v-model 是 Vue.js 框架中的一个重要指令,用于实现双向数据绑定。它是一个语法糖,等效于使用 :value 和 @input 事件的组合。v-model 的工作原理可以分为以下步骤:首先,Vue 创建一个代理对象,其中包含了数据属性,例如 message。初始时,表单元素的值会被设置为数据属性的当前值。当用户输入文本时,@input 事件被触发,Vue 捕获用户输入的值,通常通过 $event 参数。Vue 然后将捕获到的值更新到数据属性。由于双向数据绑定的机制,数据属性的值的变化会自动反映到表单元素的值,实现了双向同步。这种实时更新特性使开发者更轻松地管理表单元素与数据属性之间的关联,无论是输入框、文本区域还是下拉选择框,都可以使用 v-model 实现双向数据绑定。总之,v-model 是 Vue.js 提供的一个强大工具,简化了前端开发中的数据管理和用户界面交互,使代码更加紧凑、易读,同时不需要开发者关心底层的事件监听和数据代理。
猜你喜欢
-
 2023-09-01
2023-09-01换上 HikariCP 连接池,太快了!
-
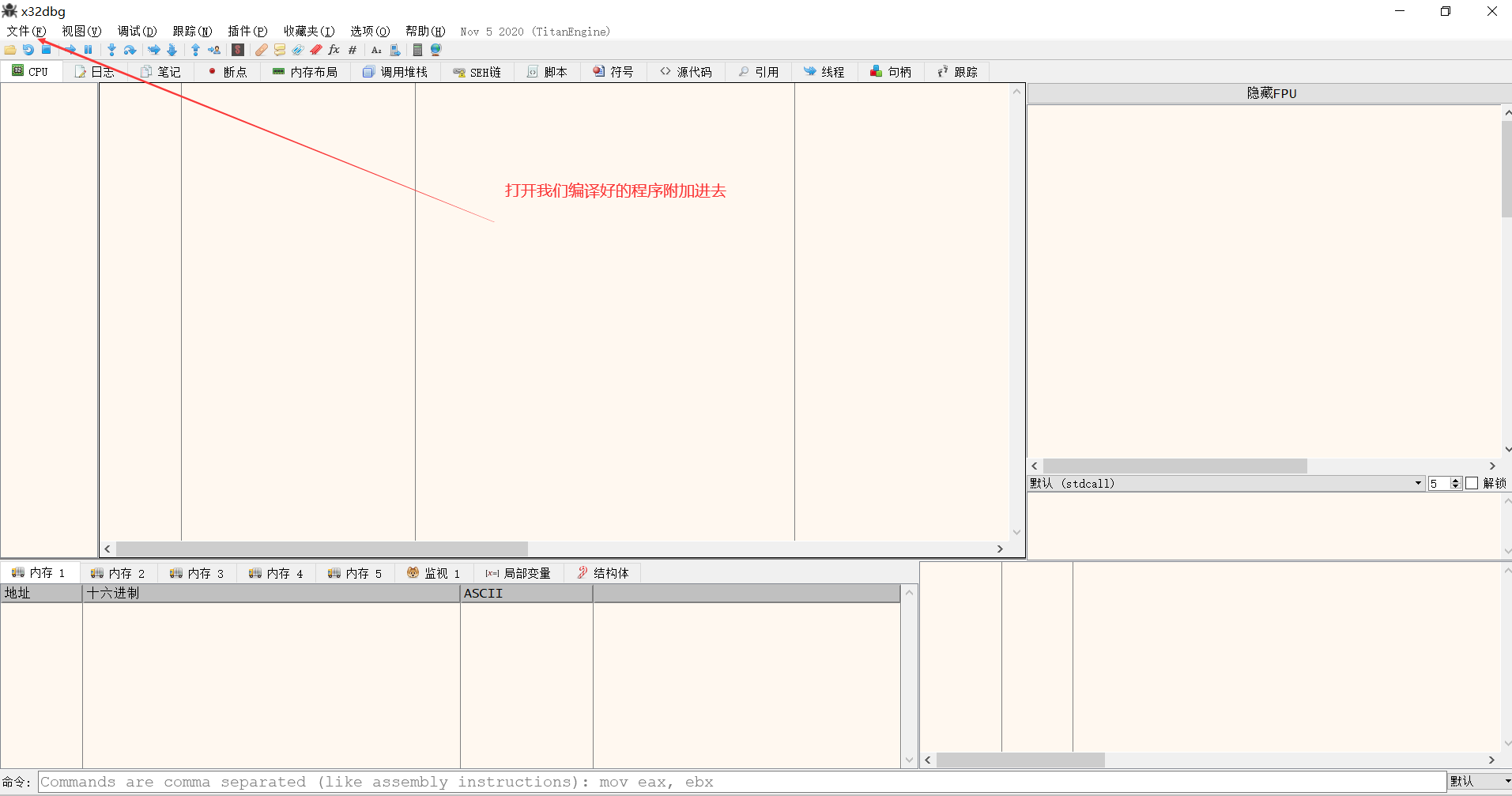
浮点指令之找main函数
2023-08-20 -
【拥抱元宇宙】创建你的第一个Unity程序HelloWorld,并发布
2023-02-22 -
ASP.NET Core – 选项系统之选项使用
2023-03-23 -
20个提升效率的JS简写技巧,告别屎山!
2023-09-27 -
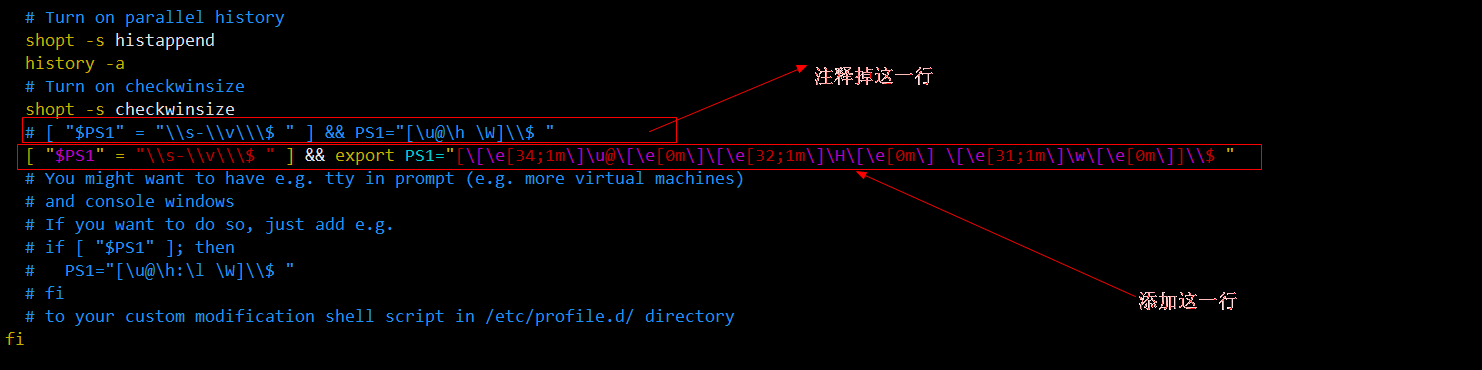
Linux之命令提示符的颜色设置
2023-04-08 -
接口自动化测试实践指导(下):接口自动化测试断言设置思路
2023-01-10 -
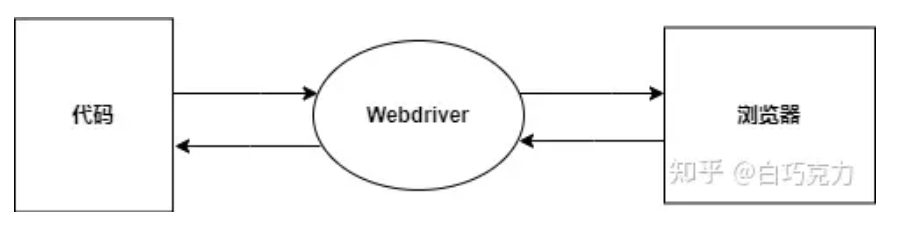
selenium4框架学习
2024-01-20 -
任何样式,javascript都可以操作,让你所向披靡
2024-03-25