<template> <div ref="scroll"> <div v-for="item in 20" :key="item">{{item...
- Vue
- 2023-03-06
方法一:通过 watch // 监听,当路由发生变化的时候执行 watch:{ $route(to,from){ console.log(to.path); } }, 或者 // ...
- Vue
- 2023-03-06
import { Toast,Dialog } from 'vant'; //微信支付 兼容微信浏览器和h5 wxpay:function(wxConfig){ let { app...
- Vue
- 2023-03-06
VUE_vue项目页面加载时一闪而过的标题的修改
路由文件 const routes = [ { path: '/', name: 'Home', component: …
- Vue
- 2023-03-06
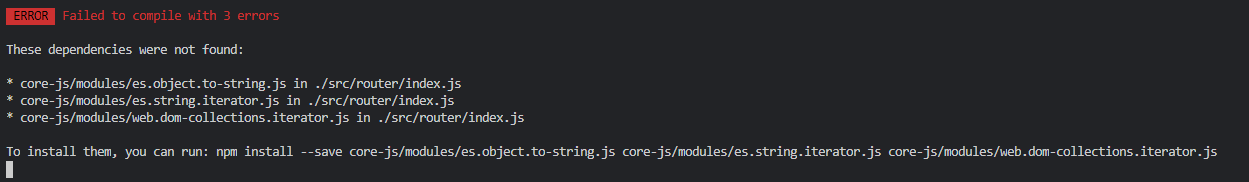
VUE_vue cli3 启动报错 core-js/modules/es.object.to-string.js in ./src/router/index.js
解决办法 安装 npm install --save core-js 重启 npm run serve
- Vue
- 2023-03-06
<div> {{price | priceFilter(100)}} </div> data: { price:0, }, methods: { }, fi...
- Vue
- 2023-03-06
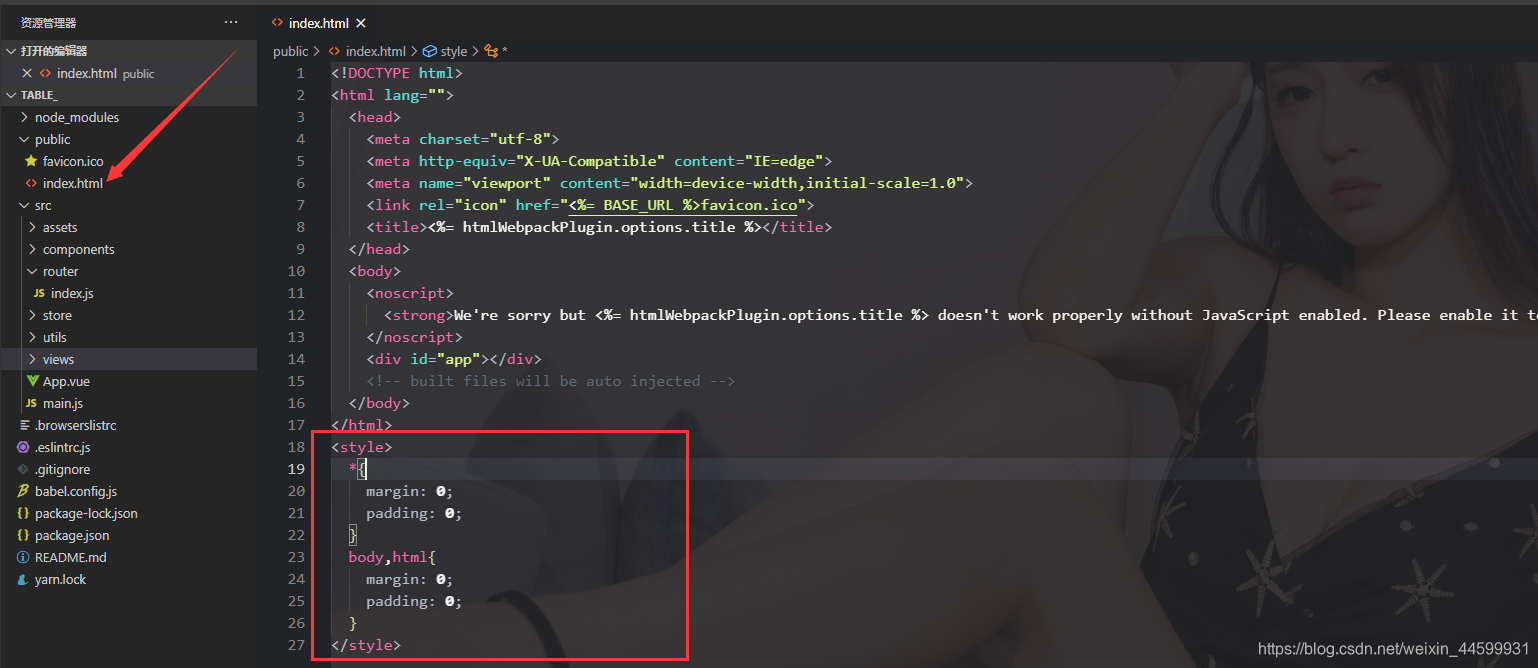
VUE_vue去掉自带的body margin 8px
打开public下index.html文件添加以下css样式 *{ margin: 0; padding: 0; } b…
- Vue
- 2023-03-06
因为计算属性是一个属性,不是一个方法,所以会报错is not a function 错误写法 <div id="app"> {{num(1)}} </div>...
- Vue
- 2023-03-06
VUE_vue动态路由,引入所有路由,vue路由模块化
require.context 主要使用require.context实现前端工程化动他引入文件 require.con…
- Vue
- 2023-03-06
VUE_render渲染函数基础使用,使用render函数创建自定义按钮
创建组件button components/button.vue <script> export defau…
- Vue
- 2023-03-06
const router = new VueRouter({ linkActiveClass:"active", //设置激活样式 class属性名 routes }) .acti...
- Vue
- 2023-03-06
VUE_vant使用Toast轻提示报错[Vue warn]: Error in mounted hook: “ReferenceError: Toast is not defined“
Toast('提示内容'); 错误提示:[Vue warn]: Error in mounted hook: “Refe…
- Vue
- 2023-03-06
Invalid default value for prop “categories”: Props with type Object/Array must use a facto...
- Vue
- 2023-03-06
$h: { //除法函数,用来得到精确的除法结果 //说明:javascript的除法结果会有误差,在两个浮点数相除的时候会比较明显。这个函数返回较为精确的除法结果。 //调用:$...
- Vue
- 2023-03-06
安装 npm i -g vite //或 yarn global add vite 非脚手架 npx启动vite npx vite 打包 npx vite build 预览打包后 ...
- Vue
- 2023-03-06
export //导出 文件 a.js export function a() { return 123; } export let b = 123; //导入 import {a...
- Vue
- 2023-03-06








![VUE_vant使用Toast轻提示报错[Vue warn]: Error in mounted hook: “ReferenceError: Toast is not defined“](https://img-blog.csdnimg.cn/20210123131653797.png)