var formdata = new FormData(); for(var key in fileList){ //选择多文件使用循环遍历添加 formdata.append('...
- Vue
- 2023-03-06
VUE_vue使用/deep/报错并且无法启动项目完美解决,/deep/编辑器标红解决
/deep/语法报错并且无法启动项目解决 /deep/.van-step__title{ margin-top: 20p…
- Vue
- 2023-03-06
VUE_vue使用html2canvas多张海报保存案例,保存图片,复制链接
轮播是vant组件,需要先装van依赖包 npm i vant -S //详情查看官方文档 npm install --…
- Vue
- 2023-03-06
在vue的hash模式下无法是a标签的锚点,可以使用这个代替 开始这样写在微信浏览器测试没有反应,在h5可以正常使用 document.documentElement.scroll...
- Vue
- 2023-03-06
// 跳转后返回顶部 router.afterEach((to,from,next) => { window.scrollTo(0,0); }) 1.使用a标签+#号 上面这...
- Vue
- 2023-03-06
一、父到子传递参数 基础传递对象 传递的是字符串需要加’'单引号 组件Btn <Btn :title="'修改'" /> 获取参数 data(){ }, //方式一 /...
- Vue
- 2023-03-06
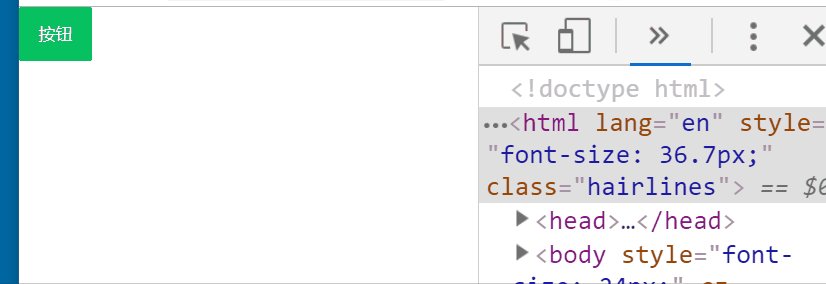
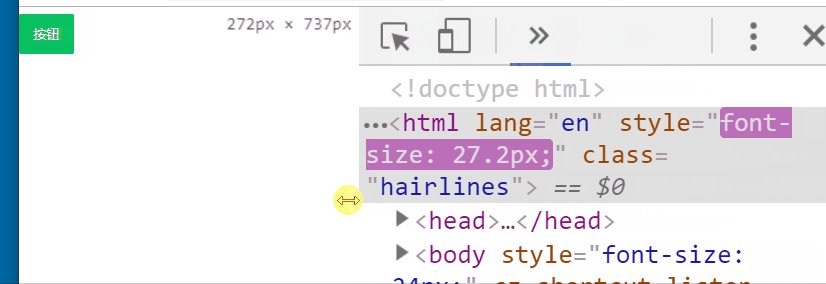
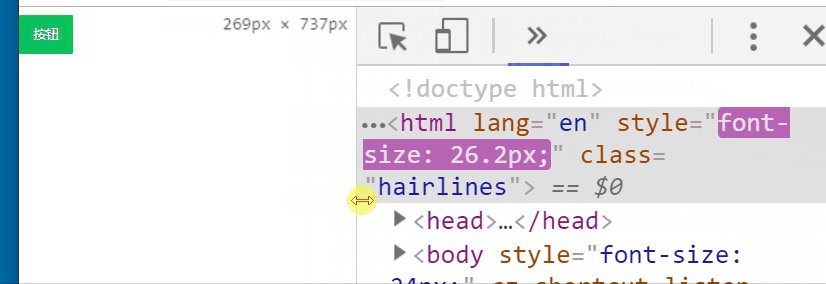
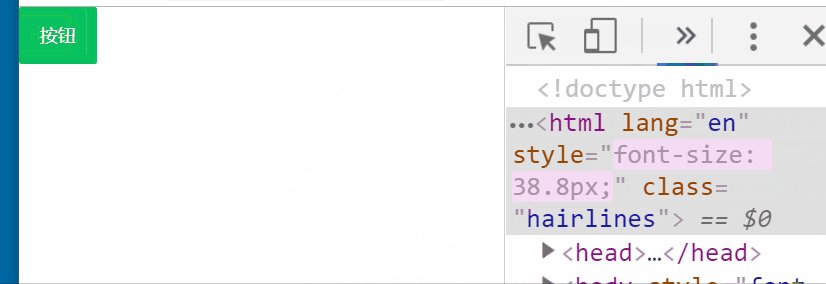
VUE_vue脚手架使用vant组件库做移动端项目时的REM适配方法_PostCSS 配置
移动端项目,它需要去适配不同的手机屏幕。我们希望实现适配的效果是:与屏幕大小相关。以按钮为例:在大屏手机,按钮的宽高都大…
- Vue
- 2023-03-06
新建文件 根目录/utils/token.js //设置键名,这里我设置的是固定的 const tokenKey = 'admin-token'; //设置token export...
- Vue
- 2023-03-06
1.根目录创建文件 utils/article.js utils/request.js 可以创建在不同文件夹下,引入的时候引入相应文件就可以 request.js 需要安装axio...
- Vue
- 2023-03-06
1.npm安装vuex npm install vue-router --save-dev 2.文件 在项目根目录 router/index.js 3.配置路由 文件store/i...
- Vue
- 2023-03-06
vuex官网地址: vuex简书: 1.npm安装vuex npm i vuex -s 2.创建文件 在项目根目录创建 store/index.js 3.初始化文件store/in...
- Vue
- 2023-03-06
一、 main.js中定义全局过滤器 nameFiltes:过滤器名称,值为一个方法 Vue.filter('nameFiltes',function(data){ return ...
- Vue
- 2023-03-06
1.标签添加ref name可以随便定义 <div ref="name">vue操作dom</div> 2.获取元素 获取ref值为name的元素 this...
- Vue
- 2023-03-06
1、npm 安装scss,文件根目录下安装,指令如下: 三个都需要安装才可以使用 npm install node-sass --save-dev npm install sass...
- Vue
- 2023-03-06
1、npm 安装axios,文件根目录下安装,指令如下: npm install --save-dev axios 2、在main.js中引入axios import axios ...
- Vue
- 2023-03-06
//beforecreate:el 和 data 并未初始化 //created:完成了 data 数据的初始化,el没有 //beforeMount:完成了 el 和 data ...
- Vue
- 2023-03-06
安装nodejs –> 下载安装 命令行工具进行一下步骤 1.安装脚手架 1.1 安装 npm install vue-cli -g //g表示全局安装 选择版本看个人需求:...
- Vue
- 2023-03-06
url地址传递参数 错误写法 <a href="{{value.goodsId}}"></a> <a :href="value.goodsId">...
- Vue
- 2023-03-06
vue cdn <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> a...
- Vue
- 2023-03-06