添加原型属性方法:Vue.prototype 根目录下创建文件 utils/util.js main.js import util from 'utils/util' Vue.pr...
- Vue
- 2023-03-06
方式一: <!-- statusBarHeight 动态值 --> <div :style="{ height: `${statusBarHeight}px`,b...
- Vue
- 2023-03-06
vuex的基础使用 安装vuex npm install vuex --save //或者 yarn add vuex (推荐使用) main.js import Vue from...
- Vue
- 2023-03-06
VUE_vue生产打包时不输出map文件,vue打包时不输出map文件
修改项目根目录 vue.config.js文件 没有找到该文件则自己创建一个 vue.config.js module.…
- Vue
- 2023-03-06
VUE_vue中axios使用post传递参数给后端JAVA无法接受到参数如何解决
前段传递了参数控制台查看都没有问题,但是后端接收不到参数 解决: 经过排查发现,java接受参数不支持body传递,只支…
- Vue
- 2023-03-06
按键修饰符 vue中提供了一些按键修饰符,开发者可以直接通过按键修饰符捕捉键盘事件 <input v-on:keyup.enter="submit"> 但是在开发过程中...
- Vue
- 2023-03-06
在vue项目中路由跳转过程中浏览器会报Avoided redundant navigation to current location 这个错误,解决方法:在路由文件里添加这一句可...
- Vue
- 2023-03-06
一、在 main.js 中初始化根 Vue 之前,添加一个 data 对象,内写入一个名为 Event 的空 Vue 对象,也就是中央事件总线 new Vue({ el: '#ap...
- Vue
- 2023-03-06
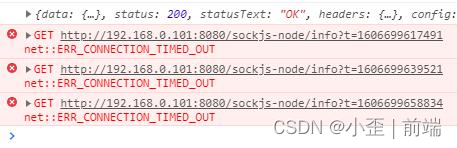
VUE_vue项目报错:net::ERR_CONNECTION_TIMED_OUT
主要原因是由于切换网络环境导致的,譬如原来在公司运行,而后改到家中,就会因为IP地址不一致而提示错误。 解决方法: 1.…
- Vue
- 2023-03-06
VUE_v-bind 传入一个对象的所有属性
- Vue
- 2023-03-06
// 安装 npm i vue-lazyload --save // 注册 import VueLazyload from 'vue-lazyload' // 引入这个懒加载插件 ...
- Vue
- 2023-03-06