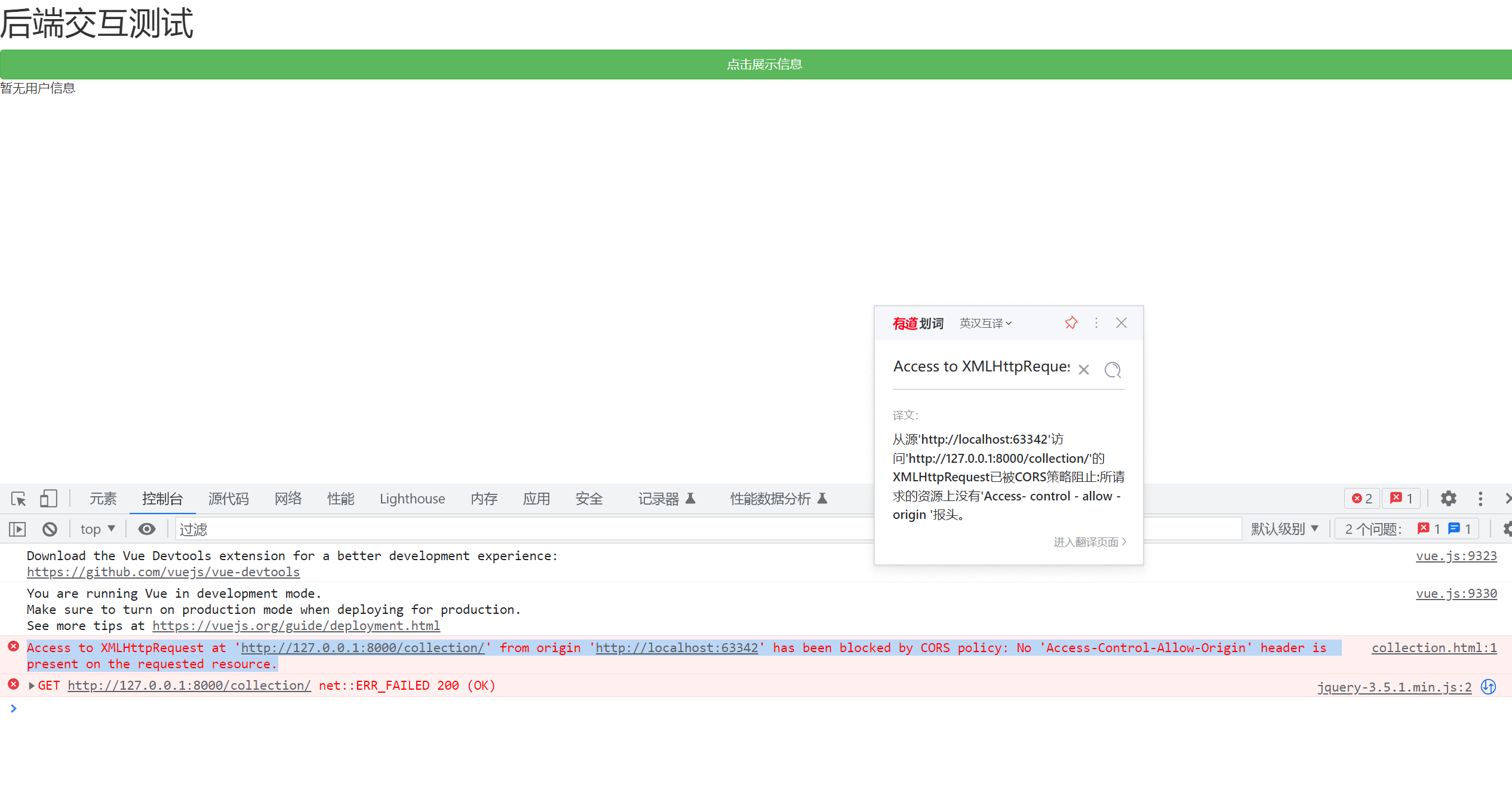
跨域问题:
浏览器原因,只要向不是地址栏中的[域:地址和端口]发送请求,拿到的数据就会被浏览器拦截
处理跨域问题
后端通过在响应头中加入允许即可
CORS:服务器设置HTTP响应头中Access-Control-Allow-Origin值,解除跨域限制
跨域问题前端解决方案参考
http://http://www.javashuo.com/article/p-hjjfpciv-nv.html
跨域问题后端解决方案参考
https://blog.csdn.net/qq991658923/article/details/121293506
我上面的代码使用的是 jquery的 ajax
发的是简单的get请求,后端通过添加键值对,解决跨域问题

fetch发送ajax请求
# fetch 提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应
-新的发送ajax 接口
-用起来比较方便
-支持promise写法[最新的异步写法]
-解决了原生的XMLHttpRequest兼容性的问题
-不是所有浏览器都支持
-主流现在是用axios[第三方]发送请求
# XMLHttpRequest: 原生js提供的
-比较老,不同浏览器需要做一些兼容性的处理,写起来比较麻烦
-jq基于它做了封装
# 发送ajax请求,
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="jquery-3.5.1/jquery-3.5.1.min.js"></script>
</head>
<body>
<div id="app">
<h1>后端交互测试</h1>
<button @click="handelInfo" class="btn btn-success">点击展示信息</button>
<br>
<br>
<div v-if="age!=0">
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>性别:{{gender}}</p>
</div>
<div v-else>
暂无用户信息
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{name:'',age:0,gender:'未知'},
methods:{
handelInfo(){
// $.ajax({
// url:'http://127.0.0.1:8000/collection/',
// type:'get',
// success:data=>{
// this.name = data.name
// this.age = data.age
// this.gender = data.gender
// }
// })
fetch('http://127.0.0.1:8000/collection/').then(reponse=>reponse.json()).then(
res=>{
console.log(res)
this.name = res.name
this.age = res.age
this.gender = res.gender
}
)
}
} },
)
</script>
</html>
axios发送ajax请求
CDN使用
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> //cdn引入
下载
点击查看代码
/* axios v0.21.0 | (c) 2020 by Matt Zabriskie */
!function(e,t){"object"==typeof exports&&"object"==typeof module?module.exports=t():"function"==typeof define&&define.amd?define([],t):"object"==typeof exports?exports.axios=t():e.axios=t()}(this,function(){return function(e){function t(r){if(n[r])return n[r].exports;var o=n[r]={exports:{},id:r,loaded:!1};return e[r].call(o.exports,o,o.exports,t),o.loaded=!0,o.exports}var n={};return t.m=e,t.c=n,t.p="",t(0)}([function(e,t,n){e.exports=n(1)},function(e,t,n){"use strict";function r(e){var t=new i(e),n=s(i.prototype.request,t);return o.extend(n,i.prototype,t),o.extend(n,t),n}var o=n(2),s=n(3),i=n(4),a=n(22),u=n(10),c=r(u);c.Axios=i,c.create=function(e){return r(a(c.defaults,e))},c.Cancel=n(23),c.CancelToken=n(24),c.isCancel=n(9),c.all=function(e){return Promise.all(e)},c.spread=n(25),e.exports=c,e.exports.default=c},function(e,t,n){"use strict";function r(e){return"[object Array]"===R.call(e)}function o(e){return"undefined"==typeof e}function s(e){return null!==e&&!o(e)&&null!==e.constructor&&!o(e.constructor)&&"function"==typeof e.constructor.isBuffer&&e.constructor.isBuffer(e)}function i(e){return"[object ArrayBuffer]"===R.call(e)}function a(e){return"undefined"!=typeof FormData&&e instanceof FormData}function u(e){var t;return t="undefined"!=typeof ArrayBuffer&&ArrayBuffer.isView?ArrayBuffer.isView(e):e&&e.buffer&&e.buffer instanceof ArrayBuffer}function c(e){return"string"==typeof e}function f(e){return"number"==typeof e}function p(e){return null!==e&&"object"==typeof e}function d(e){if("[object Object]"!==R.call(e))return!1;var t=Object.getPrototypeOf(e);return null===t||t===Object.prototype}function l(e){return"[object Date]"===R.call(e)}function h(e){return"[object File]"===R.call(e)}function m(e){return"[object Blob]"===R.call(e)}function y(e){return"[object Function]"===R.call(e)}function g(e){return p(e)&&y(e.pipe)}function v(e){return"undefined"!=typeof URLSearchParams&&e instanceof URLSearchParams}function x(e){return e.replace(/^\s*/,"").replace(/\s*$/,"")}function w(){return("undefined"==typeof navigator||"ReactNative"!==navigator.product&&"NativeScript"!==navigator.product&&"NS"!==navigator.product)&&("undefined"!=typeof window&&"undefined"!=typeof document)}function b(e,t){if(null!==e&&"undefined"!=typeof e)if("object"!=typeof e&&(e=[e]),r(e))for(var n=0,o=e.length;n<o;n++)t.call(null,e[n],n,e);else for(var s in e)Object.prototype.hasOwnProperty.call(e,s)&&t.call(null,e[s],s,e)}function E(){function e(e,n){d(t[n])&&d(e)?t[n]=E(t[n],e):d(e)?t[n]=E({},e):r(e)?t[n]=e.slice():t[n]=e}for(var t={},n=0,o=arguments.length;n<o;n++)b(arguments[n],e);return t}function C(e,t,n){return b(t,function(t,r){n&&"function"==typeof t?e[r]=S(t,n):e[r]=t}),e}function j(e){return 65279===e.charCodeAt(0)&&(e=e.slice(1)),e}var S=n(3),R=Object.prototype.toString;e.exports={isArray:r,isArrayBuffer:i,isBuffer:s,isFormData:a,isArrayBufferView:u,isString:c,isNumber:f,isObject:p,isPlainObject:d,isUndefined:o,isDate:l,isFile:h,isBlob:m,isFunction:y,isStream:g,isURLSearchParams:v,isStandardBrowserEnv:w,forEach:b,merge:E,extend:C,trim:x,stripBOM:j}},function(e,t){"use strict";e.exports=function(e,t){return function(){for(var n=new Array(arguments.length),r=0;r<n.length;r++)n[r]=arguments[r];return e.apply(t,n)}}},function(e,t,n){"use strict";function r(e){this.defaults=e,this.interceptors={request:new i,response:new i}}var o=n(2),s=n(5),i=n(6),a=n(7),u=n(22);r.prototype.request=function(e){"string"==typeof e?(e=arguments[1]||{},e.url=arguments[0]):e=e||{},e=u(this.defaults,e),e.method?e.method=e.method.toLowerCase():this.defaults.method?e.method=this.defaults.method.toLowerCase():e.method="get";var t=[a,void 0],n=Promise.resolve(e);for(this.interceptors.request.forEach(function(e){t.unshift(e.fulfilled,e.rejected)}),this.interceptors.response.forEach(function(e){t.push(e.fulfilled,e.rejected)});t.length;)n=n.then(t.shift(),t.shift());return n},r.prototype.getUri=function(e){return e=u(this.defaults,e),s(e.url,e.params,e.paramsSerializer).replace(/^\?/,"")},o.forEach(["delete","get","head","options"],function(e){r.prototype[e]=function(t,n){return this.request(u(n||{},{method:e,url:t,data:(n||{}).data}))}}),o.forEach(["post","put","patch"],function(e){r.prototype[e]=function(t,n,r){return this.request(u(r||{},{method:e,url:t,data:n}))}}),e.exports=r},function(e,t,n){"use strict";function r(e){return encodeURIComponent(e).replace(/%3A/gi,":").replace(/%24/g,"$").replace(/%2C/gi,",").replace(/%20/g,"+").replace(/%5B/gi,"[").replace(/%5D/gi,"]")}var o=n(2);e.exports=function(e,t,n){if(!t)return e;var s;if(n)s=n(t);else if(o.isURLSearchParams(t))s=t.toString();else{var i=[];o.forEach(t,function(e,t){null!==e&&"undefined"!=typeof e&&(o.isArray(e)?t+="[]":e=[e],o.forEach(e,function(e){o.isDate(e)?e=e.toISOString():o.isObject(e)&&(e=JSON.stringify(e)),i.push(r(t)+"="+r(e))}))}),s=i.join("&")}if(s){var a=e.indexOf("#");a!==-1&&(e=e.slice(0,a)),e+=(e.indexOf("?")===-1?"?":"&")+s}return e}},function(e,t,n){"use strict";function r(){this.handlers=[]}var o=n(2);r.prototype.use=function(e,t){return this.handlers.push({fulfilled:e,rejected:t}),this.handlers.length-1},r.prototype.eject=function(e){this.handlers[e]&&(this.handlers[e]=null)},r.prototype.forEach=function(e){o.forEach(this.handlers,function(t){null!==t&&e(t)})},e.exports=r},function(e,t,n){"use strict";function r(e){e.cancelToken&&e.cancelToken.throwIfRequested()}var o=n(2),s=n(8),i=n(9),a=n(10);e.exports=function(e){r(e),e.headers=e.headers||{},e.data=s(e.data,e.headers,e.transformRequest),e.headers=o.merge(e.headers.common||{},e.headers[e.method]||{},e.headers),o.forEach(["delete","get","head","post","put","patch","common"],function(t){delete e.headers[t]});var t=e.adapter||a.adapter;return t(e).then(function(t){return r(e),t.data=s(t.data,t.headers,e.transformResponse),t},function(t){return i(t)||(r(e),t&&t.response&&(t.response.data=s(t.response.data,t.response.headers,e.transformResponse))),Promise.reject(t)})}},function(e,t,n){"use strict";var r=n(2);e.exports=function(e,t,n){return r.forEach(n,function(n){e=n(e,t)}),e}},function(e,t){"use strict";e.exports=function(e){return!(!e||!e.__CANCEL__)}},function(e,t,n){"use strict";function r(e,t){!s.isUndefined(e)&&s.isUndefined(e["Content-Type"])&&(e["Content-Type"]=t)}function o(){var e;return"undefined"!=typeof XMLHttpRequest?e=n(12):"undefined"!=typeof process&&"[object process]"===Object.prototype.toString.call(process)&&(e=n(12)),e}var s=n(2),i=n(11),a={"Content-Type":"application/x-www-form-urlencoded"},u={adapter:o(),transformRequest:[function(e,t){return i(t,"Accept"),i(t,"Content-Type"),s.isFormData(e)||s.isArrayBuffer(e)||s.isBuffer(e)||s.isStream(e)||s.isFile(e)||s.isBlob(e)?e:s.isArrayBufferView(e)?e.buffer:s.isURLSearchParams(e)?(r(t,"application/x-www-form-urlencoded;charset=utf-8"),e.toString()):s.isObject(e)?(r(t,"application/json;charset=utf-8"),JSON.stringify(e)):e}],transformResponse:[function(e){if("string"==typeof e)try{e=JSON.parse(e)}catch(e){}return e}],timeout:0,xsrfCookieName:"XSRF-TOKEN",xsrfHeaderName:"X-XSRF-TOKEN",maxContentLength:-1,maxBodyLength:-1,validateStatus:function(e){return e>=200&&e<300}};u.headers={common:{Accept:"application/json, text/plain, */*"}},s.forEach(["delete","get","head"],function(e){u.headers[e]={}}),s.forEach(["post","put","patch"],function(e){u.headers[e]=s.merge(a)}),e.exports=u},function(e,t,n){"use strict";var r=n(2);e.exports=function(e,t){r.forEach(e,function(n,r){r!==t&&r.toUpperCase()===t.toUpperCase()&&(e[t]=n,delete e[r])})}},function(e,t,n){"use strict";var r=n(2),o=n(13),s=n(16),i=n(5),a=n(17),u=n(20),c=n(21),f=n(14);e.exports=function(e){return new Promise(function(t,n){var p=e.data,d=e.headers;r.isFormData(p)&&delete d["Content-Type"];var l=new XMLHttpRequest;if(e.auth){var h=e.auth.username||"",m=e.auth.password?unescape(encodeURIComponent(e.auth.password)):"";d.Authorization="Basic "+btoa(h+":"+m)}var y=a(e.baseURL,e.url);if(l.open(e.method.toUpperCase(),i(y,e.params,e.paramsSerializer),!0),l.timeout=e.timeout,l.onreadystatechange=function(){if(l&&4===l.readyState&&(0!==l.status||l.responseURL&&0===l.responseURL.indexOf("file:"))){var r="getAllResponseHeaders"in l?u(l.getAllResponseHeaders()):null,s=e.responseType&&"text"!==e.responseType?l.response:l.responseText,i={data:s,status:l.status,statusText:l.statusText,headers:r,config:e,request:l};o(t,n,i),l=null}},l.onabort=function(){l&&(n(f("Request aborted",e,"ECONNABORTED",l)),l=null)},l.onerror=function(){n(f("Network Error",e,null,l)),l=null},l.ontimeout=function(){var t="timeout of "+e.timeout+"ms exceeded";e.timeoutErrorMessage&&(t=e.timeoutErrorMessage),n(f(t,e,"ECONNABORTED",l)),l=null},r.isStandardBrowserEnv()){var g=(e.withCredentials||c(y))&&e.xsrfCookieName?s.read(e.xsrfCookieName):void 0;g&&(d[e.xsrfHeaderName]=g)}if("setRequestHeader"in l&&r.forEach(d,function(e,t){"undefined"==typeof p&&"content-type"===t.toLowerCase()?delete d[t]:l.setRequestHeader(t,e)}),r.isUndefined(e.withCredentials)||(l.withCredentials=!!e.withCredentials),e.responseType)try{l.responseType=e.responseType}catch(t){if("json"!==e.responseType)throw t}"function"==typeof e.onDownloadProgress&&l.addEventListener("progress",e.onDownloadProgress),"function"==typeof e.onUploadProgress&&l.upload&&l.upload.addEventListener("progress",e.onUploadProgress),e.cancelToken&&e.cancelToken.promise.then(function(e){l&&(l.abort(),n(e),l=null)}),p||(p=null),l.send(p)})}},function(e,t,n){"use strict";var r=n(14);e.exports=function(e,t,n){var o=n.config.validateStatus;n.status&&o&&!o(n.status)?t(r("Request failed with status code "+n.status,n.config,null,n.request,n)):e(n)}},function(e,t,n){"use strict";var r=n(15);e.exports=function(e,t,n,o,s){var i=new Error(e);return r(i,t,n,o,s)}},function(e,t){"use strict";e.exports=function(e,t,n,r,o){return e.config=t,n&&(e.code=n),e.request=r,e.response=o,e.isAxiosError=!0,e.toJSON=function(){return{message:this.message,name:this.name,description:this.description,number:this.number,fileName:this.fileName,lineNumber:this.lineNumber,columnNumber:this.columnNumber,stack:this.stack,config:this.config,code:this.code}},e}},function(e,t,n){"use strict";var r=n(2);e.exports=r.isStandardBrowserEnv()?function(){return{write:function(e,t,n,o,s,i){var a=[];a.push(e+"="+encodeURIComponent(t)),r.isNumber(n)&&a.push("expires="+new Date(n).toGMTString()),r.isString(o)&&a.push("path="+o),r.isString(s)&&a.push("domain="+s),i===!0&&a.push("secure"),document.cookie=a.join("; ")},read:function(e){var t=document.cookie.match(new RegExp("(^|;\\s*)("+e+")=([^;]*)"));return t?decodeURIComponent(t[3]):null},remove:function(e){this.write(e,"",Date.now()-864e5)}}}():function(){return{write:function(){},read:function(){return null},remove:function(){}}}()},function(e,t,n){"use strict";var r=n(18),o=n(19);e.exports=function(e,t){return e&&!r(t)?o(e,t):t}},function(e,t){"use strict";e.exports=function(e){return/^([a-z][a-z\d\+\-\.]*:)?\/\//i.test(e)}},function(e,t){"use strict";e.exports=function(e,t){return t?e.replace(/\/+$/,"")+"/"+t.replace(/^\/+/,""):e}},function(e,t,n){"use strict";var r=n(2),o=["age","authorization","content-length","content-type","etag","expires","from","host","if-modified-since","if-unmodified-since","last-modified","location","max-forwards","proxy-authorization","referer","retry-after","user-agent"];e.exports=function(e){var t,n,s,i={};return e?(r.forEach(e.split("\n"),function(e){if(s=e.indexOf(":"),t=r.trim(e.substr(0,s)).toLowerCase(),n=r.trim(e.substr(s+1)),t){if(i[t]&&o.indexOf(t)>=0)return;"set-cookie"===t?i[t]=(i[t]?i[t]:[]).concat([n]):i[t]=i[t]?i[t]+", "+n:n}}),i):i}},function(e,t,n){"use strict";var r=n(2);e.exports=r.isStandardBrowserEnv()?function(){function e(e){var t=e;return n&&(o.setAttribute("href",t),t=o.href),o.setAttribute("href",t),{href:o.href,protocol:o.protocol?o.protocol.replace(/:$/,""):"",host:o.host,search:o.search?o.search.replace(/^\?/,""):"",hash:o.hash?o.hash.replace(/^#/,""):"",hostname:o.hostname,port:o.port,pathname:"/"===o.pathname.charAt(0)?o.pathname:"/"+o.pathname}}var t,n=/(msie|trident)/i.test(navigator.userAgent),o=document.createElement("a");return t=e(window.location.href),function(n){var o=r.isString(n)?e(n):n;return o.protocol===t.protocol&&o.host===t.host}}():function(){return function(){return!0}}()},function(e,t,n){"use strict";var r=n(2);e.exports=function(e,t){function n(e,t){return r.isPlainObject(e)&&r.isPlainObject(t)?r.merge(e,t):r.isPlainObject(t)?r.merge({},t):r.isArray(t)?t.slice():t}function o(o){r.isUndefined(t[o])?r.isUndefined(e[o])||(s[o]=n(void 0,e[o])):s[o]=n(e[o],t[o])}t=t||{};var s={},i=["url","method","data"],a=["headers","auth","proxy","params"],u=["baseURL","transformRequest","transformResponse","paramsSerializer","timeout","timeoutMessage","withCredentials","adapter","responseType","xsrfCookieName","xsrfHeaderName","onUploadProgress","onDownloadProgress","decompress","maxContentLength","maxBodyLength","maxRedirects","transport","httpAgent","httpsAgent","cancelToken","socketPath","responseEncoding"],c=["validateStatus"];r.forEach(i,function(e){r.isUndefined(t[e])||(s[e]=n(void 0,t[e]))}),r.forEach(a,o),r.forEach(u,function(o){r.isUndefined(t[o])?r.isUndefined(e[o])||(s[o]=n(void 0,e[o])):s[o]=n(void 0,t[o])}),r.forEach(c,function(r){r in t?s[r]=n(e[r],t[r]):r in e&&(s[r]=n(void 0,e[r]))});var f=i.concat(a).concat(u).concat(c),p=Object.keys(e).concat(Object.keys(t)).filter(function(e){return f.indexOf(e)===-1});return r.forEach(p,o),s}},function(e,t){"use strict";function n(e){this.message=e}n.prototype.toString=function(){return"Cancel"+(this.message?": "+this.message:"")},n.prototype.__CANCEL__=!0,e.exports=n},function(e,t,n){"use strict";function r(e){if("function"!=typeof e)throw new TypeError("executor must be a function.");var t;this.promise=new Promise(function(e){t=e});var n=this;e(function(e){n.reason||(n.reason=new o(e),t(n.reason))})}var o=n(23);r.prototype.throwIfRequested=function(){if(this.reason)throw this.reason},r.source=function(){var e,t=new r(function(t){e=t});return{token:t,cancel:e}},e.exports=r},function(e,t){"use strict";e.exports=function(e){return function(t){return e.apply(null,t)}}}])});
//# sourceMappingURL=axios.min.map
我们以后会经常使用vue上的axios
来向后端发送ajax请求,
Axios 是一个基于promise 的HTTP库,还是基于XMLHttpRequest封装的
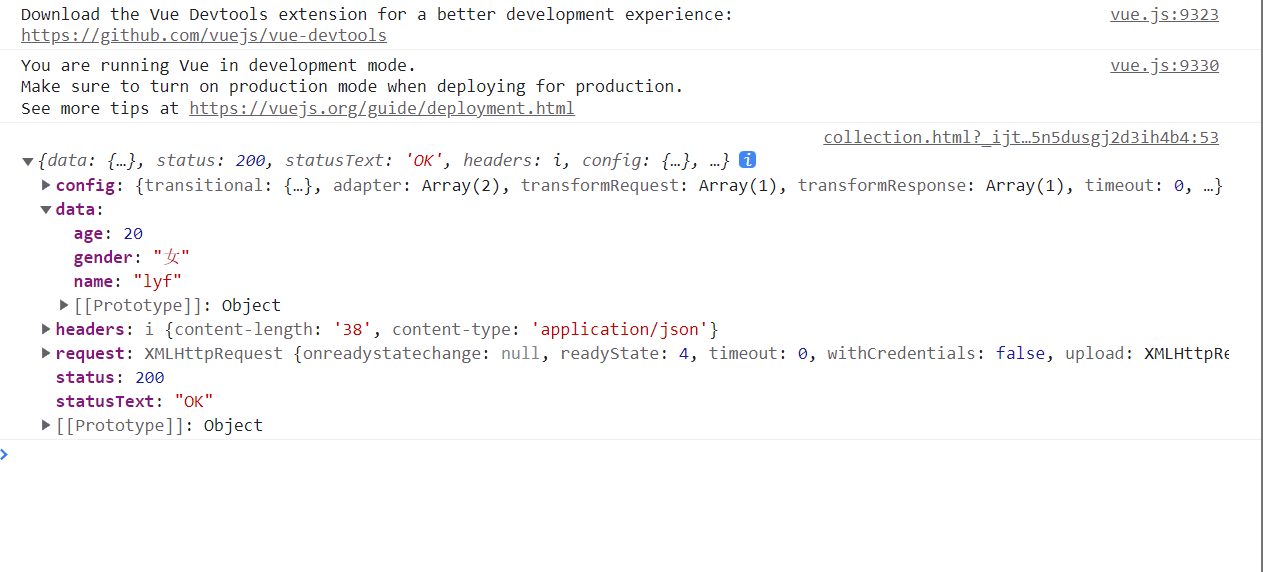
我们提交请求后得到该数据:注意这个数据本身就是data,我们自己的数据也叫做data,
相当于对象里面又套了对象,我们通过句点符的形式取出我们所需要的数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="vue/axios.js"></script>
</head>
<body>
<div id="app">
<h1>后端交互测试</h1>
<button @click="handelInfo" class="btn btn-success">点击展示信息</button>
<br>
<br>
<div v-if="age!=0">
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<p>性别:{{gender}}</p>
</div>
<div v-else>
暂无用户信息
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{name:'',age:0,gender:'未知'},
methods:{
handelInfo(){
axios.get('http://127.0.0.1:8000/collection/').then(
res =>{
console.log(res)
this.name = res.data.name
this.age = res.data.age
this.gender = res.data.gender
}
)
}
} },
)
</script>
</html>
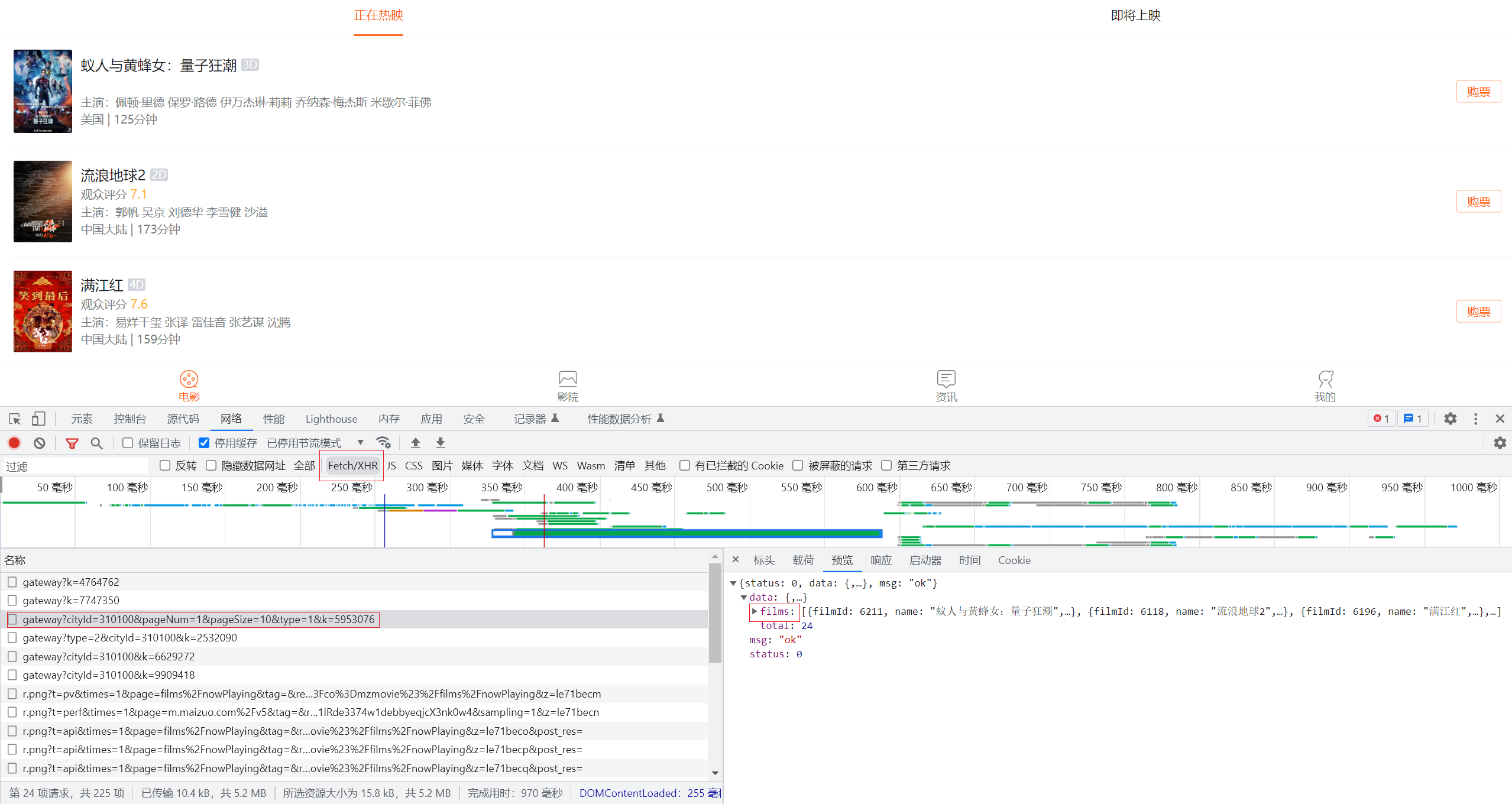
小电影案例练习
网址:https://m.maizuo.com/v5/?co=mzmovie#/films/nowPlaying
抓数据

右键复制obj到 https://www.json.cn/ 中

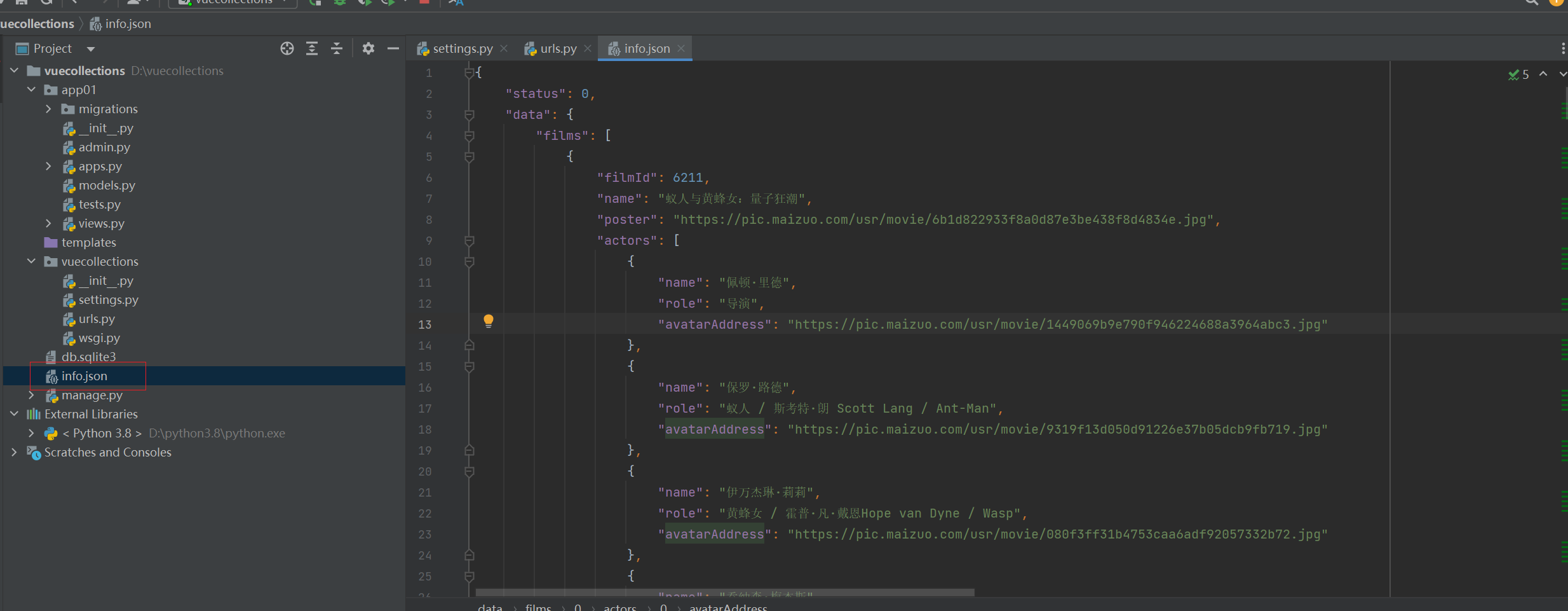
创建文件.json格式将内容复制到文件中即可!~
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>后端交互测试</h1>
<button @click="handelInfo" class="btn btn-success">点击展示电影信息</button>
<ul>
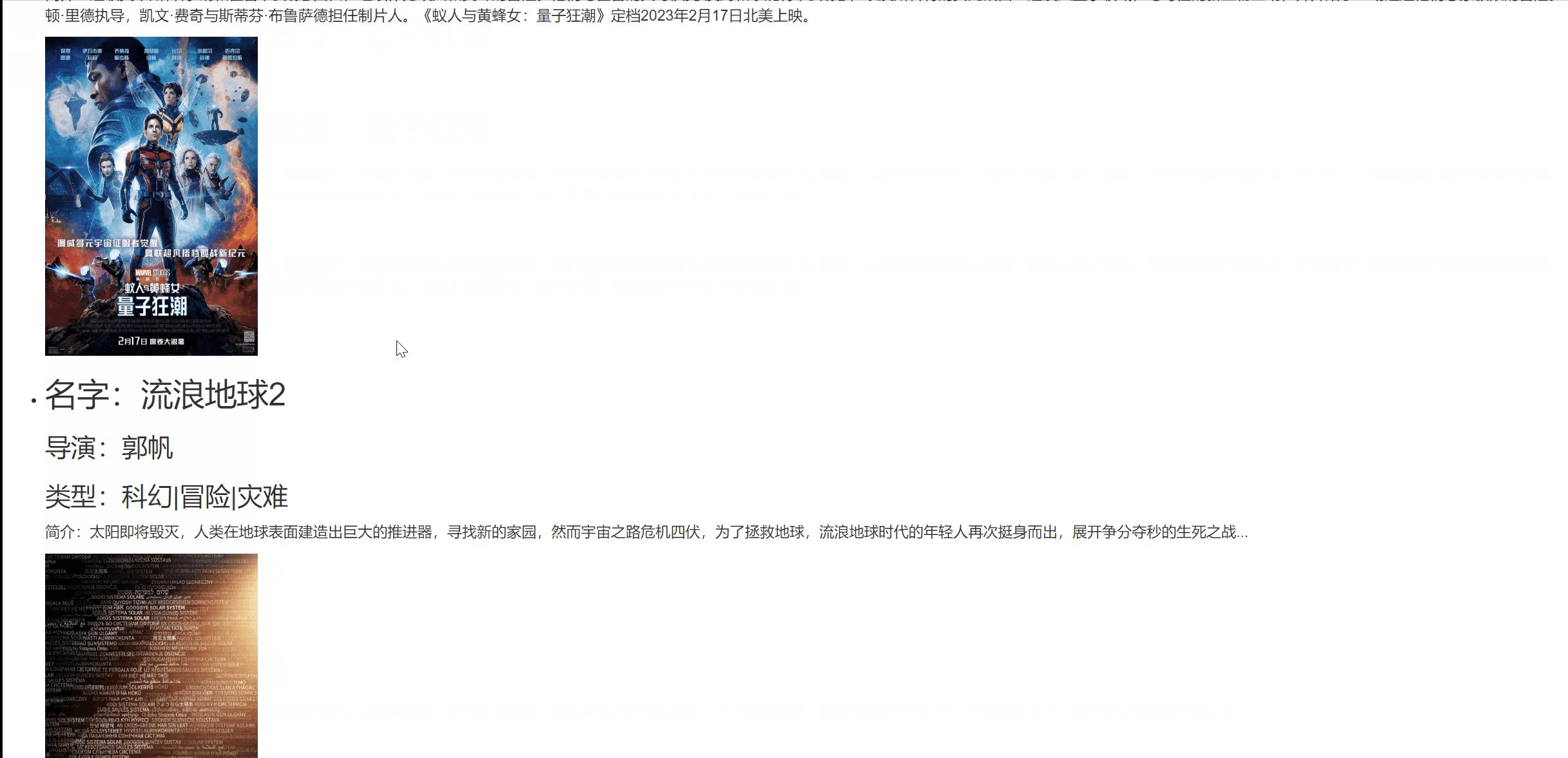
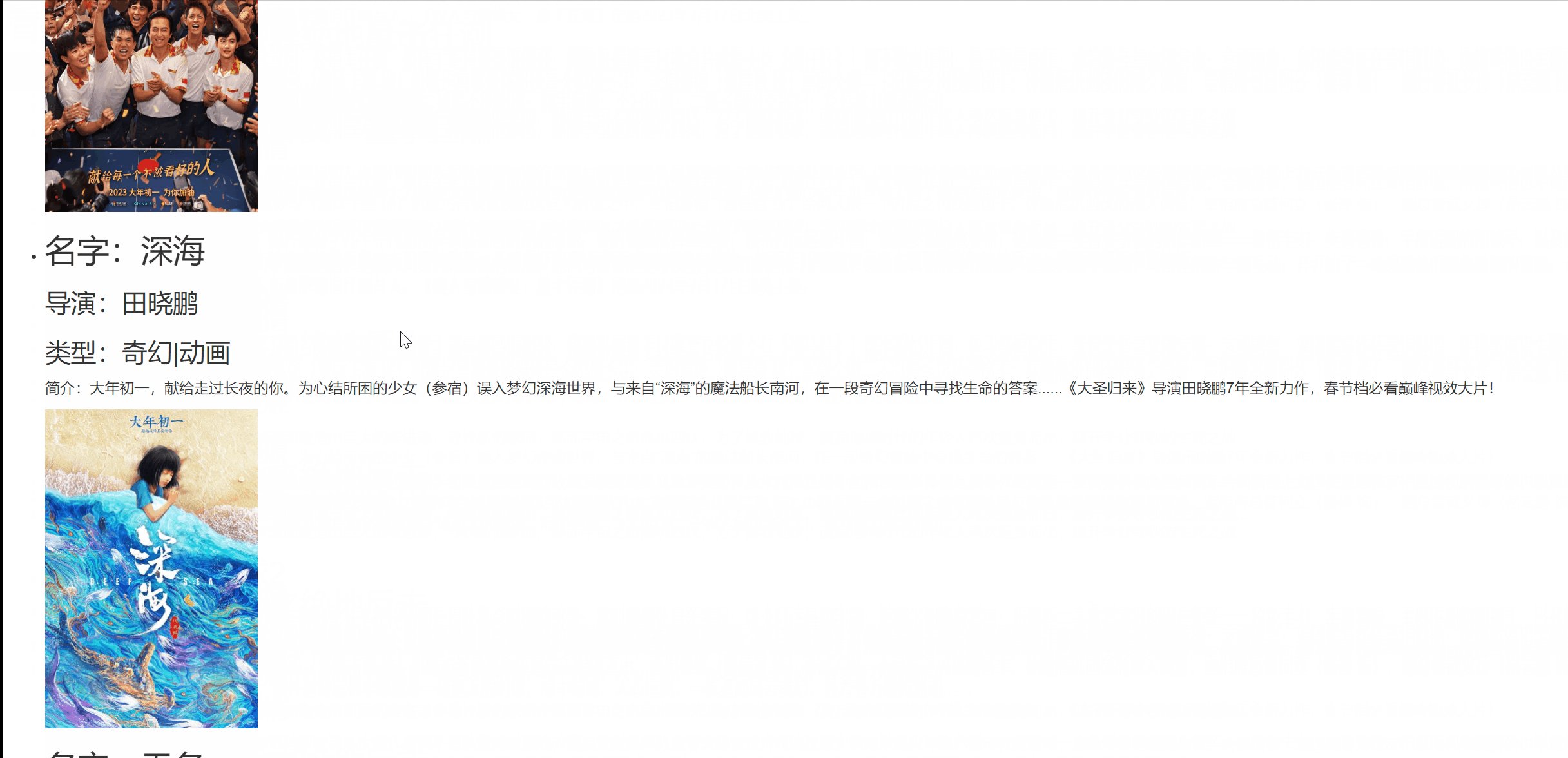
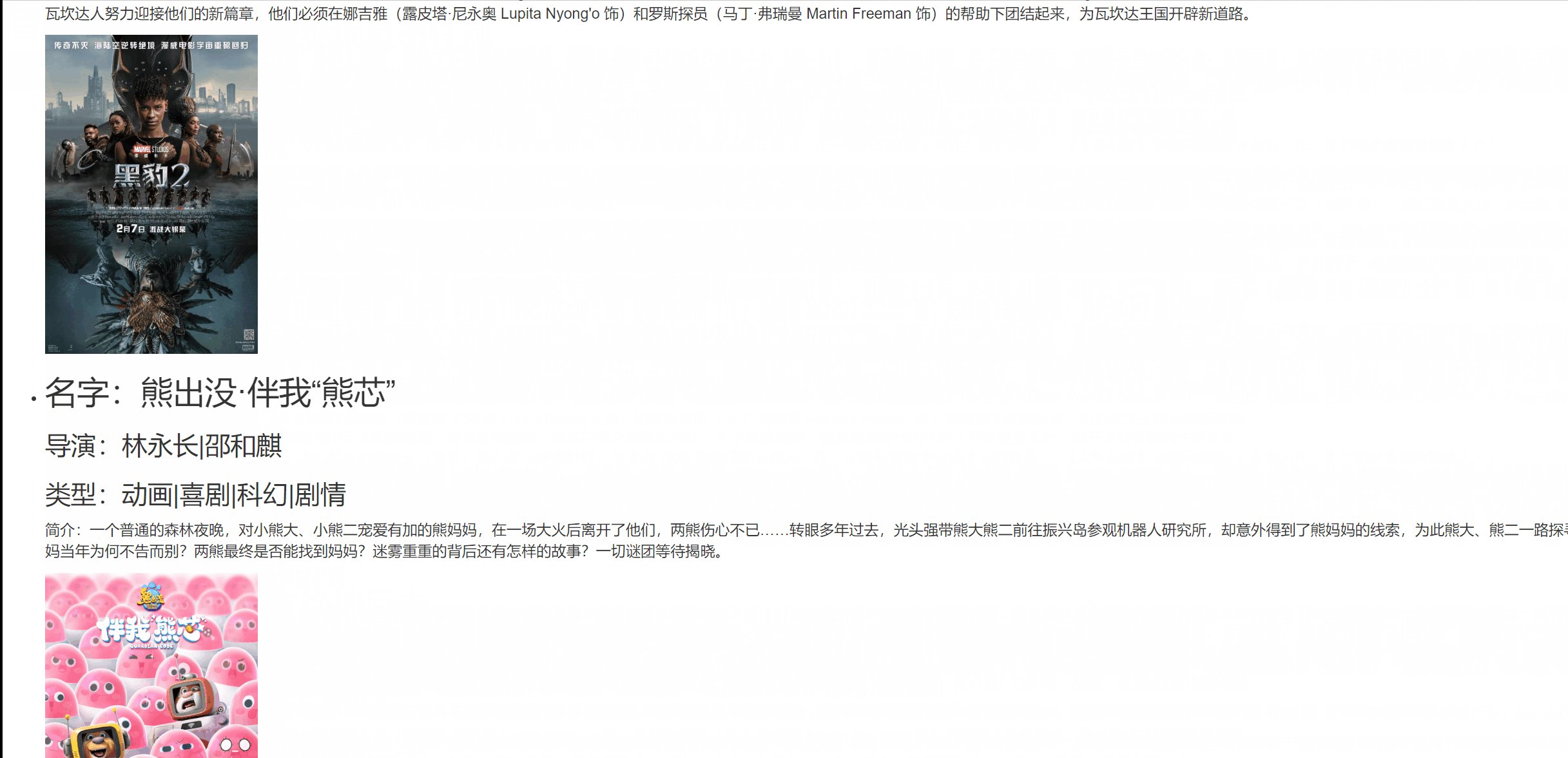
<li v-for="item in dataList">
<h2>名字:{{item.name}}</h2>
<h3>导演:{{item.director}}</h3>
<h3>类型:{{item.category}}</h3>
<p>简介:{{item.synopsis}}</p>
<img :src="item.poster" alt="" height="300px" width="200px">
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{dataList:[]},
methods:{
handelInfo(){
axios.get('http://127.0.0.1:8000/collection/').then(
res =>{
console.log(res)
this.dataList = res.data.data.films
}
)
}
} },
)
</script>
</html>
后端
视图层
django-drf
from rest_framework.response import Response
from rest_framework.views import APIView
class CollectionView(APIView):
def get(self,request):
with open(r'D:\vuecollections\info.json','r',encoding='utf-8') as f:
back_dict = json.load(f)
obj = Response(back_dict)
obj['Access-Control-Allow-Origin'] = '*' # 针对简单请求
return obj
路由层
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('collection/', views.CollectionView.as_view()),
]

Vue生命周期
从Vue实例创建开始,到实例被销毁
总共经历了8个生命周期(钩子函数)
钩子:如 反序列化验证 ---> 钩子函数
专业名称: 面向切面编程(AOP)
OOP:面向对象编程
# 8个生命周期钩子函数
beforeCreate 创建Vue实例之前调用
created 创建Vue实例成功后调用(可以在此处发送异步请求后端数据)
beforeMount 渲染DOM之前调用
mounted 渲染DOM之后调用
beforeUpdate 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染)
updated 重新渲染完成之后调用
beforeDestroy 销毁之前调用
destroyed 销毁之后调用
# 重点:
-1 用的最多的,created 发送ajax请求----》有的人放在mounted中加载
区别在于 created时还没有数据,有人放在mounted中加载
-2 beforeDestroy
-组件一创建,created中启动一个定时器
-组件被销毁,beforeDestroy销毁定时器
http协议是只能通过请求发送,得到响应,
这也就意味着服务端并不能主动的推送数据给客户端,
我们获取数据就是基于请求而已
如果我们想要实现实时聊天的效果(在线聊天室)
轮询: 定时器+ajax ---知识点 http---版本区别
长轮询: 定时器+ ajax
websocket协议:服务端主动推送消息
参考博客: https://zhuanlan.zhihu.com/p/371500343
# 1 轮询:
客户端向服务端无限循环发送http请求,一旦服务端有最新消息,从当次http响应中带回,客户端就能收到变化
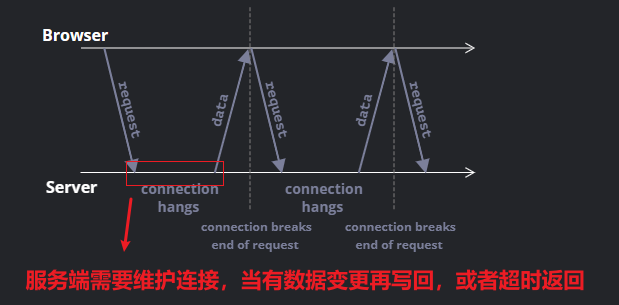
# 2 长轮回(web版微信采用此方式)
客户端和服务端保持一个长连接(http),等服务端有消息返回就断开,
如果没有消息,就会hold住,等待一定时间,然后再重新连接,也是个循环的过程
# 3 websocket协议
客户端发起HTTP握手,告诉服务端进行WebSocket协议通讯,并告知WebSocket协议版本。
服务端确认协议版本,升级为WebSocket协议。之后如果有数据需要推送,会主动推送给客户端
Vue组件
组件化开发的好处:重用代码(方便、提升编写效率)
组件分类:
全局组件:在任意组件中都可以使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div id="app">
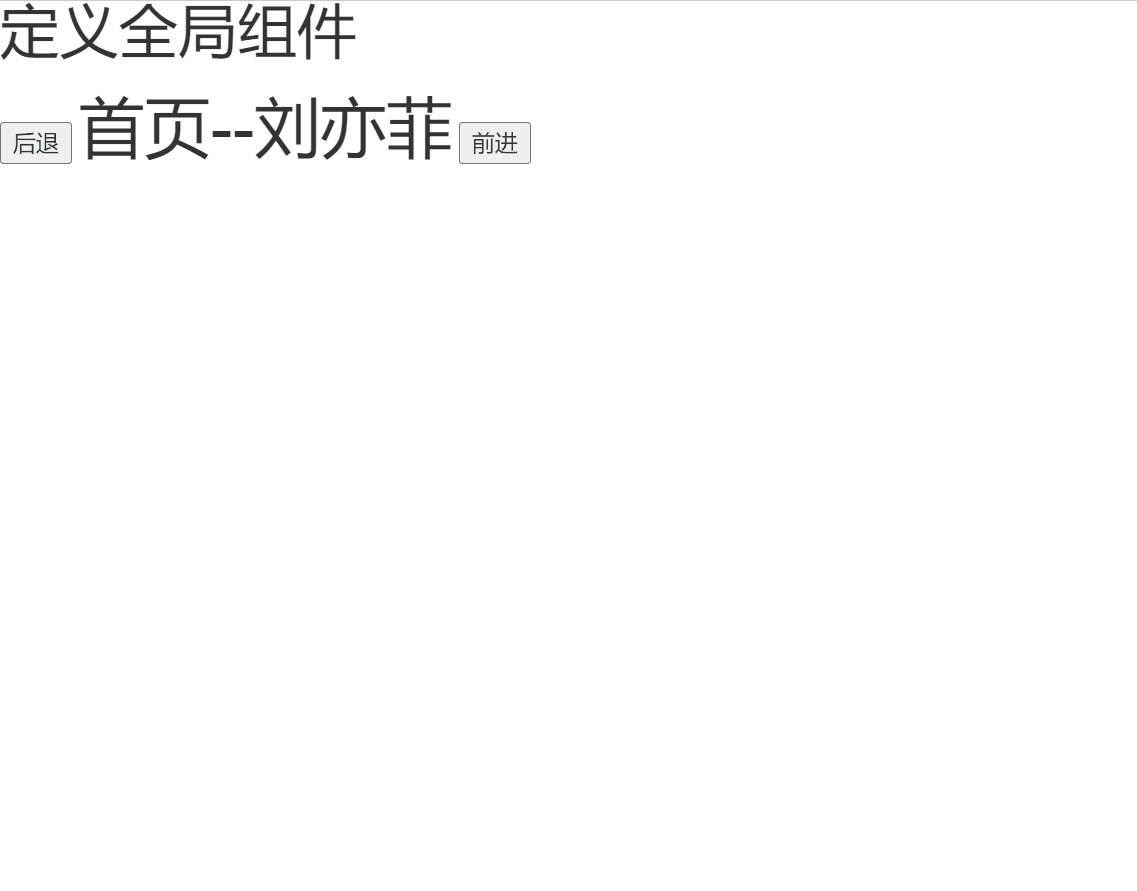
<h1>定义全局组件</h1>
<child></child> <!--直接在此编写标签就可以使用全局组件-->
</body>
<script>
Vue.component(
'child', {
'template': `
<div>
<button @click="handleDown">后退</button>
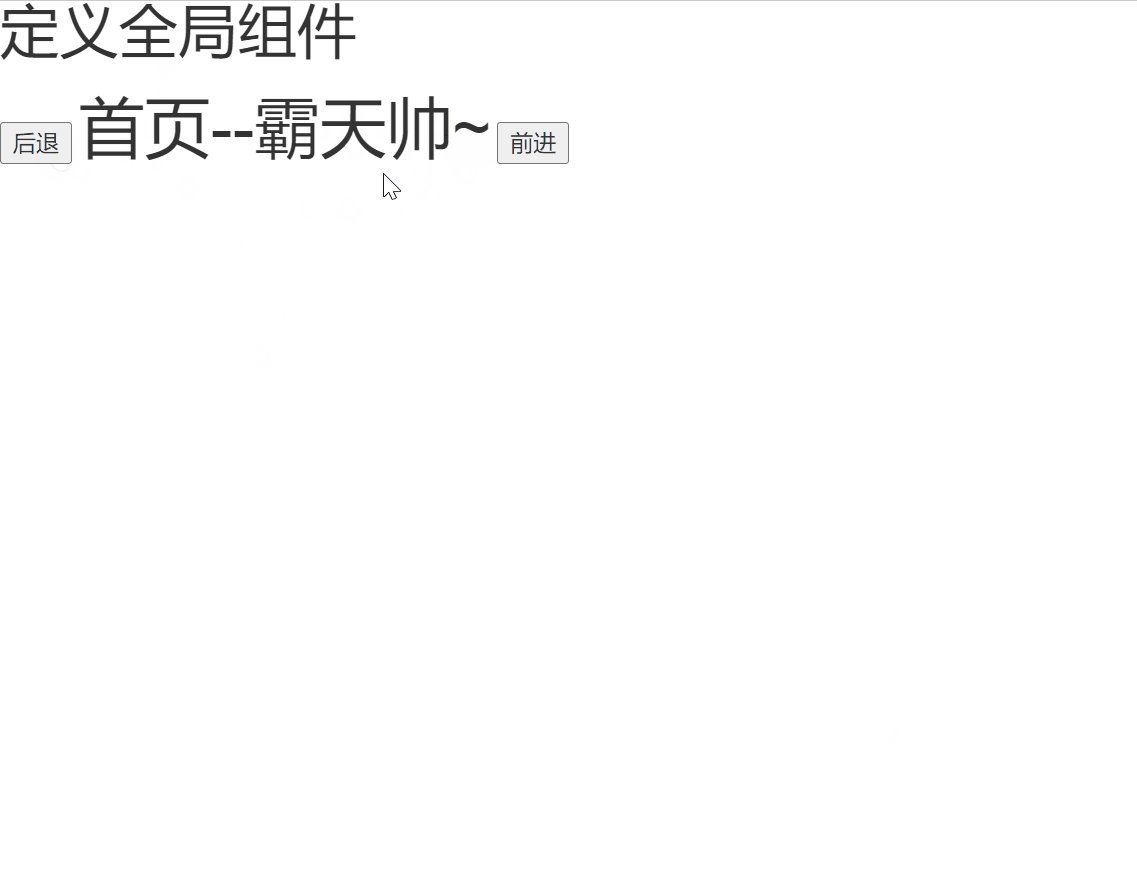
<span style="font-size: 40px">首页--{{ name }}</span>
<button @click="handleFor">前进</button>
</div>`,//在template中编写 html代码即可
data() {
return {
name: '刘亦菲,', age: 17
}
},
methods: {
handleFor() {
this.name = '霸天帅~'
},
handleDown() {
this.name = '刘亦菲'
}
}
}
)
var vm = new Vue({
el: "#app",
data: {},
methods: {}
})
</script>
</html>
全局组件写法
在Vue实例中 编写:
Vue.component(
'组件名字',{
'template':{
`使用反引号写html标签部分内容,并且可以使用vue功能`
},
data(){
return{ # 此处必须要进行return,因为js语法都是引用,如果不return的话,可能会将数据进行改变 相当于python中的可变类型!
}
},
methods:{
函数方法编写在此处,与vue中的methods一样!
}
}
)