下拉刷新
pages.js 文件开启

"enablePullDownRefresh": true
//页面加载调用下拉刷新
onLoad(options) {
uni.startPullDownRefresh({
success:function(res){
console.log(res); //success 返回参数说明
}
}); //这里表示当进入页面的时候就开始执行下拉刷新动画
},
//下拉生命周期
onPullDownRefresh() {
console.log('下拉刷新');
setTimeout(function () {
uni.stopPullDownRefresh(); //关闭下拉刷新
}, 1000);
},
全局下拉刷新
需求:实现一个全局的下拉刷新,因为每个页面基本上都有查询,都需要做下拉刷新,为了避免每个页面都写一遍,所以我考虑了一下,还是封装了一下。
1.下拉刷新文档
第一步:在page.json里面配置enablePullDownRefresh:true
pages.json

第二步:在你的项目文件夹,我这里写在了common文件夹下,新建了一个myMixins.js,做一个全局的,因为每个页面都要用到这个,所以写了一个mixins,具体的使用方式如下

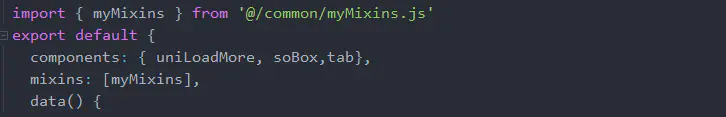
第三步,页面引用Mymixins

就这三步就可以了,然后哪个页面需要引用就引用就行了,这样每个页面就不用都写那个下拉刷新的方法了。
上拉加载
//上拉触底生命周期
onReachBottom(){
console.log("触底了")
},
生命周期函数