需求
产品:需要把结算单根据客户打印出来。
- 通过canvas 将表格画成图片,打印机只能会打印一直纸,而且还是尺寸被压缩,因为图片不存在打印多张情况
- 使用浏览器默认api打印,会出现打印不全,打印出滚动条,等适配问题,并且产品不想要打印的时候去收到调浏览器的适配。就要一键打印能完整出现
解决
vue-easy-print
安装:
yarn add vue-easy-print
引入
import vueEasyPrint from ‘vue-easy-print’
使用
tableShow 加上这个属性默认显示打印的内容,不加上该属性 vue-easy-print这个插槽代码默认display:none对其隐藏
<vue-easy-print ref="easyPrint" tableShow></vue-easy-print>
执行
<button @click="printDemo">测试打印</button>
<vue-easy-print ref="bbbxxx" class="yydsBox" table-show>
<div class="hehe-box">我是打印的内容</div>
</vue-easy-print>
//我这是vue3的代码
const printDemo = () => {
bbbxxx.value.print()
}
//vue2 也是差不多的
this.$refs.bbbxxx.print()
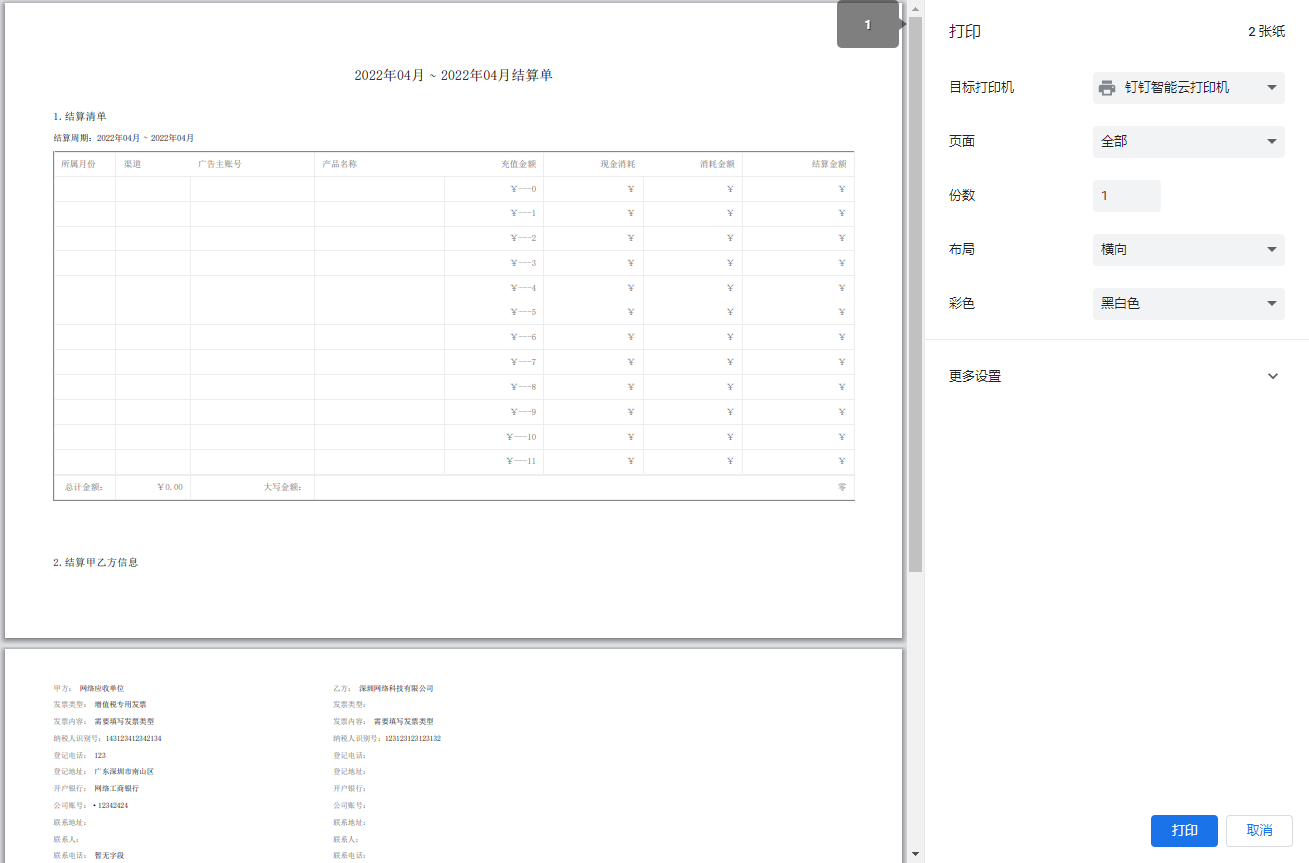
效果
和简单,安装插件,打代码丢进去,就可以了