html
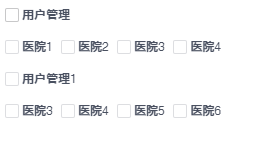
<div v-for="(item,idx) in modal.data.catalog">
<div>
<CheckboxGroup v-model="modal.data.catalog" >
<Checkbox :label="item.label">{{item.label}}</Checkbox>
</CheckboxGroup>
</div>
<div>
<CheckboxGroup v-model="modal.data.catalog" v-for="(item,idx) in item.children">
<Checkbox :label="item.label">{{item.label}}</Checkbox>
</CheckboxGroup>
</div>
</div>
js
catalog:[
{
label: "用户管理",
children: [
{
label: "医院1",
},
{
label: "医院2",
},
{
label: "医院3",
},
{
label: "医院4",
}
]
},
{
label: "用户管理1",
children: [
{
label: "医院3",
},
{
label: "医院4",
},
{
label: "医院5",
},
{
label: "医院6",
}
]
},
]效果图