判断数据类型(typeof&instanceof&toString)
一、数据类型 ES6规范中有7种数据类型,分别是基本类型和引用类型两大类 基本类型(简单类型、原始类型):String、…
- 转载文章
- 2023-04-19
Map Map是一组键值对的结构,具有极快的查找速度。 一、构造函数不同 let map = new Map(); let weakmap = new WeakMap(); 二...
- 转载文章
- 2023-04-19
首先我们先来了解几个async基本知识点: await命令只能用在async函数之中,如果用在普通函数,就会报错 async函数返回的是Promise 对象 如果返回的是一个基本类...
- 转载文章
- 2023-03-24
es6 删除数组中某一项(某一特定项)
es6 删除数组中某一项(某一特定项) 你好呀靓仔! 你是否也经常以往一些简单的js基础呀!没有?你确定? 废话不多说直…
- JavaScript
- 2023-03-17
简介 迭代器是一种设计模式,可在容器对象 如 链表、数组上遍历,无需关心容器对象的内存分配的实现细节。简单的理解就是可以一个一个的依次拿到其中的数据,类似一个移动的指针,但是会...
- 转载文章
- 2023-03-09
bind 我们使用 this 容器丢失绑定,使用 bind 可以一次性绑定,并且不会有丢失绑定问题。 第一版本 我们需要返回一个新的函数,新的函数(用来绑定的). if (!Fun...
- JavaScript
- 2023-03-06
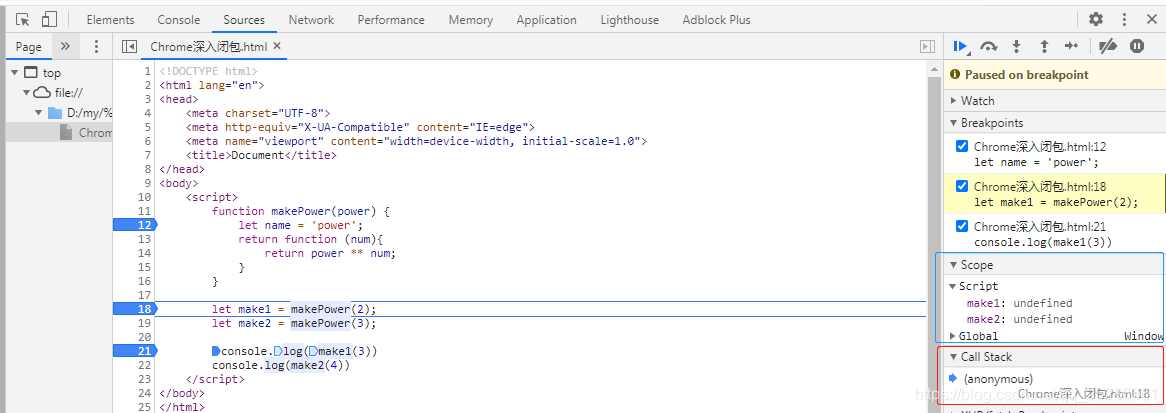
执行栈 js 中可执行的代码有哪几类呢?怎么的代码才算是符合规范的。 当 js 执行全局代码的时候,会编译全局代码并创建全局上下文,全局执行上下文是只有一个的。 当执行函数的时候,...
- JavaScript
- 2023-03-06
1.全局作用域 用 var 在全局(函数外)声明的所有变量,都具有全局作用域,即: 网页中所有脚本和函数均可使用。 var carName = " Volvo"; // 此处可调用...
- JavaScript
- 2023-03-06
实现: const PENDING = 'PENDING'; const RESOLVE = 'RESOLVE'; const REJECTED = 'REJECTED'; cla...
- JavaScript
- 2023-03-06
JavaScript 异步编程和同步模式
JavaScript 异步编程 javaScript采用单线程的原因:javaScript因为用来实现页面的动态交互,交…
- JavaScript
- 2023-03-06