npm下载 npm i weixin-jsapi 在组件中引用 import wx from "weixin-jsapi" 第一个请求验证支付页面路径 第二个请求拿到后台返回支付签...
- Vue
- 2023-03-06
handler:其值是一个回调函数。即监听到变化时应该执行的函数。 deep:其值是true或false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化...
- Vue
- 2023-03-06
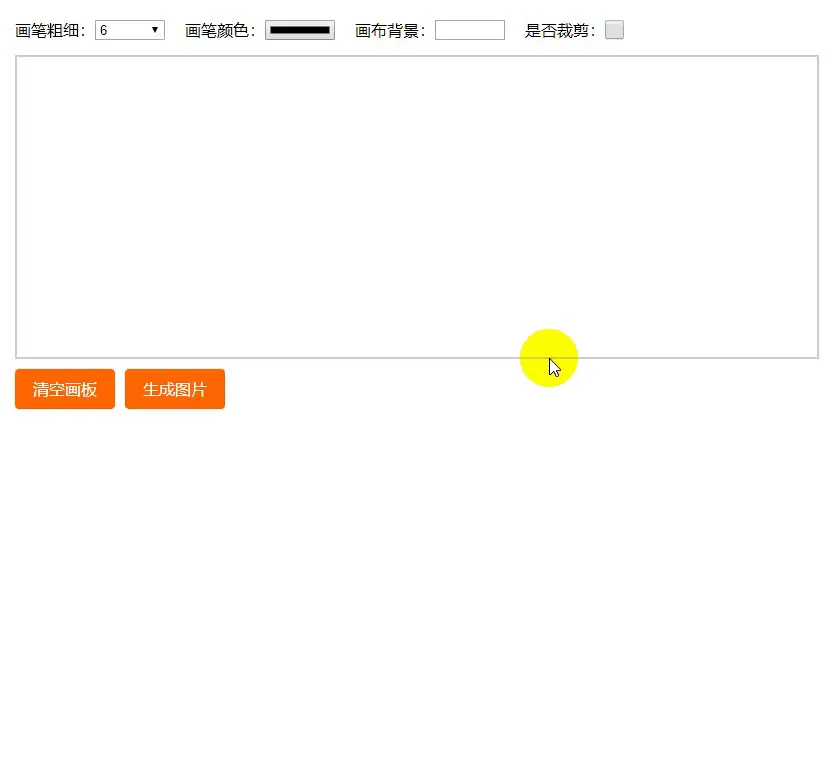
VUE_vue使用canvas实现手写电子签名
功能 兼容 PC 和 Mobile; 画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标偏移); 自…
- Vue
- 2023-03-06
问题:使用VUE时,页面加载瞬间,会闪现模板语法,例如{{user }}等 解决办法: 1、可以通过在绑定模板变量的父元素添加VUE内置的指令v-cloak解决这个问题(推荐) 具...
- Vue
- 2023-03-06
安卓: 在 index.html 中添加 meta 标签。 <meta charset="utf-8"> <meta name="viewport" conten...
- Vue
- 2023-03-06
错误做法: 直接对数据元素进行更改,错误做法: // 不能动态响应 this.photoArr[index].weight= 200; 这种修改方式确实把数据给更改成功了,在控制台...
- uni-app
- 2023-03-06
父组件 引入组件header <Header @call="call" /> 父组件methods添加方法 call(){ console.log("子组件调用了父组件...
- uni-app
- 2023-03-06
错误写法 data() { return { list:[ { id:1, url:"@/static/logo.png" }, { id:1, url:"@/static/log...
- uni-app
- 2023-03-06
单个组件注册 main.js import empower from '@/components/empower/index.vue' Vue.component('empower...
- uni-app
- 2023-03-06
写法一:在弹窗外层添加:@touchmove.stop.prevent="()=>false" 写法二:在弹窗外层添加: @touchmove.prevent <tem...
- uni-app
- 2023-03-06
UNI-APP_ The data property “title“ is already declared as a prop. Use prop default value instead.
在使用Vue开发中,使用组件时报了这么一个错误: The data property “title” is alread…
- uni-app
- 2023-03-06
//父组件 <template> <div class="home"> <HelloWorld ref="mychild"></Hello...
- uni-app
- 2023-03-06
JS_every方法使用,一句代码实现全选功能
定义和用法 every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。 every() 方法使用指定函…
- JavaScript
- 2023-03-06
function SplitArray(list, sp) { if (typeof list != 'object') return []; if (sp === undefin...
- JavaScript
- 2023-03-06
js点击获取当前元素内容 .html <div onclick="getEvent(event)">click</div> .js function get...
- JavaScript
- 2023-03-06
之前做了一个答题类的小程序,一个页面多道题需要判断是否全部选择了答案,但循环中return false不管用,还是会继续循环并执行下面代码,所以,要不用这种方法,抛出错误阻断执行,...
- JavaScript
- 2023-03-06