title: Nuxt.js 应用中的 app:resolve 事件钩子详解
date: 2024/10/17
updated: 2024/10/17
author: cmdragon
excerpt:
app:resolve 是 Nuxt.js 中的生命周期钩子,在解析 app 实例后调用。这个钩子允许开发者在应用完全初始化后执行一些自定义操作,比如注册插件、设置中间件或进行其他必要配置。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- app
- resolve
- 生命周期
- 中间件
- 插件


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
app:resolve 是 Nuxt.js 中的生命周期钩子,在解析 app 实例后调用。这个钩子允许开发者在应用完全初始化后执行一些自定义操作,比如注册插件、设置中间件或进行其他必要配置。
目录
1. 概述
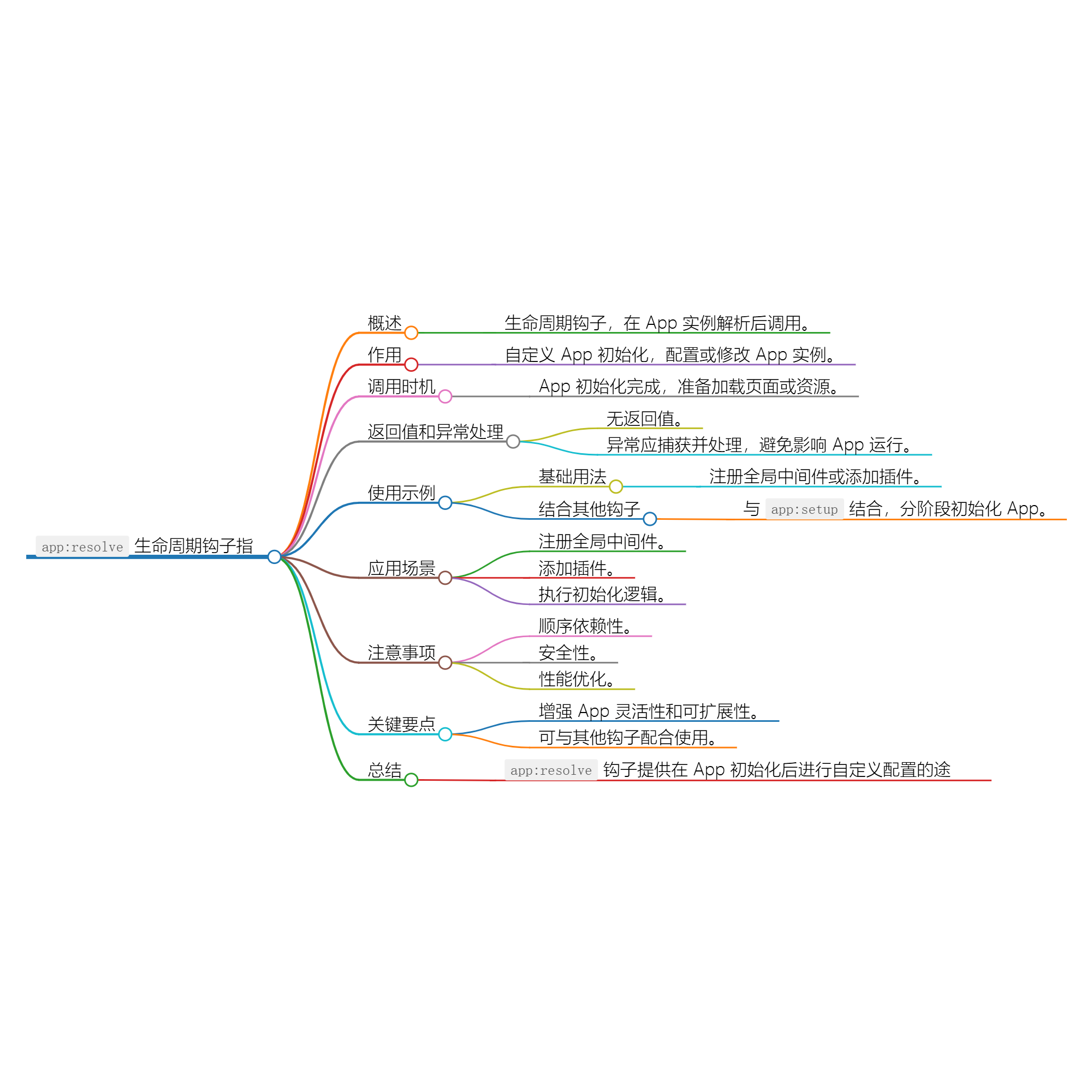
app:resolve 钩子在应用的 app 实例解析完成后调用,它为开发者提供了一个良好的机会来配置或修改应用实例。这使开发者可以在不影响应用启动的情况下实现丰富的功能。
2. app:resolve 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
app:resolve是 Nuxt.js 生命周期的一部分,用于在 app 实例完成解析后触发。 - 作用: 允许开发者在应用的上下文中执行特定操作,如插件注册、全局中间件设置等。
2.2 调用时机
- 执行环境: 该钩子只在客户端和服务器都可以执行的环境中触发。
- 挂载时机: 当 Nuxt 应用已完成初始化,并准备加载页面或其他资源时,
app:resolve钩子会被调用。
2.3 返回值与异常处理
- 返回值: 该钩子并不返回任何值。
- 异常处理: 在钩子中发生的任何异常应被捕获并适当处理,以防影响应用的正常运行。
3. 具体使用示例
3.1 基础用法示例
以下示例展示了如何在 app:resolve 钩子中注册全局中间件:
// plugins/appResolvePlugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('app:resolve', () => {
console.log('App instance has been resolved.');
// 注册一个全局中间件
nuxtApp.middleware.add('customMiddleware', (context) => {
console.log('Custom middleware executed.');
});
});
});
在这个示例中,当 app 实例解析完成后,会输出一条日志并注册一个自定义的中间件。
3.2 与其他钩子结合使用
app:resolve 可以与其他钩子结合使用,以增强其功能:
// plugins/appResolvePlugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('app:setup', () => {
console.log('Setting up the app...');
});
nuxtApp.hooks('app:resolve', () => {
console.log('App instance resolved. Ready to add additional plugins or settings.');
// 更多初始化设置
initializePlugins();
});
});
在此示例中,我们在 app 设置完成后输出一条日志,并在 app 解析完成后执行更多的初始化逻辑。
4. 应用场景
- 注册全局中间件: 在 app 实例解析完成后设置全局中间件。
- 添加插件: 动态添加或配置第三方插件或库。
- 执行初始化逻辑: 在完成应用设置后执行其他的初始化任务。
5. 注意事项
- 顺序依赖: 确保在钩子中执行的操作不依赖未初始化的状态或资源。
- 安全性: 注意参数和环境的安全性,避免在钩子中执行潜在的危险操作。
- 性能: 尽量避免在钩子中执行复杂或耗时的计算。
6. 关键要点
app:resolve钩子是在 app 实例解析之后调用的,允许开发者进行最后的配置。- 合理使用该钩子可以增强应用的灵活性和可扩展性。
- 该钩子可与其他钩子结合使用,以实现更丰富的功能。
7. 总结
app:resolve 钩子为 Nuxt.js 应用提供了一个在 app 实例解析后执行自定义操作的良好机会。通过使用此钩子,开发者可以更灵活地管理应用的生命周期和配置。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog