UNI-APP_开发小程序调用第三方地图app导航
// 没有在登录的时候获取自己的定位 而是点击事件 调用viewMapLocation()这个方法时获取了自己的定位 /…
- uni-app
- 2023-03-06
解决方法 在页面加载时先调用一次uni.login 然后在用户点击微信授权登录时再调用这个方法拿到新的code传给后端就可以解决了 data() { return {} }, cr...
- uni-app
- 2023-03-06
需要使用自定义模板的场景,通常有以下几种情况: 调整页面 head 中的 meta 配置 补充 SEO 相关的一些配置(仅首页) 加入百度统计等三方js 使用自定义模板时,1. 工...
- uni-app
- 2023-03-06
1、npm 安装或者更新uViewUI 安装 npm install uview-ui 更新 npm update uview-ui 查看版本号 console.log(this....
- uni-app
- 2023-03-06
UNI-APP_uniapp安卓包app上架的时候,审核上架需要隐私政策,用户协议,下载安装第一次打开弹出,的解决方法
配置 uniapp自带了这个方法直接在manifest.json这个文件里的源码视图里配置就好了 a标签里写网址就可以了…
- uni-app
- 2023-03-06
打开外链网址 <template> <view> <web-view src="https://uniapp.dcloud.io/static/web...
- uni-app
- 2023-03-06
1.在uniapp中,使用生命周期onPageScroll() onPageScroll(e) { console.log(e.scrollTop) if (e.scrollTop...
- JavaScript
- 2023-03-06
controls = new THREE.OrbitControls( camera ); // to disable zoom controls.enableZoom = fal...
- JavaScript
- 2023-03-06
之前做了一个答题类的小程序,一个页面多道题需要判断是否全部选择了答案,但循环中return false不管用,还是会继续循环并执行下面代码,所以,要不用这种方法,抛出错误阻断执行,...
- JavaScript
- 2023-03-06
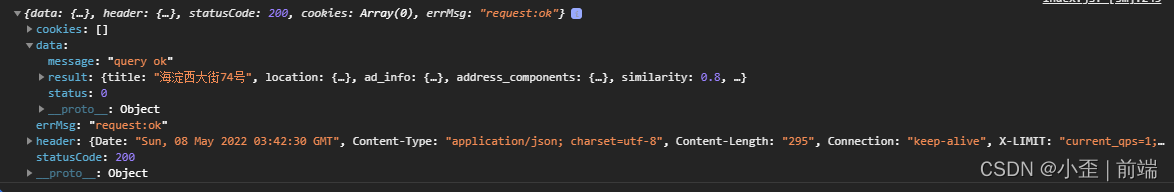
JS_腾讯地图通过地址解析经纬度,uni-app可用
uni.request({ url: 'https://apis.map.qq.com/ws/geocoder/v1/'…
- JavaScript
- 2023-03-06