基于jeecgboot的flowable流程支持online表单(三)
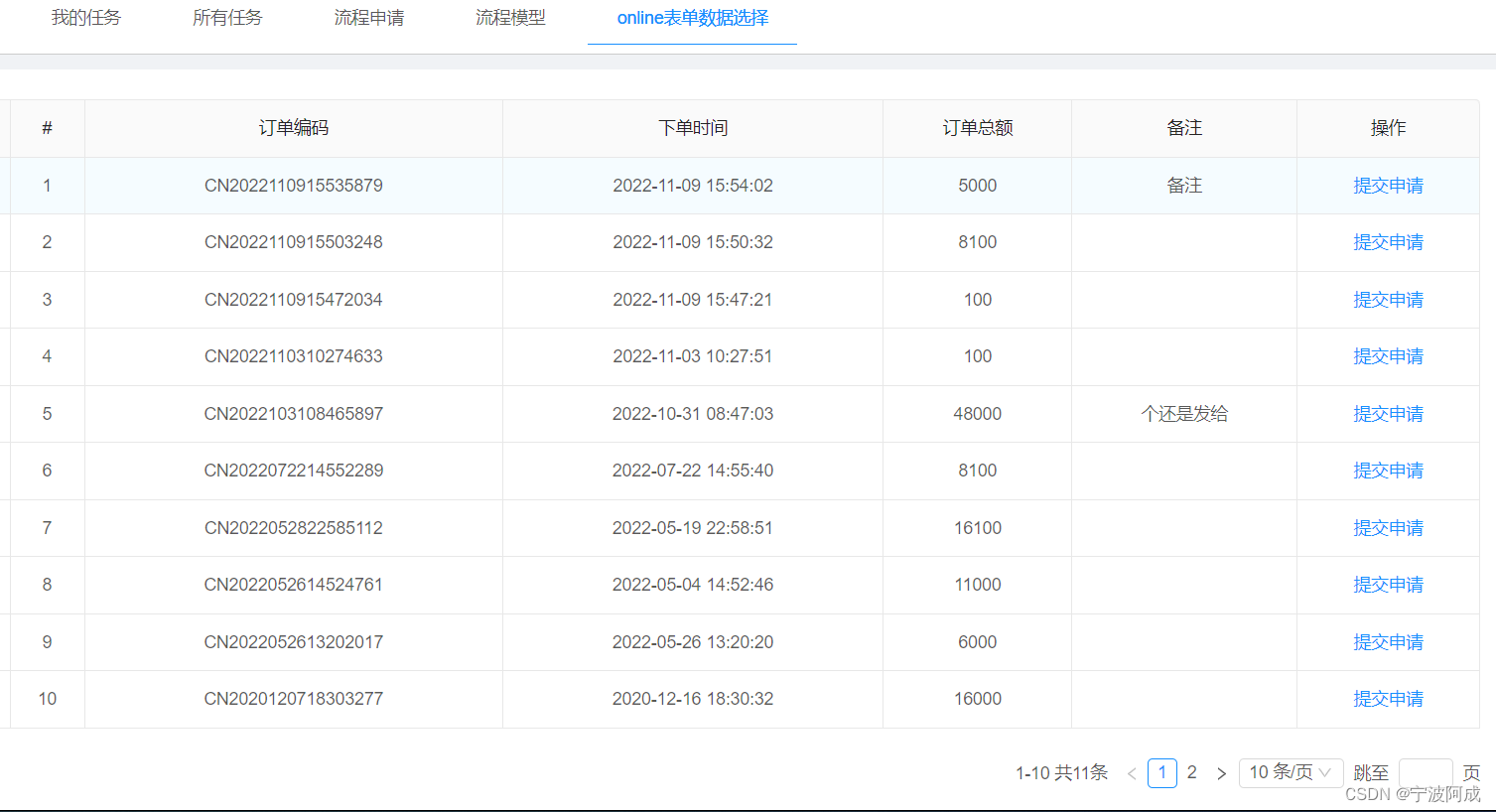
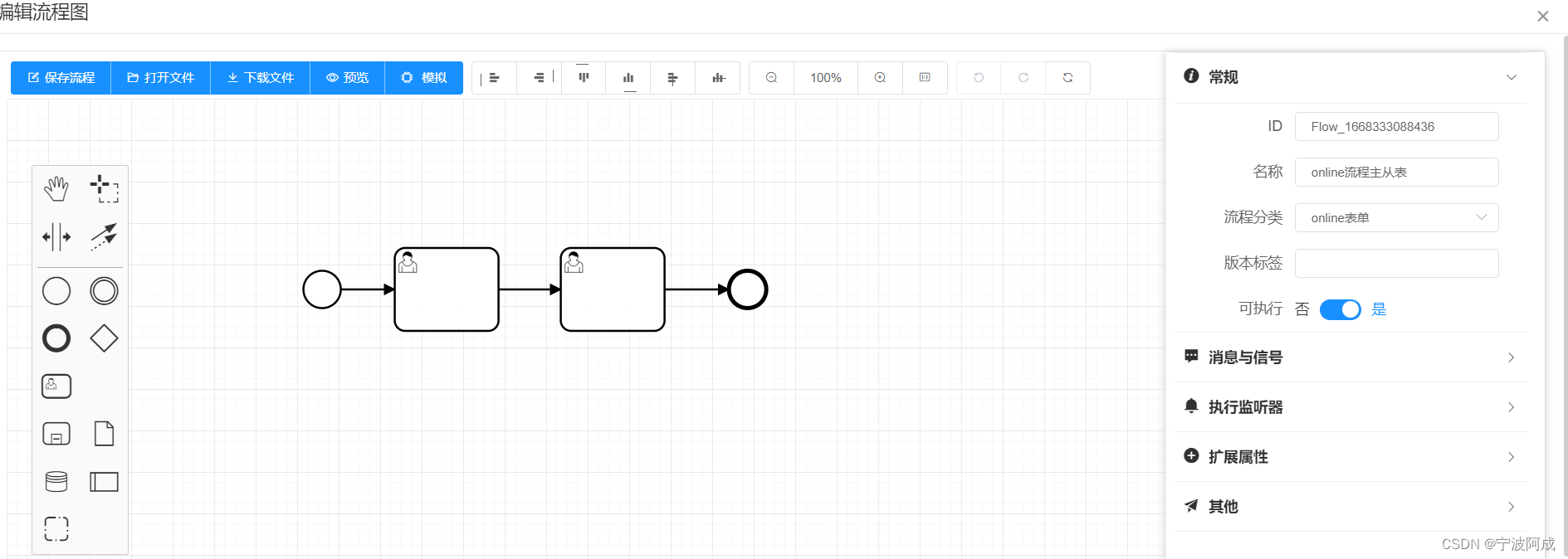
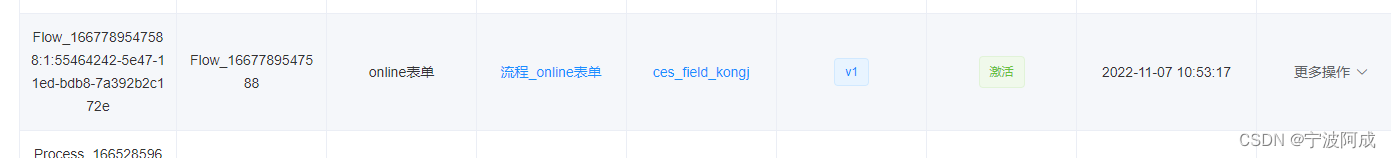
这部分主要是实现online表单的各种形式表单,包括主从表表单,同时录入采用现有官方的模式录入数据,通过…
- Java
- 2023-03-11
基于jeecgboot的支持online表单审批的功能正式发布
基于jeecgboot的flowable流程支持online表单审批线上发布一个完整的版本,利用原有onli…
- Java
- 2023-03-11
基于jeecgboot的flowable流程支持online表单审批线上发布
基于jeecgboot的flowable流程支持online表单审批线上临时发布一个版本,还有很多东西不…
- Java
- 2023-03-11
下载axios时出现很多npm ERR错误:npm ERR! code ERESOLVEnpm ERR! ERESOLVE could not resolve
出现的下载错误: npm ERR! code ERESOLVE npm ERR! ERESOLVE could not …
- 解决方案
- 2023-03-10
安装 npm i -g vite //或 yarn global add vite 非脚手架 npx启动vite npx vite 打包 npx vite build 预览打包后 ...
- Vue
- 2023-03-06
<scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y"></scroll-vi...
- uni-app
- 2023-03-06
需要使用自定义模板的场景,通常有以下几种情况: 调整页面 head 中的 meta 配置 补充 SEO 相关的一些配置(仅首页) 加入百度统计等三方js 使用自定义模板时,1. 工...
- uni-app
- 2023-03-06
事件委托 定义 何为事件委托,事件委托就是我们可以把本身应该在自己身上的事件触发,委托给别的元素上,让它来代替事件触发。 原理 主要是通过事件冒泡的特性,触发点击事件之后,PC 端...
- JavaScript
- 2023-03-06
有时候我们做页面的时候,会要求有打印页面的按钮,而且有的时候会要求只打印页面中的某一部分而不是全打印 首先在head里面加入下面一段js代码: <script languag...
- JavaScript
- 2023-03-06
1.父页面调用子页面函数,选择iframe的id + contentWindow +子页面的函数名([参数列表]) 2.子页面调用父页面函数,window.parent.父页面的函...
- JavaScript
- 2023-03-06
当你的audio标签里面有loop属性时 <audio id="music2" loop preload autoplay="autoplay"> <source...
- JavaScript
- 2023-03-06
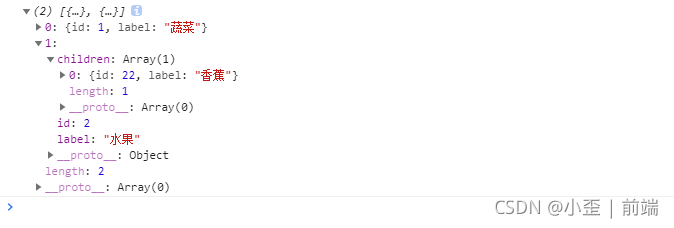
JS_js修改无限级数组对象键名
需求:替换数组对象中ids为id,name为label,当children为空数组的时候,删除children子节点 方…
- JavaScript
- 2023-03-06
公众号页面已经对接jssdk , 并且签名验证成功,控制台分享打印正常 ,开发工具上分享正常,但是一到真机测试分享出来只有一个链接而不是分享卡片。 因为微信近年调整了规则,该项目必...
- JavaScript
- 2023-03-06
$(function () { //触发弹窗底部页面禁止滑动 function fixed() { var scrollTop = document.body.scrollTop;...
- JavaScript
- 2023-03-06
var records = res.data.data.records; for (var i = 0; i < records.length; i++) { records...
- JavaScript
- 2023-03-06
html <div class="xcs-log"></div> css .xcs-log { text-align: center; /* padding...
- JavaScript
- 2023-03-06