基础使用
export default {
render(){
return (
<h2>123</h2>
)
}
};

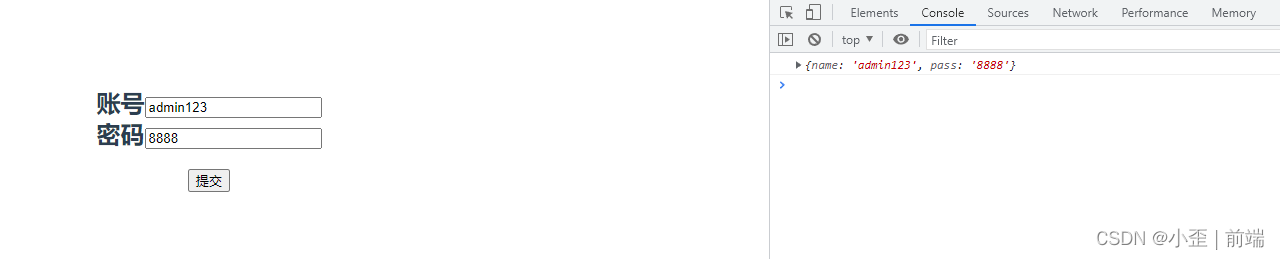
进阶使用
使用jsx只能使用v-model命令,其他v-命令不能使用
export default {
data() {
return {
list: [
{
key: 'name',
name: '账号',
value: 'admin',
},
{
key: 'pass',
name: '密码',
value: '',
},
],
from: {},
};
},
render() {
return (
<div>
<h2>{this.createForm()}</h2>
<button onClick={() => this.getData()}>提交</button>
</div>
);
},
created() {
this.list.forEach(item => {
this.$set(this.from, item.key, item.value); //动态增加属性必须使用$set才能是响应式
});
},
methods: {
createForm() {
return this.list.map(item => {
return (
<div>
<label>
{item.name}
{this.createInput(item)}
</label>
</div>
);
});
},
createInput(item) {
return <input v-model={this.from[item.key]} />;
},
getData() {
console.log(JSON.parse(JSON.stringify(this.from)));
},
},
};