小程序在页面上递归渲染的解决方案
现在遇到一个场景是:
有一些数据是服务器通过递归查询的方式返回的,因此,这些数据带有明显的树结构,我要把这些数据按照层级结构渲染到小程序页面上。

我们不知道接下来还有多少层,以及下一层究竟是设备还是组,但是只要有,就应该被渲染上,甚至他们还应该有收起某一级的功能
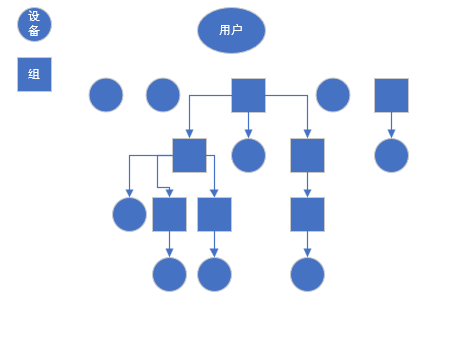
下面是我构思的一种样式:
只属于用户的组、以及设备将直接显示在页面上,每一级设备显示在其组内的内容区域,或者可以理解为,用户是一个最大的组,它总是占满全屏的。
画面上正方形的小块是设备,长方形的小横块是组,点击组名,可以选中它,并且展示它所包含的子级组、或者设备。

这样看来,可以使用小程序的组件能力去完成它。
首先新建一个组件 groupPanel,在page内嵌套这个组件,并为其传入所有的组信息。它将渲染数据最外层的组、以及设备。在自身内部嵌套自身groupPanel,并把下一级的组和设备信息传入给内部的groupPanel。
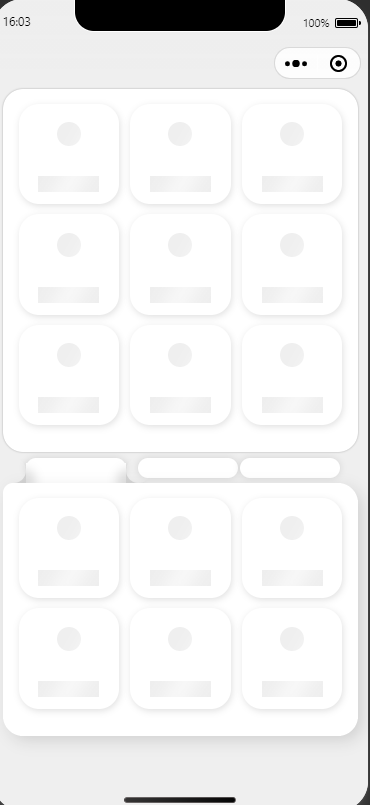
此时组件已经可以渲染出每一级的组和设备、以及他们的嵌套关系了(样式是个问题)
在没有写入样式之前,数据是一字排开的,虽然所有的数据都已经罗列出来,但是不容易看出其层级关系,此时为每个项加上一点padding,就可以看出不同层级之间的缩进,在确定好数据是用过递归正确渲染后,就可以开始编写样式了。
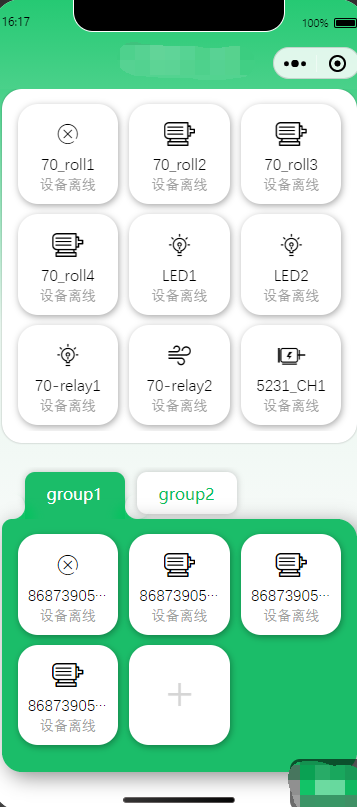
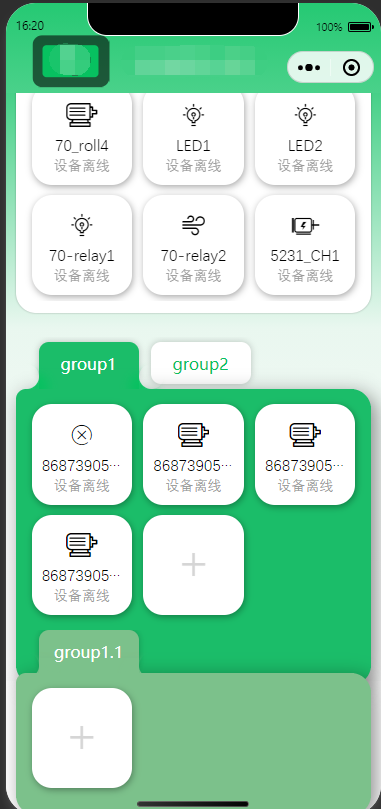
把每个项,按照层级、类型做好位置关系,定位关系。将组名部分高度固定,左右超出滚动,点击组名切换其展开状态。


当然具体实现中还有很多细节问题,解决办法也很***钻,这里就不过多赘述了