组件,组件间通信之父传子,组件间通信之子传父,ref属性,动态组件,插槽, 计算属性,监听属性, node环境搭建
组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<hr>
<child/>
</div>
</body>
<script>
var child = {
template: `
<div>
<button>后退</button>
首页--->{{ name }}
<button>前进</button>
</div>`,
data() {
return {
name: 'xiaojia'
}
}
}
var vm = new Vue({
el: '.app',
data: {
age: 19
},
components:{
child
}
})
</script>
</html>
在组件中,this代指当前组件
父子组件的data是无法共享的
data是一个函数,需要有返回值(return)
组件间通信之父传子(父传子通过自定义属性)
# 父传子:需要自定义属性方式
组件和组件之间的数据、方法,都是隔离的,但是组件与组件之间要通信
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h3>父子通信之父传子,通过自定义属性,不要用驼峰式,不要和子组件起冲突</h3>
<h4>字符串的age-->age="age"</h4>
<child age="age"></child>
<h4>数字的age,把19赋值给age-->:age="19"</h4>
<child :age="19"></child>
<h4>字符串的age,把19赋值给age-->age="19"</h4>
<child age="19"></child>
<child :age="age" myname="小嘉"></child>
</div>
</body>
<script>
// 把父中的age传给child
var child = {
template: `
<div>
<button>后退</button>
名字--->{{ myname }}--->年龄--->{{ age }}
<button>前进</button>
</div>`,
data() {
return {
myname: '小嘉'
}
},
// 自我定义属性,在这里接受传进去的东西
props:['age'],
// prpos:{'age':Number,myname:String},
}
// Vue.component('child', c)
var vm = new Vue({
el: '.app',
data: {
age: 19
},
components:{
child
}
})
</script>
</html>

props[]与props{}
props:['age'], // 自我定义属性,在这里接受传进去的东西
prpos:{'age':Number,myname:String}, // 验证属性

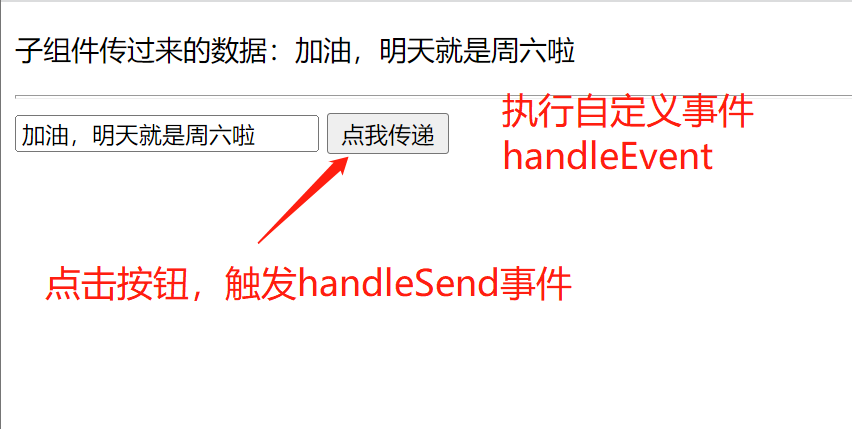
父子通信之子传父(子传父通过自定义事件)
父子通信子传父通过自定义事件
组件和组件之间的数据、方法,都是隔离的,但是组件与组件之间要通信
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
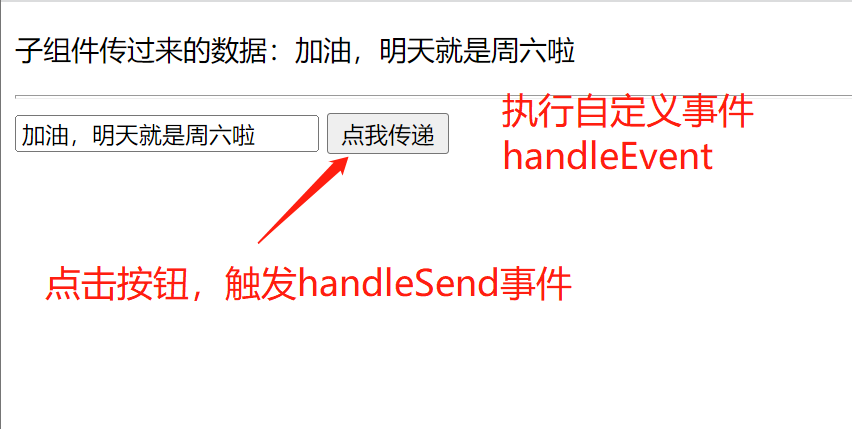
<p>子组件传过来的数据:{{mytext}}</p>
<hr>
<child @myevent="handleEvent"></child>
</div>
</body>
<script>
// 把父中的age传给child
var child = {
template: `
<div>
<input type="text" v-model="mytext">
<button @click="handleSend">点我传递</button>
</div>`,
data() {
return {
mytext: ''
}
},
methods:{
handleSend(){
// 子组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数
this.$emit('myevent',this.mytext)
}
}
}
// Vue.component('child', c)
var vm = new Vue({
el: '.app',
data: {
mytext: ''
},
methods:{
handleEvent(mytext) {
this.mytext = mytext
}
},
components:{
child
}
})
</script>
</html>

ref属性
ref属性
# ref属性放在普通标签上 <input type="text" ref="myinput">
可以放在普通标签上,通过this.$refs.xxx拿到的是原生的dom对象,通过原生dom修改标签
使用原生dom操作(不推荐)
#ref属性放在组件上 <child ref="mychild"></child>
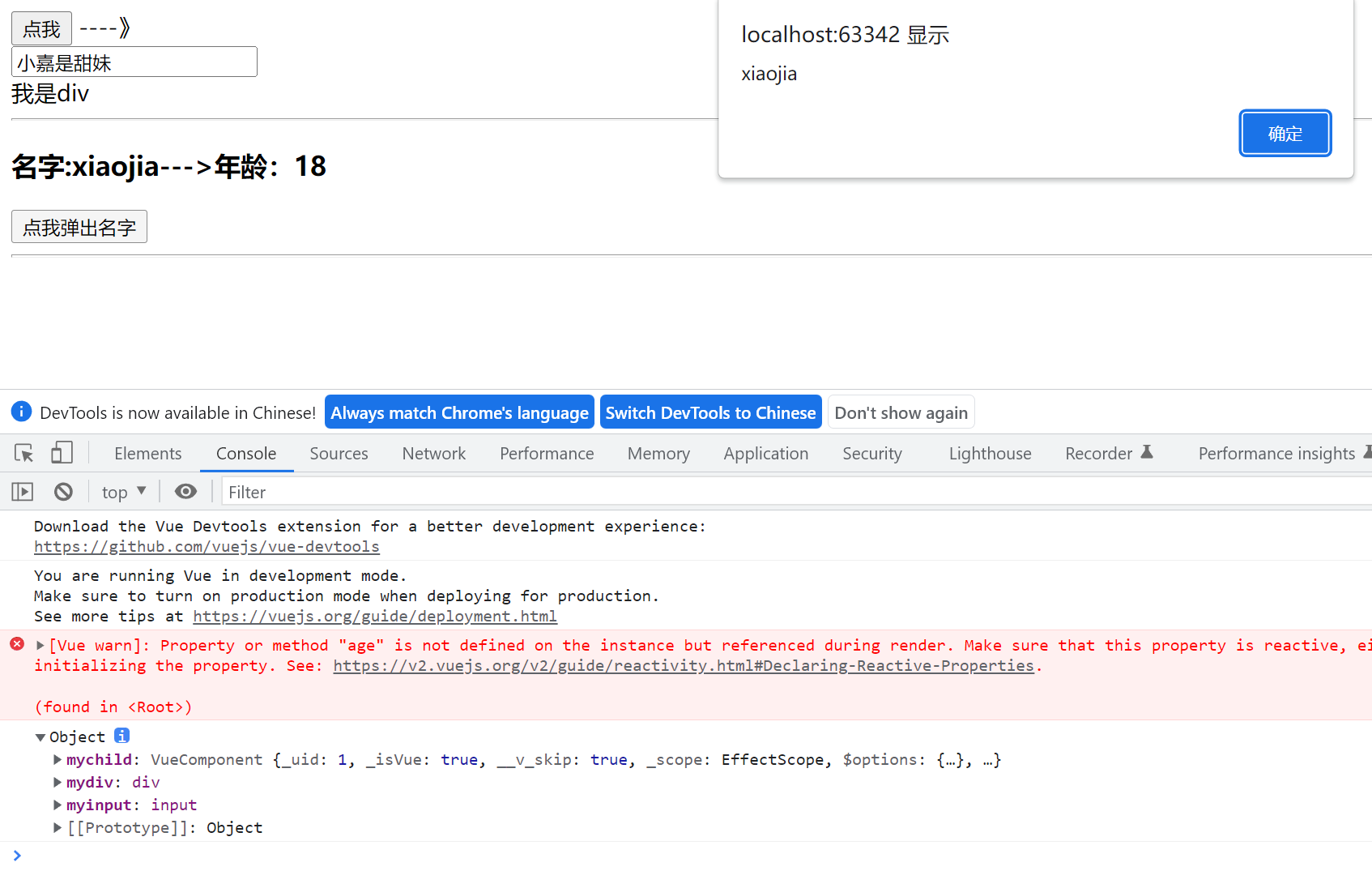
通过this.$refs.mychild 拿到的是组件对象,既然拿到了组件对象,组件对象中的 变量,方法,都能直接通过 . 的方式调用
因此不需要关注是子传父,还是父传子,直接通过组件对象,使用即可
放在普通标签上
通过this.$refs.自定义名字取到的是 原生的dom对象
使用原生dom操作(不推荐)
放在组件上
通过$refs,可以实现父组件去操作子组件,子组件中所有的属性与方法父组件都可以拿到进行操作、修改、给值等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
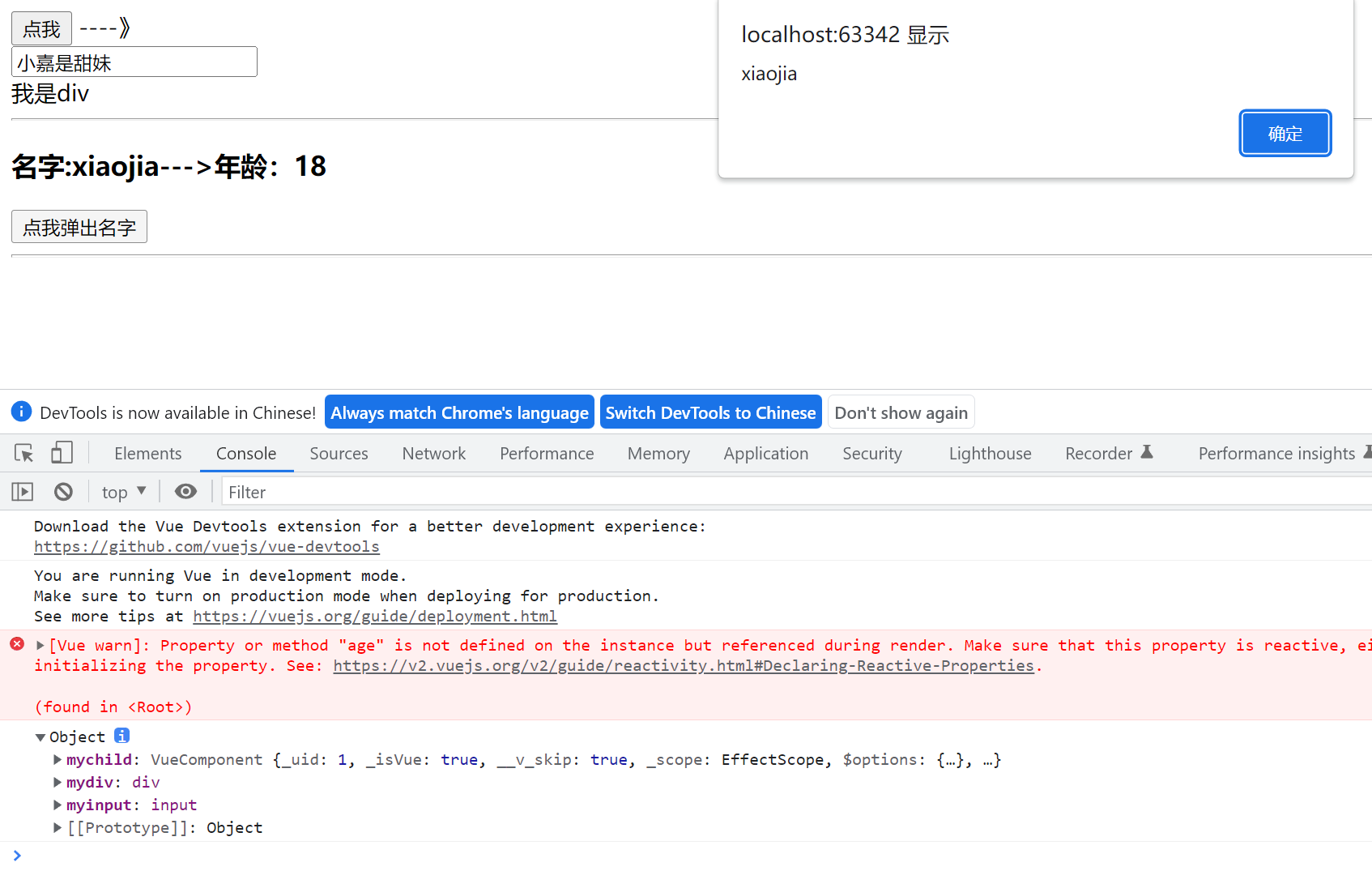
<button @click="handleClick">点我</button>
----》{{age}}
<br>
<input type="text" ref="myinput">
<div ref="mydiv">我是div</div>
<hr>
<child ref="mychild"></child>
<hr>
</div>
</body>
<script>
var child = {
template: `
<div>
<h3>名字:{{name}}--->年龄:{{age}}</h3>
<button @click="handleClick">点我弹出名字</button>
</div>`,
data() {
return {
name:'xiaojia',
age:18
}
},
methods:{
handleClick() {
alert(this.name)
}
}
}
// Vue.component('child', c)
var vm = new Vue({
el: '.app',
data: {
mytext: ''
},
methods:{
handleClick(){
// 1 ref 属性放在普通标签上,拿到标签的dom对象
// 通过this.$refs可以拿到所有标签上写了ref属性的 标签 ,对象类型 key值是ref对应的value值, value值是原生dom对象
console.log(this.$refs)
// 直接修改原生dom对象的value属性,input就能看到有值了
this.$refs.myinput.value = '小嘉是甜妹'
//2 ref 属性放在 组件上,拿到的是 组件对象 ,就可以使用组件对象的属性和方法
console.log(this.$refs) // 对象中有3个值,两个普通标签,一个组件
// this.$refs.mychild 就是组件对象,可以 .属性, .方法
this.age = this.$refs.mychild.age
// 重点:以后就不需要关注是子传父还是父传子了,直接通过对象取值赋值即可,而且可以主动调用子组件中的函数
this.$refs.mychild.handleClick()
}
},
components:{
child
}
})
</script>
</html>

动态组件
1.不使用动态组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">口红</span>| <span @click="handleClick('order')">眼影</span> | <span
@click="handleClick('goods')">腮红</span>
<home v-if="chooseType=='home'"></home>
<order v-else-if="chooseType=='order'"></order>
<goods v-else></goods>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1 style="background-color: lightcoral;width: 800px;height: 800px">口红页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1 style="background-color: cornflowerblue;width: 800px;height: 800px">眼影页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1 style="background-color: lightgreen;width: 800px;height: 800px">腮红页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
chooseType: 'home'
},
methods: {
handleClick(type) {
this.chooseType = type
}
},
components:{
home,
order, goods
}
})
</script>
</html>
2.使用动态组件 component标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">博客</span>| <span @click="handleClick('order')">主页</span> | <span
@click="handleClick('goods')">后台</span>
<component :is="who"></component>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1 style="background-color: lightcoral;width: 800px;height: 800px">博客页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1 style="background-color: cornflowerblue;width: 800px;height: 800px">主页页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1 style="background-color: lightgreen;width: 800px;height: 800px">后台页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components:{
home,
order, goods
}
})
</script>
</html>
3. keep-alive保持组件不销毁
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">博客</span>| <span @click="handleClick('order')">主页</span> | <span
@click="handleClick('goods')">后台</span>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1 style="background-color: lightcoral;width: 800px;height: 800px">博客页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1 style="background-color: cornflowerblue;width: 800px;height: 800px">主页页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1 style="background-color: lightgreen;width: 800px;height: 800px">后台页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components:{
home,
order, goods
}
})
</script>
</html>

插槽
一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
然后就出现了插槽这个概念,只需在组件中添加<slot></slot>,就可以在body的组件标签中添加内容
1 匿名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div>
<img src="01.jpg" alt="">
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h3>home页面</h3>
<slot></slot>
<h3>结束了</h3>
<slot></slot>
</div>`,
}
// Vue.component('child', c)
var vm = new Vue({
el: '.app',
data: {
},
components:{
home
}
})
</script>
</html>

2 具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div slot="a">
<img src="01.jpg" alt="">
</div>
<div slot="b">
我是div
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h3>home页面</h3>
<slot name="a"></slot>
<h3>结束了</h3>
<slot name="b"></slot>
</div>`,
}
// Vue.component('child', c)
var vm = new Vue({
el: '.app',
data: {
},
components:{
home
}
})
</script>
</html>
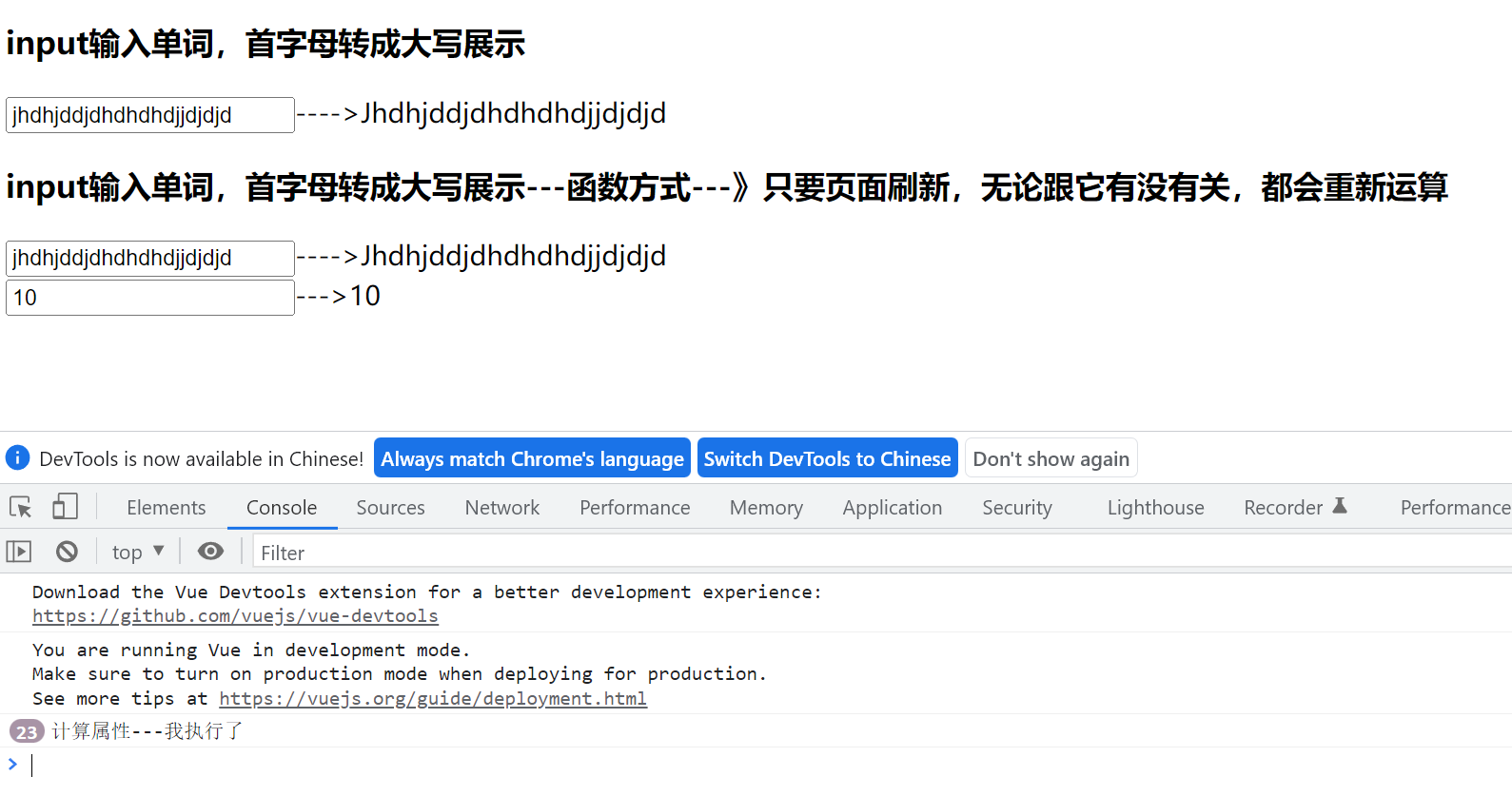
计算属性
计算属性只有使用的变量发生变化时,才重新运算
计算属性就像Python中的property,可以把方法/函数伪装成属性
页面中有多个输入框的时候我们在某一个输入框中输入信息的时候,其他输入框里面的事件也在执行,这样就会消耗资源
计算属性:只有涉及到计算属性中使用的变量发生变化的时候,它才会重新运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
// 方法一
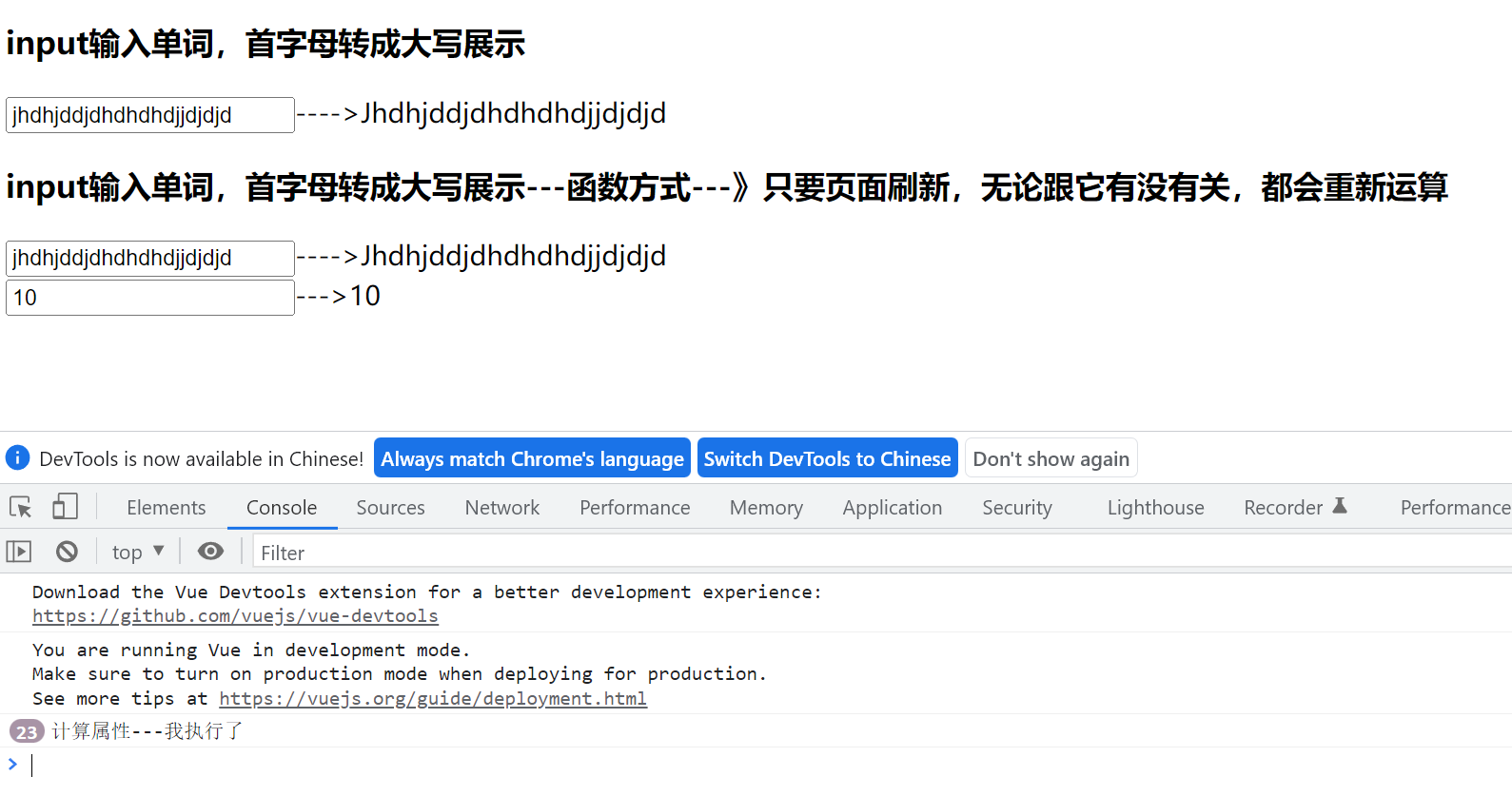
<h3>input输入单词,首字母转成大写展示</h3>
<input type="text" v-model="mytext">---->{{mytext.slice(0, 1).toUpperCase() + mytext.slice(1)}}
// 方法二
<h3>input输入单词,首字母转成大写展示---函数方式---》只要页面刷新,无论跟它有没有关,都会重新运算</h3>
<input type="text" v-model="mytext">---->{{newText}}
<br>
<input type="text" v-model="age">--->{{age}}
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
mytext: '',
age: 10
},
methods: {
getUpper() {
console.log('函数---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
},
// 计算属性---->computed 里面写方法,以后,方法当属性用 ,一定要有return值
computed: {
newText() {
console.log('计算属性---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
}
})
</script>
</html>

通过计算属性重写过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<style>
#app{
background-image: url("01.jpg");
background-repeat: no-repeat; cursor: hand; width: 800px; height: 800px;
}
</style>
</head>
<body>
<div id="app">
<h3>过滤案例</h3>
<p>请输入要搜索的案例:<input type="text" v-model="myText" ></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
myText: '',
dataList: ['a', 'at', 'atom', 'be','bey','beyo','beyon', 'beyond', 'cs', 'csrf'],
// newDataList: ['a', 'at', 'atom', 'be','bey','beyo','beyon', 'beyond', 'cs', 'csrf'],
},
computed:{
newDataList(){
return this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>

监听属性
# 在data 中定义了一些变量,只要变量发生变化,我们就执行一个函数
watch:{
属性名(){
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<!-- <span @click="handleClick(1)">Python</span>| <span @click="handleClick(2)">Linux</span>-->
<span @click="course_type=1">Python</span>| <span @click="course_type=2">Linux</span>
<div>
假设有很多课程,点击上面的标签可以完成过滤
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
course_type: '0'
},
created() {
this.getData()
},
methods: {
getData() {
// 发送ajax ,获取所有课程,通过course过滤
// http://127.0.0.1:8080/api/v1/courses?course_type=0
},
// handleClick(type){
// this.course_type=type
// this.getData()
// }
},
watch: {
course_type() {
console.log('我变化了')
this.getData()
}
}
})
</script>
</html>
node环境搭建
# vue脚手架必须要按照 node js 解释型语言
-node js是一门后端语言
-JavaScript只能运行在浏览器中,因为浏览器中有他的解释器环境
-基于谷歌浏览器的v8引擎(js解释器),使它能够运行在操作系统上
-文件操作
-网络操作
-数据库操作 模块
-nodejs 解释器环境
-http://nodejs.cn/ 下载对应平台的nodejs解释器
-一路下一步安装
-安装完成会有两个可执行问题
python node
pip npm
-打开cmd
node 进入到了node环境
npm install 装模块