绝大多数人清除定时器的方法 <script> export default { data() { return { timer: null } }, mounted()...
- 转载文章
- 2023-03-12
今天在安装sass的时候报错: PS E:\VUEJS 2.6\test2\xmall> npm install -D sass-loader node-sass npm E...
- 解决方案
- 2023-03-10
npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolvi...
- 解决方案
- 2023-03-10
本文采用样式修改部分内容,非原创 <template> <div class="about"> <el-menu default...
- Vue
- 2023-03-06
vue2 中有 11 个,8 个常见的,两 个缓存组件的,1 个错误捕获的;vue3 中常见剩 6 个,因为有两个用 setup 代替了。 data数据挂载之前beforeCrea...
- Vue
- 2023-03-06
一、使用 slice() 截取 1,函数说明 slice() 方法可通过指定的开始和结束位置,提取字符串的某个部分,并以新的字符串返回被提取的部分。 语法如下: string.sl...
- Vue
- 2023-03-06
1.配置路由缓存 router.js文件或router文件夹下的index.js文件 routes: [ { path: '/hello', n...
- Vue
- 2023-03-06
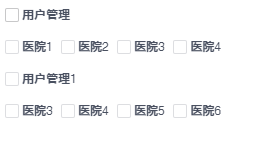
1.首先要了解插槽的两个属性title、description,我们会通过修改这两个属性的插槽来进行相应的流程节点样式的实现、自定义 常规: <el-steps :activ...
- Vue
- 2023-03-06
1.开发环境 1.在vue项目外层查找vue.config.js文件 配置proxy代理 devServer: { // 前端启动端口 port: 80, proxy: { ...
- Vue
- 2023-03-06
1.为table-column添加prop属性、标签 <el-table :data = "tableData"> <el-table-column prop="...
- Vue
- 2023-03-06
1.el-from 添加 ref='ruleForm' 2.调用this.$refs.ruleForm.resetFields(); 使用案例 1.弹窗关闭、校验规则、数据有缓存 ...
- Vue
- 2023-03-06
<template> <div class="imgBox"> <img ref="img" :src="imgUrl" alt="" usemap=...
- JavaScript
- 2023-03-06
//html <scroll-view scroll-y="true" @scroll.passive="getScroll($event)" style="height:3...
- Vue
- 2023-03-06